- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- Three.js AnimationUtils 和 AnimationObjectGroup
灵魂清零
three前端web3javascript
AnimationObjectGroup接收共享动画状态的一组对象。在使用手册的“下一步”章节中,“动画系统”一文对three.js动画系统中的不同元素作出了概述用法:将本来要作为根对象传入构造器或者动画混合器(AnimationMixer)的clipAction方法中的对象加入组中,并将这个组对象作为根对象传递。注意,这个类的实例作为混合器中的一个对象,因此,必须对组内的单个对象做缓存控制。限制
- three.js AnimationClip 和 AnimationMixer
灵魂清零
threeweb3前端javascriptvue.js
AnimationClip动画剪辑(AnimationClip)是一个可重用的关键帧轨道集,它代表动画。构造器AnimationClip(name:String,duration:Number,tracks:Array)name-此剪辑的名称duration-持续时间(单位秒).如果传入负数,持续时间将会从传入的数组中计算得到。tracks-一个由关键帧轨道(KeyframeTracks)组成的数
- ThreeJS入门(001):简介、下载安装、历史、应用场景、竞品
还是大剑师兰特
#ThreeJS综合教程200+webgl大剑师ThreeJS简介
查看本专栏目录-本文是第001篇入门文章文章目录一、Three.js简介二、Three.js的历史与发展三、公司背景四、下载安装五、官方网站六、应用范围场景七、相关竞品一、Three.js简介Three.js是一个基于WebGL的JavaScript3D库,它使得在Web上创建和展示3D内容变得简单。Three.js提供了一系列抽象层,让开发者可以专注于设计和实现3D应用程序,而无需深入了解复杂的
- three.js 加载STL模型补充遇到的问题
代码搬运工娃哈哈呀娃哈哈
前端
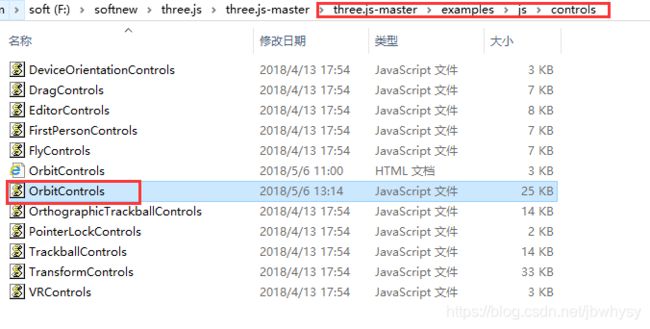
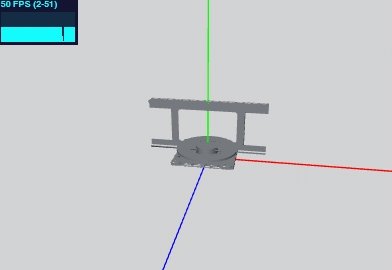
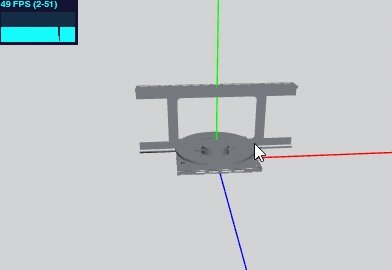
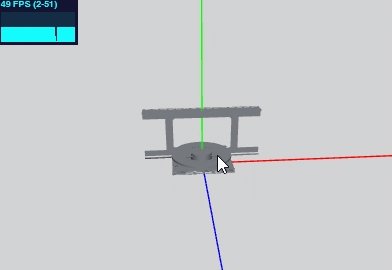
旋转问题three.js在开发的时候找到的指导文档提到的都是场景相机渲染初始化,相机控制器默认是轨道控制器OrbitControls。在使用中若想各个方向都可以用鼠标旋转只有水平方向能够无限旋转,垂直方向有俯仰角±90°的限制,找了很久才知道TrackballControls轨迹球控制器,可以实现水平垂直旋转,但是也存在缺点,若是模型加载上下左右前后视图的时候,左右前后没有影响,但是在移动到上和下
- react 中three.js 模型渲染
Mr_wuying
reactjavascriptreact.js前端
npminstallthreeimport*asTHREEfrom"three";import{GLTFLoader}from"three/examples/jsm/loaders/GLTFLoader.js";constmountRef=useRef(null);useEffect(()=>{//创建渲染器constrenderer=newTHREE.WebGLRenderer();constw
- 4. 第一个3D案例—创建3D场景
小彭努力中
Three.js3d前端
入门Three.js的第一步,就是认识场景Scene、相机Camera、渲染器Renderer三个基本概念,接下来,咱们通过三小节课,大家演示“第一个3D案例”完成实现过程。学习建议:只要你能把第一个3D案例搞明白,后面学习就会非常顺利了。本节课先完成第一个3D案例的一部分,也就是3D场景Scene的创建。三维场景Scene你可以把三维场景Scene(opensnewwindow)对象理解为虚拟的
- Three.js Cesium.js 案例聚集地
优雅永不过时·
javascript3d低代码智慧城市threejscesiumjs
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。集成了相关友情站所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时
- three.js 着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字
优雅永不过时·
着色器javascript3dwebgl前端cesium.jsthreejs
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时-写最优雅的代码
- three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字,等众多案例中心
优雅永不过时·
着色器智慧城市人工智能javascript前端3d
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时-写最优雅的代码
- 微信小程序xr-frame图层与显示(五种方法)
牧羊人_sj
xr微信小程序图层
