- Android开发基础
xiranmoo
android
介绍1.安卓开发简介2.App的运行环境3.Android四大基本组件4.Activity生命周期5.创建新项目6.Android开发工具7.AndroidApp中Activity的生命周期总结1.安卓开发简介android开发是指android平台上应用的制作,Android早期由“Android之父”之称的AndyRubin创办,Google于2005年并购了成立仅22个月的高科技企业Andr
- 【Android开发基础系列】广播机制专题
Kevin_Junbaozi
1使用方法在Activity中,注册广播的一个Demo。总共分3步第一步:定义一个BroadcastReceiver广播接收类:privateBroadcastReceivermBroadcastReceiver=newBroadcastReceiver(){@OverridepublicvoidonReceive(Contextcontext,Intentintent){Stringaction
- Style - Theme 的 基本介绍
ZHDelete
转自:【Android开发基础】应用界面主题Theme使用方法Android应用界面风格与主题(styleandtheme)Theme(主题)用来统一的设置界面UI风格,可以设置整个应用或某个Activity的界面风格,在AndroidSDK中,内置了很多Theme,下面是最基本的几种,可以按照TitleBar(标题栏)和StatusBar(状态栏)是否可见,来分类,状态栏,标题栏均可见状态栏,标
- Compose学习(2)-Compose函数的使用
鼻涕粑粑
前言通过前面的一番折腾,项目是已经搭好构建完成了,接下来就应该进入compose的编码的环节了,首先应该明白,compose是用来替换原生的xml方案去实现界面布局显示的,在此之前先对原生的xml进行一个简单的回顾传统布局方式xml布局会被反射加载为具体的一个个View对象:有一定的Android开发基础的朋友都知道,Android的原生布局,是通过在Activity的onCreate()方法中,
- 浅谈Android的流畅性优化——案例分享
大鱼Ss
Android技术提升android性能优化
作者:Yj家的孺子牛链接:https://juejin.cn/post/7158095081726017567性能优化系列文章初识性能优化-掘金(juejin.cn)探析Android中的四类性能优化-掘金(juejin.cn)浅谈Android的流畅性优化——归因分析-掘金(juejin.cn)浅谈Android的流畅性优化——案例分享-掘金(juejin.cn)前置知识有Android开发基础
- Android开发基础——自定义控件
止步听风
#Android开发基础androidui自定义控件引入布局
Android中常用控件和布局的继承结构如下图所示:从上面可以看出,所有控件都是直接或间接继承自View的,所用的所有布局都是直接或间接继承自ViewGroup的。View是Android中最基本的一种UI组件,其可以在屏幕上绘制一块矩形区域,并能够响应这块区域的各种事件,因此,用户使用的各种控件其实就是在View的基础上又添加了各自特有的功能。而ViewGroup则是一种特殊的View,其可以包
- Android开发基础(三)
Kevin写代码
Androidandroidxmlandroid-studioandroidstudio
Android开发基础(三)本篇将介绍Android权限管理。Android权限管理Android权限管理主要是为了保护用户的隐私和设备的安全性;在Android系统中,应用在请求权限时必须进行明确的申请,根据权限的保护级别,系统可能会自动授予权限,或者提示用户批准请求;Android将权限分为四类,不同级别的权限对应不同的认证方式。一、normal只要申请了就可以使用(在AndroidManif
- Android开发基础(二)
Kevin写代码
Androidandroidjavakotlinandroid-studioandroidstudio
Android开发基础(二)上篇主要描述了Android系统架构,代码是通过Java表示的;本篇将从介绍Android组件去理解Android开发,代码将对Java和Kotlin进行对比。Android组件Android应用程序由一些零散的有联系的组件组成,通过一个工程manifest绑定在一起;他们基本可以拆分为Activities(活动)、Services(服务)、ContentProvide
- Android开发基础(一)
Kevin写代码
Androidandroidjavakotlin
Android开发基础(一)本篇主要是从Android系统架构理解Android开发。Android系统架构Android系统的架构采用了分层的架构,共分为五层,从高到低分别是Android应用层(SystemApps)、Android应用框架层(JavaAPIFramework)、Android系统运行库层(Native)、硬件抽象层(HAL)和Linux内核层(LinuxKernel);这种分
- Android开发基础(四)
Kevin写代码
Androidandroidjavakotlindatabasemysql
