自定义View中Canvas之Path的详解
文章目录
- 1、说明
- 2、Path 创建对象
- 3 、添加线条的 相关方法
- 1)、moveTo()
- 2)rMoveTo()
- 3)lineTo ()
- 4)rLineTo ()
- 5) close()
- 4、添加图形相关的方法
- 5、贝塞尔曲线
1、说明
canvas 绘制图形只是一些简单的图形,比如 点、线、圆、椭圆、矩形等。
如果想要绘制更复杂的图形,就需要Path。
2、Path 创建对象
Path path = New Path()
Path path = Path(Path src) //创建一个新的路径,并且从src路径里赋值内容
3 、添加线条的 相关方法
1)、moveTo()
public void moveTo(float x, float y)
将画笔移动到点(x,y)的位置,使用的是绝对定位
2)rMoveTo()
public void rMoveTo(float dx, float dy)
将画笔移到一个新的点,新点再上一个点的基础上的偏移(dx,dy),新点的坐标为(x+dx,y+dy)。
3)lineTo ()
public void lineTo(float x, float y)
将画笔移动到点(x,y)的位置,并且上一个点与当前点之前画一个直线。使用的是绝对定位。
4)rLineTo ()
将画笔移动到一个新点,新点在上一个基础之上偏移(dx,dy),新点的坐标为(x+dx,y+dy),同时在新点和上一个点之间画一个直线,这里使用的是相对位置。
5) close()
在第一个和最后一个点之前画一条直线,形成闭合区域。
4、添加图形相关的方法
如果往Path 对象里添加矩形、椭圆、圆和弧,我们可以调用 add 开头的相关方法。这个方法有时候需要传递一个path.Direction的参数,这是一个,枚举类型,枚举cw 表示顺时针,ccw 表示逆时针。
相关方法:
public void addRect(RectF rect, Path.Direction dir)
public void addRect(float left, float top, float right, float bottom, Path.Direction dir)
往 Path 对象中添加一个矩形。
public void addRoundRect(RectF rect, float[] radii, Path.Direction dir)
public void addRoundRect(RectF rect, float rx, float ry, Path.Direction dir)
public void addRoundRect(float left, float top, float right, float bottom, float[] radii,
Path.Direction dir)
往 path 对象中添加一个 圆角矩阵。该方法和前面绘制圆角矩形相比在定义四个角的弧形大小时功能更强,能对四个角分别定义不同的弧线宽度。
public void addOval(RectF oval, Path.Direction dir)
public void addOval(float left, float top, float right, float bottom, Path.Direction dir)
往 path 对象添加一个椭圆。
public void addCircle(float x, float y, float radius, Path.Direction dir)
往 path 对象添加一个 圆
public void addArc(RectF oval, float startAngle, float sweepAngle)
public void addArc(float left, float top, float right, float bottom, float startAngle, float
sweepAngle)
往 Path 对象中添加一段弧。角度 负数 表示 逆时针,正数 为顺时针
代码示例如下:
package myapplication.lum.com.myapplication;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.media.Image;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imv_id);
Bitmap bmpBuffer = Bitmap.createBitmap(500,800,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmpBuffer);
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(10);
Path path = new Path();
//画矩形
path.addRect(new RectF(10,10,300,100),Path.Direction.CCW);
//圆角矩形,四个角的弧度都不一样,2个 数确定一个弧度
path.addRoundRect(new RectF(10,120,300,220),
new float[] {10,20,20,10,30,40,40,30},Path.Direction.CCW);
//椭圆
path.addOval(new RectF(10,240,300,340),Path.Direction.CCW);
//圆
path.addCircle(60,390,50,Path.Direction.CCW);
//弧线
path.addArc(new RectF(10,500,300,600),-30,-60);
canvas.drawPath(path,paint);
imageView.setImageBitmap(bmpBuffer);
}
}
效果展示:
5、贝塞尔曲线
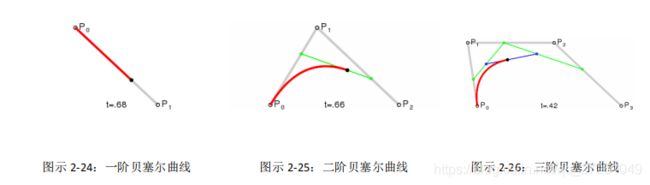
贝塞尔曲线 是图形开发中的 一个重要工具,通过三点,确定一条平滑曲线
,又称贝兹曲线或贝济埃曲线,,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线 由线段和节点组成,节点是可拖动的支点,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
贝塞尔曲线又分为一阶贝塞尔曲线、二阶贝塞尔曲线、三阶贝塞尔曲线和高阶贝塞尔曲线,
一阶贝塞尔曲线就是一条线段,Path 类支持二阶贝塞尔曲线和三阶贝塞尔曲线。
待续 ··········
文章参考:
Android 自定义组件开发详解 李赞红