Three.JS提升学习1:创建场景并渲染三维对象
本系列学习内容来自《Three.js开发指南:WebGL的JavaScript 3D库》
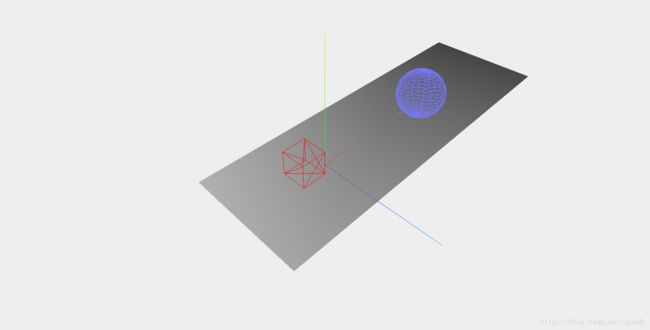
创建场景并渲染三维对象
代码示例:
<html>
<head>
<title>title>
<script src="../libs/three.js">script>
<style>
body{margin:0;overflow:hidden;}
style>
head>
<body>
<div id="WebGL-output">div>
<script>
function init(){
// 定义场景
var scene = new THREE.Scene();
// 定义摄像机
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
// 定义基于WebGL的渲染器
var renderer = new THREE.WebGLRenderer();
// 设置场景背景色
renderer.setClearColorHex(0xEEEEEE);
// 设置场景大小
renderer.setSize(window.innerWidth,window.innerHeight);
// 创建轴对象
var axes = new THREE.AxisHelper(20);
// 添加到场景中
scene.add(axes);
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// 平面颜色,创建基本材质
var planeMaterial = new THREE.MeshBasicMaterial({color:0xcccccc});
// 合并到网格对象中
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
// 平面绕x轴旋转90度
plane.rotation.x = -0.5*Math.PI;
// 网格对象位置
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane);
// 添加立方体
var cubeGeometry = new THREE.BoxGeometry(4,4,4);
var cubeMaterial = new THREE.MeshBasicMaterial({color:0xff0000,wireframe:true});
var cube = new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube);
// 添加球体
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshBasicMaterial({color:0x7777ff,wireframe:true});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z= 30;
// 摄像机指向场景中心
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
renderer.render(scene,camera);
};
window.onload=init;
script>
body>
html>代码中有完整注释。
添加材质、光源
基本材质对光源是没有反应的,要对光源有反映,要改变物体的材质。
如:给平面MeshLambertMaterail材质:
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// 平面颜色,创建基本材质
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
// 合并到网格对象中
var plane = new THREE.Mesh(planeGeometry,planeMaterial);添加光源:
// 定义光源
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40,60,-10);
scene.add(spotLight);添加阴影效果
- 修改渲染器,添加shadowMapEnabled=true属性
- 给平面加receiveShadow=true
- 给球体立方体加 cube.castShadow=true;
- 给光源添加spotLight.castShadow=true;
完整代码:
<html>
<head>
<title>title>
<script src="../libs/three.js">script>
<style>
body{margin:0;overflow:hidden;}
style>
head>
<body>
<div id="WebGL-output">div>
<script>
function init(){
// 定义场景
var scene = new THREE.Scene();
// 定义摄像机
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
// 定义基于WebGL的渲染器
var renderer = new THREE.WebGLRenderer();
// 设置场景背景色
renderer.setClearColorHex(new THREE.Color(0xeeeeee,1.0));
// 设置场景大小
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled = true;
// 创建轴对象
var axes = new THREE.AxisHelper(20);
// 添加到场景中
scene.add(axes);
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// 平面颜色,创建基本材质
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
// 合并到网格对象中
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
// 平面绕x轴旋转90度
plane.rotation.x = -0.5*Math.PI;
// 网格对象位置
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
plane.receiveShadow=true;
scene.add(plane);
// 添加立方体
var cubeGeometry = new THREE.BoxGeometry(4,4,4);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000});
var cube = new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
cube.castShadow=true;
scene.add(cube);
// 添加球体
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshLambertMaterial({color:0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
sphere.castShadow=true;
scene.add(sphere);
// 定义光源
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40,60,-10);
spotLight.castShadow=true;
scene.add(spotLight);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z= 30;
// 摄像机指向场景中心
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
renderer.render(scene,camera);
};
window.onload=init;
script>
body>
html>