form表单在我们日常的开发过程中被使用到的概率还是很大的,比如包含了登录、注册、修改个人信息、新增修改业务数据等的公司内部管理系统。而在使用时这些表单的样式如高度、上下边距、边框、圆角、阴影、高亮等等都大同小异、大差不差且表单的功能基本相似,所以很有必要对这些表单来一个简单的封装。
其实,封装组件的意义我们在上一篇封装react antd的表格table组件中已经介绍过了,这里不再做过多的描述了,且在“封装react antd的表格table组件”一文中,我们也对相关技术作了简要介绍。接下来,再来介绍一下本次封装所用到的其他技术。
本次封装用到了useForm,官方解释:useForm是React Hooks的实现,只能用于函数组件。我们可以通过Form.useForm对表单数据域进行交互,如:setFieldsValue()、getFieldValue()、validateFields()、resetFields()等。
本次封装还用到了useEffect,它也是React Hooks的实现,相当于componentDidMount和componentDidUpdate以及componentWillUnmount这些生命周期的集合体,但需要注意react首次渲染和之后的每次渲染都会调用一遍传给useEffect的函数,但每次重新渲染都要执行一遍这些副作用函数,显然对于追求性能的我们来说是很不友好的,那该咋办呢?useEffect给我们提供了第二个参数,可用于定义其依赖的所有变量。如果其中一个变量发生变化,则useEffect会再次运行,如果包含变量的数组为空,则在更新组件时useEffect不会再执行,因为它不能监听到任何变量的变更。关于useEffect的介绍还有很多,可自行查阅API或资料,这里同样不再做过多的描述了。
另外本次封装同样是混合了JSX和createElement两种方式来创建虚拟DOM节点,如果你觉得混乱的话,可以使用其中一种方式的。
本次封装所使用到的方法的介绍基本完毕,以下是组件封装的具体实现部分。
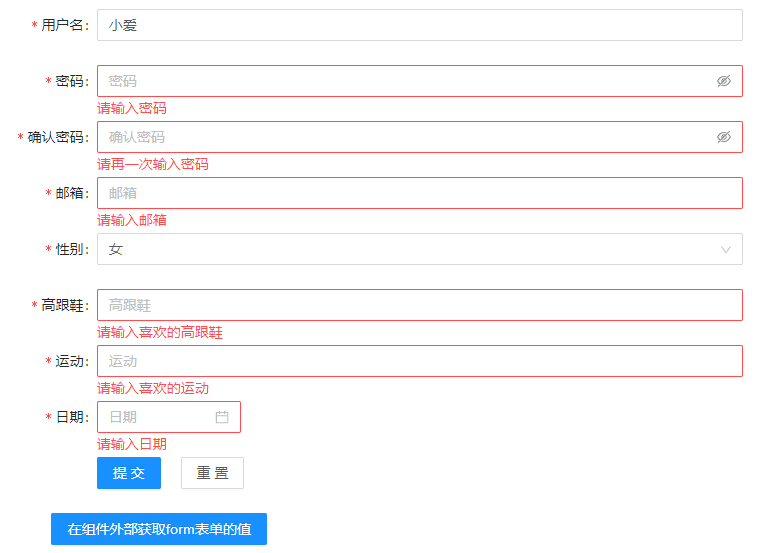
还是先贴一张最后实现的效果图:

1、所封装的antd form组件form.js
import React, { createElement, useEffect, useImperativeHandle } from 'react'
import PropTypes from 'prop-types'
import { Form, Input, Select, DatePicker, Button } from 'antd';
import { timestampToTime } from "@/utils";
const FormItem = Form.Item, { Password } = Input, { Option } = Select, h = createElement;
const FormComponent = ({columns, data, cRef}) => {
//通过Form.useForm对表单数据域进行交互。useForm是React Hooks的实现,只能用于函数组件
const [form] = Form.useForm();
//cRef就是父组件传过来的ref
useImperativeHandle(cRef, () => ({
//getForm就是暴露给父组件的方法
getForm: () => form,
}));
const layout = {
labelCol: { span: 4 },
wrapperCol: { span: 16 },
},
tailLayout = {
wrapperCol: { offset: 4, span: 16 },
};
//若有正则验证,则在所有的正则校验都通过后用来获取输入的数据,若没有正则校验,则直接获取输入的数据
const onFinish = values => {
values.date = timestampToTime(values.date).replace(' ', '')
console.log(values);
};
//重置要配合着const [form] = Form.useForm()以及form={form}
const onReset = () => {
form.resetFields();
};
//form表单的回显
useEffect(() => {
form.setFieldsValue(data)
}, [])
const components = {
select: ({label, list = [], callback = () => {}}) => h(Select, {placeholder: label, onChange: v => callback(v)}, list.map(c => h(Option, {key: c.value, value: c.value}, c.label))),
input: ({label}) => ,
password: ({label}) => h(Password, {placeholder: label}),
datePicker: ({label}) => 2、时间戳格式化timestampToTime.js
export const timestampToTime = (timestamp, type) => {
let date = new Date(timestamp); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
let Y = date.getFullYear() + '-';
let M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
let D = date.getDate() < 10 ? '0' + date.getDate() + ' ' : date.getDate() + '';
let h = date.getHours() < 10 ? '0' + date.getHours() + ':' : date.getHours() + ':';
