2019独角兽企业重金招聘Python工程师标准>>> ![]()
1. 概述
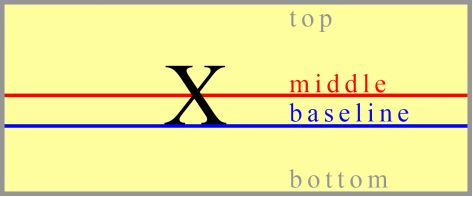
为了理解vertical-align,常常构造一种叫line-box的模型。一个line-box如下图所示,它有几条关键的参考线,分别是top、middle、baseline和bottom。其中黄色区域为line-height大小。
Line box是由一行同级或多级inline或inline-box元素组成的区域,一个line box其中某个元素的line-height若大于容器元素的line-height,则line-box的高度由line-height最大子元素决定,否则由容器元素的line-height决定。line-height最大的元素的 line-height 和 vertical-align 决定了line box的基线,这里把这个元素称为关键元素。
当关键元素的vertical-align属性会影响line-box中的其它inline和inline-block元素的vertical-align的表现。
2. 例子
下面用几个简单的例子来说明。由于line-height属性会继承,为了防止其干扰说明效果,所以将所有元素的line-height属性设置为1,即:*{line-height:1;}。
例 1:父元素和关键元素的line-height未设定
Span1
Span2
Span3
Span4
![]()
由于父元素和子元素都没有设置line-height且子元素字体大小相同,所以line box的高度就为字体高度(没有关键元素或都是关键元素)。可以看出四个span元素按照vertical-align的属性布局在相应位置,但是由于line box的高度很低所以区别不大。
例 2:关键元素设置line-height属性且vertical-align设置为baseline
Critical
Span2
Span3
Span4
Span5
父元素没有设置line-height,可以认为父元素的line-height小于关键元素的line-height,所以line box的高度就是关键元素决定的100px。此时可以明显的看出四个不同vertical-align属性的span的不同表现。当关键元素的vertical-align属性设置为middle时和这个例子的情况差不多,稍有偏移。
例 3:关键元素设置line-height属性且vertical-align设置为top
Critical
Span2
Span3
Span4
Span5
在这个例子中,关键元素设置了line-height而父元素没有设置高度所以表现得处在垂直居中位置。由于关键元素的vertical-align设置为top,所以整个line box的基准就被调整到了靠近顶端处。这样会影响这个line-box中的其它元素的vertical-align的表现:设置为top的元素处于顶端,设置为middle和baseline的元素则靠近顶端和处于顶端,设置为bottom的元素处于底端。关键元素的vertical-align设置为bottom的情况与这个例子类似。
例 4:父元素的line-height属性大于关键元素
Critical
Span2
Span3
Span4
Span5