文本编辑器中查找对话框及功能实现
文章目录
- 1 查找对话框界面实现
- 2 查找对话框的功能实现
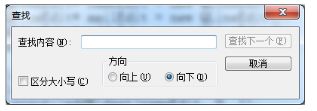
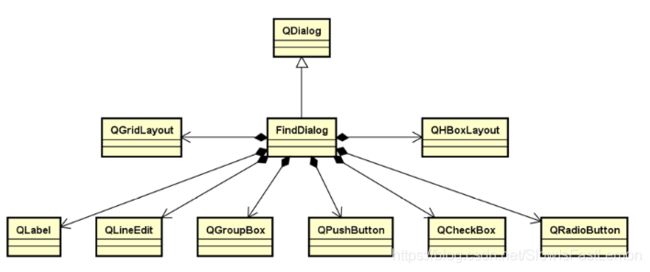
1 查找对话框界面实现
查找对话框需求分析:
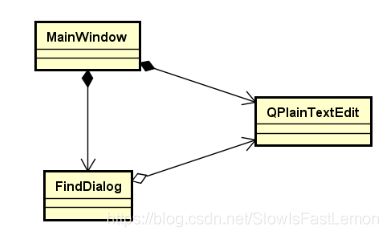
- 可复用软件部分。
- 查找文本框中的指定字符串。
- 能够指定查找方向。
- 支持大小写敏感查找。
附加需求:
#ifndef _FINDDIALOG_H_
#define _FINDDIALOG_H_
#include FindDialog.cpp:
#include "FindDialog.h"
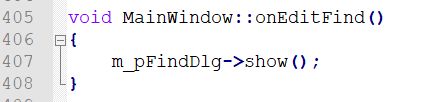
#include 2 查找对话框的功能实现
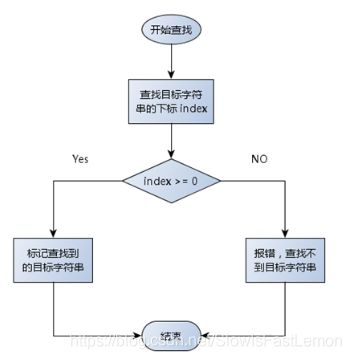
文本查找功能的核心思想:
- 获取当前光标的位置并作为起始点。
- 向后(向前)查找目标第一次出现的位置。
- 通过目标位置以及目标长度在文本框中进行标记。
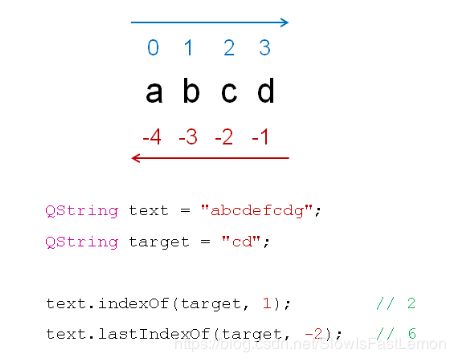
QString类中提供了子串查找的相关函数:
- indexof:从指定位置向后查找目标子串的下标位置。
- lastIndexof:从指定位置向前查找目标子串的下标位置。
QS同日那个类中查找函数所使用的下标位置:

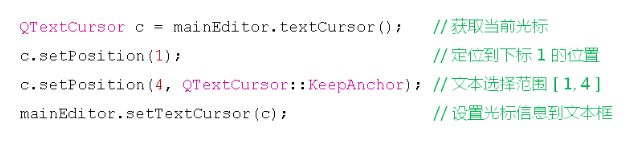
Qt中的光标信息类QTextCursor:
- 文本框中的光标是一个QTextCursor对象。
- 所有与光标相关的信息都通过QTextCursor描述:
最终版本的实现如下:
FindDialog.h:
#ifndef _FINDDIALOG_H_
#define _FINDDIALOG_H_
#include FindDialog.cpp:
#include "FindDialog.h"
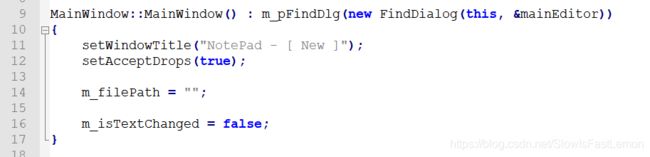
#include MainWindow的构造函数需要修改:

为了解决文本框得到焦点和失去焦点被选择文本的样式保持一致,我们需要使用调色板对mainEditor进行设置,设置如下:
bool MainWindow::initMainEditor()
{
bool ret = true;
QPalette p = mainEditor.palette();
p.setColor(QPalette::Inactive, QPalette::Highlight, p.color(QPalette::Active, QPalette::Highlight));
p.setColor(QPalette::Inactive, QPalette::HighlightedText, p.color(QPalette::Active, QPalette::HighlightedText));
mainEditor.setPalette(p);
mainEditor.setParent(this);
connect(&mainEditor, SIGNAL(textChanged()), this, SLOT(onTextChanged()));
connect(&mainEditor, SIGNAL(copyAvailable(bool)), this, SLOT(onCopyAvailable(bool)));
connect(&mainEditor, SIGNAL(redoAvailable(bool)), this, SLOT(onRedoAvailable(bool)));
connect(&mainEditor, SIGNAL(undoAvailable(bool)), this, SLOT(onUndoAvailable(bool)));
connect(&mainEditor, SIGNAL(cursorPositionChanged()), this, SLOT(onCursorPositionChanged()));
setCentralWidget(&mainEditor);
return ret;
}
参考资料:
- QT实验分析教程