let m = date.getMinutes() < 10 ? '0' + date.getMinutes() + ':' : date.getMinutes() + ':';
let s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds();
if (type == 'second') {
return Y + M + D + ' ' + h + m + s;
} else {
return Y + M + D
}
}
3、form组件的使用方法:
import React, { useState, useRef } from 'react'
import { Button } from 'antd';
import Form from './form'
import { timestampToTime } from "@/utils";
const FormComp = () => {
//useState只能放在组件内
let [isRequired, setRequired] = useState(true);
const config = {
columns: [
{name: 'userName', label: '用户名', rules: [{ required: true, message: '请输入用户名' }]},
{name: 'password', label: '密码', type: 'password', rules: [{ required: true, message: '请输入密码' }]},
{name: 'confirmPwd', label: '确认密码', type: 'password', rules: [
{ required: true, message: '请再一次输入密码' },
({ getFieldValue }) => ({
validator(rule, value) {
//如果value为空,!value为true则直接返回Promise.resolve()就会提示“请再一次输入密码”
if (!value || getFieldValue('password') === value) {
return Promise.resolve();
}
return Promise.reject('两次密码输入不一致');
},
}),
]},
{name: 'email', label: '邮箱', rules: [
{ required: true, message: '请输入邮箱' },
{
validator:(_, value) => {
let reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
if(!value || reg.test(value)){
return Promise.resolve();
}
return Promise.reject('邮箱格式不正确');
}
}
]},
{name: 'gender', label: '性别', type: 'select', rules: [{ required: true, message: '请选择性别' }], list: [{value: 'male', label: '男'}, {value: 'female', label: '女'}], callback: res => onGenderChange(res)},
{name: 'highHeeled', label: '高跟鞋', rules: [{ required: isRequired, message: '请输入喜欢的高跟鞋' }]},
{name: 'exercise', label: '运动', rules: [{ required: true, message: '请输入喜欢的运动' }]},
{name: 'date', label: '日期', type: 'datePicker', rules: [{ required: true, message: '请输入日期' }]},
],
data: {
userName: '小坏',
gender: 'female',
},
}
//切换性别时会显示隐藏高跟鞋的正则校验
const onGenderChange = value => {
switch (value) {
case "male":
setRequired(false);
break;
case "female":
setRequired(true);
break;
}
};
const childRef = useRef();
const getFormVal = () => {
const form = childRef.current.getForm();
//可以在验证后再获取值
form.validateFields().then(valid => {
valid.date = timestampToTime(valid.date).replace(' ', '')
console.log(valid)
}).catch((e) => {})
//也可以在不需要正则验证的地方直接通过这种方式来获取值
// console.log(form.getFieldValue())
}
return
}
export default FormComp
在使用封装的form表单组件时,由于回显表单数据采用了useEffect方式,所以在切换性别select表单的过程中,就多次触发了useEffect中的副作用函数,这在我们肉眼可观察到的范围内虽然看不到这种变化,但确实是多次触发了回显表单数据的函数,这很显然是造成了性能的浪费,所以我就给useEffect的第二个参数设置了一个空数组,用来告诉useEffect没有数据更新,就不会再执行它里边的函数了。
最后再贴一下本次封装所用到的各个包的版本:
react: 16.8.6,
react-dom: 16.8.6,
react-router-dom: 5.0.0,
antd: 4.3.5,
@babel/core: 7.4.4,
babel-loader: 8.0.5
其实最主要的是react和antd的版本,其中antd4和antd3在form组件上的差异还是很大的,在其他组件上的差异也是很大的。