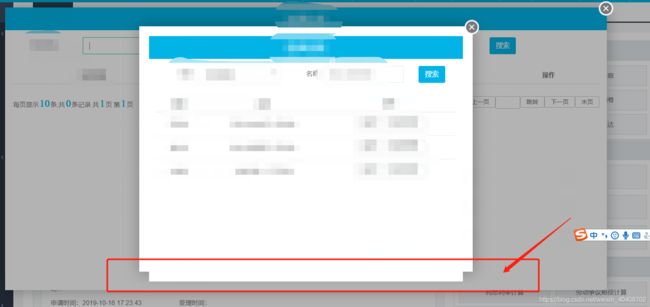
关于使用layer.open弹出的页面中再次使用layer.open出现页面错乱的问题
layer.open({
//skin:'layer-ext-espresso',//layer-ext-espresso
title: false, //不显示标题,
shadeClose: true,
scrollbar:true,
// scrollbar:false,
// fix:false,
type: 2,
area: ['80%', '80%'], //宽高
closeBtn:1,
content:base+"/web/hdxxA?action=lawWritView"
});
第二层layer.open
layer.open({
type: 2,
title: false, //不显示标题
shadeClose: false,
closeBtn:1,
scrollbar:true,
area: ['680px', '500px'], //宽高
content: webBase+'/yla?action=yla_courts'
});
正确的写法,就是要把第二层layer.open使用父级的layer,即把layer.open改成parent.layer.open
parent.layer.open({
type: 2,
title: false, //不显示标题
shadeClose: false,
closeBtn:1,
scrollbar:true,
area: ['680px', '500px'], //宽高
content: webBase+'/yla?action=yla_courts'
});