zTree实现树的模糊搜索功能
项目中使用到zTree模糊搜索,查看官方API,官方提供的fuzzySearch()方法可以实现模糊搜索,但是当我点击子节点进行查询的时候,怎么也获取不到后台数据,js调试发现获取到的名字中加了span标签,后台无法获取数据。于是在网上查询资料后自己做一个demo。
主要代码
页面代码
搜索:
js代码
ztree初始化
function zTreeOnClick(event, treeId, treeNode) {
$("#timing").html($("#Rtime").val());
var name=treeNode.name;
alert("你点击了:"+name);
}
var setting = {
callback: {
onClick: zTreeOnClick
},
view: {
fontCss: setFontCss
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"国家", open:true},
{ id:11, pId:1, name:"中国"},
{ id:111, pId:11, name:"北京"},
{ id:111, pId:11, name:"上海"},
{ id:111, pId:11, name:"河南"},
{ id:111, pId:11, name:"云南"},
{ id:12, pId:1, name:"美国",isParent:true},
{ id:122, pId:12, name:"华盛顿"},
{ id:13, pId:1, name:"日本", isParent:true},
{ id:133, pId:13, name:"东京"}
];
function showIconForTree(treeId, treeNode) {
return !treeNode.isParent;
};
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
document.getElementById("key").value = "";
//绑定事件
key = $("#key");
key.bind("focus", focusKey)
.bind("blur", blurKey)
.bind("propertychange", searchNode)
.bind("input", searchNode);
});隐藏不符合节点
//显示上次搜索后背隐藏的结点
zTree.showNodes(hiddenNodes);
//查找不符合条件的叶子节点
function filterFunc(node){
var _keywords=$("#key").val();
if(node.isParent||node.name.indexOf(_keywords)!=-1) return false;
return true;
};
//获取不符合条件的叶子结点
hiddenNodes=zTree.getNodesByFilter(filterFunc);
//隐藏不符合条件的叶子结点
zTree.hideNodes(hiddenNodes);高亮显示符合条件节点并打开
//搜索节点
function searchNode(e) {
var zTree = $.fn.zTree.getZTreeObj("tree");
var value = $.trim(key.get(0).value);
var keyType = "name";
if (key.hasClass("empty")) {
value = "";
}
if (lastValue === value) return;
lastValue = value;
if (value === ""){
updateNodes(false);
return;
};
updateNodes(false);
nodeList = zTree.getNodesByParamFuzzy(keyType, value); //调用ztree的模糊查询功能,得到符合条件的节点
updateNodes(true); //更新节点
}
//高亮显示被搜索到的节点
function updateNodes(highlight) {
var zTree = $.fn.zTree.getZTreeObj("tree");
for( var i=0, l=nodeList.length; i设置颜色,需要配置view: {fontCss: setFontCss }
function setFontCss(treeId, treeNode) {
return (!!treeNode.highlight) ? {color:"#00ff66", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"};
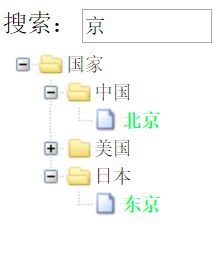
}效果图:
搜索结果:
完整demo:https://download.csdn.net/download/f954618482/10452681
ztree官网:http://www.treejs.cn/v3/main.php#_zTreeInfo