前言:控制小程序隐藏与显示有五种方法,感兴趣的可以参考这个文档,但是本文只赘述两种方法。1.通过visible属性(详见:Three.js模型隐藏或显示)visible:作用就是控制绑定该材质的模型对象是否可见,默认值是true,LineBasicMaterial、SpriteMaterial、MeshBasicMaterial等材质都会继承基类Material的可见性;注意:(链接)1).vis
- 【Three.js基础学习】19.Custom models with Blender
蚕食我的耐心
three.js基础学习学习blender
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言blender模型资源:【blender】一个汉堡包-CSDN博客一、代码import'./style.css'import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'import{GLTFLoa
- three.js低代码 编辑器 ,和 相应 3d 功能案例 ,cesium
优雅永不过时·
three.jscesium.jswebgljavascript前端
开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。以下是我的一些的功能分布,希望能对你有一些启发,让你少走一些弯路。预览查看https://z2586300277.github.io/three-editor/dist/#/editor开源地址https://github.co
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- Three.js CSS3D、CSS2D及精灵的区别
阿星小栈
前端threeCSS2DCSS3Dthree.js
在Three.js中,这三种API都可以用来制作标签,那么有什么区别呢,本文进行解惑。首先,CSS3D和CSS2D都是DOM下的元素,而精灵使用Canvas作为纹理显示。DOM下的元素,意思就是可以通过CSS或JS这些去获取ID控制样式,更新时调整元素的值就可以了,精灵的只能去Canvas画,包括更新时也如此。主要区别如下:CSS3D不面向摄像机,场景缩放时,缩小放大跟随着,不被模型遮挡,通过DO
- threejs 创建CSS3DSprite精灵标签, 可以更新位置及内容(封装)
zsd_666
Web前端css3前端css
threejs创建CSS3DSprite精灵标签,可以更新位置及内容(封装)ThreeCss3dSprite.js工具类import{CSS3DRenderer,CSS3DSprite}from"../js/three.js/examples/jsm/renderers/CSS3DRenderer.js";classThreeCss3dSprite{constructor(){this.sprit
- 更新到死得原生 three.js 和 cesium 得案例
优雅永不过时·
three.jscesium.jsshaderjavascript3d前端
纯原生threecesium案例由于前端得发展,three.js和cesium.js越来越被越来越多得前端接触到,由于其学习路线比较复杂,且官网案例覆盖不全,因此在今年我**联合了业界得一些大佬**共同搭建了一个免费得three和cesium案例学习平台,未来将免费逐步的更新案例。主要侧重于开发者的技术交流,每个开发者可以将自己拿手案例上传,大家之间可以互相学习借鉴,以此减少大家在工作中的学习成本
- CSS2DRenderer的使用
qq_39672409
threejs前端
具体参照https://github.com/mrdoob/three.js/blob/master/examples/css2d_label.html;CSS2DRenderer的使用import{CSS2DObject,CSS2DRenderer}from‘three/examples/jsm/renderers/CSS2DRenderer’;const{position,zIndex}=da
- three.js记录一下实现模型放大缩小的限制
一只理智恩
javascript开发语言webgl前端
限制模型的最大放大倍数和最小缩小倍数,可以使用three.js中的缩放操作scale和事件监听器首先,为了使模型可以缩放,需要将缩放属性设置为需要的初始值。例如,将模型的初始缩放设置为1倍:model.scale.set(1,1,1);//model就是加载的模型添加一个事件监听器来响应用户的放大和缩小操作。在监听器函数中,可以通过修改模型的缩放来实现放大和缩小效果。//监听鼠标滚轮事件docum
- WebGL开发的应用领域
super_Dev_OP
信息可视化
WebGL是一种基于JavaScript的3D图形库,用于在浏览器中创建交互式和动态的3D图形应用。以下是一些可以使用WebGL开发的应用领域,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.游戏开发:利用WebGL创建3D游戏,提供更沉浸式的游戏体验。许多游戏引擎,如Three.js、Babylon.js,都基于WebGL。2.虚拟现实(VR)和增强现实(
- WebGL开发数据可视化应用
super_Dev_OP
信息可视化数据分析数据挖掘
使用WebGL进行数据可视化可以创造出令人印象深刻的交互式和动态图形。以下是一些在WebGL中开发数据可视化应用时需要考虑的步骤和技术,希望对大家有所帮助。1.选择合适的WebGL框架或库:使用现有的WebGL框架或库,如Three.js、Babylon.js、regl等,以简化开发过程并提供强大的3D图形功能。2.数据准备:准备要可视化的数据,确保数据是结构化的,并考虑使用JSON、CSV等格式
- WebGL开发飞行模拟器
super_Dev_OP
webgl信息可视化数学建模
开发一个基于WebGL的飞行模拟器是一个复杂而有趣的项目。以下是一些关键步骤和考虑事项,帮助你开始这样的应用,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.选择合适的WebGL框架或库:选择一个适用于飞行模拟器的WebGL框架或库,如Three.js、Babylon.js等。这些库提供了3D图形的强大功能和易用的API。2.地图和地形数据集成:集成地图和地
- 3D模型的开发框架及特点
super_Dev_OP
webgl信息可视化
在3D模型的开发中,有一些流行的框架和工具,它们提供了一系列功能,使得开发者能够更高效地创建、编辑和渲染3D模型。以下是一些常见的3D模型开发框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.Three.js:特点:Three.js是一个基于JavaScript的开源3D库,简化了在Web上创建和渲染3D场景的过程。它提供了丰富的功能,包括灯光、
- three.js 3D可视化地图
allenjiao
threejs地图三维gis大数据webgl
threejs地图可视化地图——three.js实现this.provinceInfo=document.getElementById('provinceInfo');//渲染器this.renderer=newTHREE.WebGLRenderer({antialias:true});this.renderer.setSize(window.innerWidth,window.innerHeig
- 【Three.js】前端从零开始学习 threejs:创建第一个 threejs3D 页面
努力挣钱的小鑫
Web3d前端javascript学习
课程和学习大纲对应的课程在这里:Threejs教程、2023最新最全最详细Threejs教程、零基础Threejs最详细教程(已完结)学习知识要点思维导图:官网和文档的使用three.js官网如果无法访问,可以下载国内大佬的镜像跑起来就行threejs-code-publicnpmi下载依赖后启动npmrunstart启动就可以啦!官方编辑器直接点击,后续拿来做测试使用。创建第一个threejs3
- 基于babylon.js的3D网页游戏从零教程
weixin_33698043
游戏webpackjavascriptViewUI
3D游戏的javascript框架:在很久一段时间web端的3D游戏引擎一直是nothing,但现在却如雨后春笋。Unity(Unity2018.2开始已经彻底弃用js,使用C#)Three.js(比较底层的框架,只是一个渲染器,复杂的游戏互动需要找合适的插件)PlayCanvas(可视化编辑器,走设计的workflow)babylon.js(巴比伦js,是微软开发和维护的web端3D引擎)Cop
- 从Unity到Three.js(计时器、Transform)
chillxiaohan
Three.js学习记录unityjavascript游戏引擎
计时器、模型对象平移函数、枚举定义的使用对应unity中的一些常用功能import*asTHREEfrom'three';constscene=newTHREE.Scene();constcamera=newTHREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000);constrenderer=newTHREE
- three.js 细一万倍教程 从入门到精通(三)
编程抗氧化
three.jsjavascript开发语言ecmascriptthree.jswebgl3D
目录五、详解PBR材质纹理5.1、详解PBR物理渲染5.2、标准网格材质与光照物理效果5.3、置换贴图与顶点细分设置5.4、设置粗糙度与粗糙度贴图5.5、设置金属度与金属贴图5.6、法线贴图应用5.7、如何获取各种类型纹理贴图5.8、纹理加载进度情况单张图片加载多张图片加载5.9、详解环境贴图5.10、经纬线映射贴图与HDR经纬线映射贴图HDR六、详解灯光与阴影6.1、灯光与阴影的关系与设置6.2
- 本地搭建three.js官方文档
编程抗氧化
three.jsthree.js文档github3dwebglthreejsjavascript
因为three.js官网文档是国外的网站,所以你没有魔法的情况下打开会很慢,这时我们需要在本地搭建一个官方文档便于我们学习查看。第一步:首先我们先访问GitHub地址GitHub-mrdoob/three.js:JavaScript3DLibrary.下载不下来的小伙伴们私信我。第二步:使用vscode或者webstorm打开项目第三步:执行命令安装依赖npminstall第四步:执行启动命令np
- three.js 细一万倍教程 从入门到精通(二)
编程抗氧化
three.jsjavascript前端开发语言three.jswebgl3D三维
目录三、全面认识three.js物体3.1、掌握几何体顶点_UV_法向属性3.2、BufferGeometry设置顶点创建矩形3.3、生成酷炫三角形科技物体四、详解材质与纹理4.1、初识材质与纹理4.2、详解纹理偏移_旋转_重复偏移旋转重复4.3、设置纹理显示算法与mipmapmapFilterminFilter4.4、透明材质与透明纹理4.5、环境遮挡贴图与强度三、全面认识three.js物体3
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end