Android开发基础(四)本篇将从Android数据存储方式去理解Android开发。Android数据存储方式Android提供了多种数据存储方式。一、SharedPreferences存储主要用于存储一些简单的配置信息,如登录账号密码等;这种存储方式采用Map数据结构,以key-value的方式存储数据,可以更方便地进行读写操作;数据存储在设备中,采用XML格式;以下代码是Java编写,Ko
- android开发基础1-界面布局(明日科技教程)
goodcat666
android开发android
用户界面设计Viewview:可以理解为视图,占据屏幕上的一块矩形区域,负责提供组建绘制和事件处理的方法如果把android界面比喻成一个窗口,则每个view都是一块玻璃。一般是使用view类的子类view类及其子类不位于同一个包中:View类位于android.view包;View类的子类位于android.widget包中View类常用属性android:id属性-该view的唯一标识andr
- Android开发基础——Kotlin:延迟初始化和密封类
止步听风
#Android开发基础androidkotlin延迟初始化密封类adapter
对变量延迟初始化首先看一段之前的代码:classMainActivity:AppCompatActivity(),View.OnClickListener{privatevalmsgList=ArrayList()privatevaradapter:MsgAdapter?=nulloverridefunonCreate(savedInstanceState:Bundle?){super.onCre
- Android开发基础之Activity,图解Activity状态与生命周期
舒泱
AndroidandroidActivityActivity生命周期
目录一、Activity是什么?二、Activity栈三、Activity状态四、Activity生命周期五、Activity启动模式一、Activity是什么?Activity是Android的四大组件之一,Activity利用View来实现应用程序的图形用户界面GUI,而手机用户则是通过GUI和应用程序做交互。一个Activity代表一个显示给用户的屏幕。一个应用程序需要多少个Activity
- Android开发基础知识及小游戏
黑铁选手
学习目的首次进入Android阶段的学习,首先需要我们掌握Activity(界面),程序的生命周期,界面启动,界面布局、控件相关技术、及其使用1、Activity:管理一个界面从创建到运行结束的整个过程/生命周期2、生命周期:(1)配制界面:onCreate方法(2)启动界面:OnStart方法(3)重新启动:OnRestart方法(4)唤醒界面:OnResume方法(5)暂停界面:OnPause
- OkHttp 3,android开发基础教程
读读金典
程序员面试移动开发android
Interceptor调用链Interceptor接口在OKHttp包下有5个内置实现,也就是上图中最大的那一个框。它们通过责任链的方式调用,实现了Http协议的整个流程,当然这个流程指的是应用层协议的流程,不包括底下传输层的实现。Interceptor是可扩展可配置的,用户可以自定义实现Interceptor接口,并且通过OkHttpClient添加到Http流程的实现中去。OKHttpClie
- android开发基础机构,普通二本的辛酸Android面试之路
m0_66297176
Android经验分享面试开发语言
如何提升学习?提升学习很大程度上就是为了跳槽涨薪,当然运气不好的情况可能是被劝退重新找工作,无论是哪种情况,自主学习的能力是要有的,而且得有一个方向,得有重点。对于Android移动开发来说,热修复框架、插件化框架、组件化框架、图片加载框架、网络访问框架、RxJava响应式编程框架、IOC依赖注入框架、最近架构组件Jetpack等等Android第三方开源框架是进入大厂必须掌握的,也是面试中常常问
- 五、Android开发基础知识
molanh
android
android系统一共分为四层:application(java应用程序)、Framework(java框架或系统服务)、Library(本地框架或本地服务又称为Native)+AndroidRuntime(java运行环境)、LinuxKernel(Linux内核空间)Framework中与应用直接关联,主要是一些系统服务:activitymanager、WindowManager、Packag
- Android开发基础知识-Intent,不同Activity之间传递资源
weixin_46554592
c++android-studio
1.UI(用户界面设计userinterface)1.Android提供丰富多样的预置UI组件(component),包括:结构化布局对象、UI控件、对话框、通知和菜单等。利用这些组件就可为应用构建图形界面。2.AndroidUI都是由布局和控件组成的。布局(Layout)和控件(widget)1.布局可定义应用中的界面结构。布局中的所有元素均使用View和ViewGroup对象的层次结构进行构建
- java 安卓 物联网_面向物联网的Android应用开发与实践
weixin_39564187
java安卓物联网
本书主要介绍物联网系统中的Android应用开发。全书优选行理论知识学习,深入浅出地介绍Java开发基础、Android开发基础和Android开发进阶等理论知识,然后进行实际案例的开发,很后进行开发验证和总结拓展,将理论学习和开发实践紧密结合起来。每个实际案例均给出了完整的开发代码和配套PPT,读者可以在此基础快速地进行二次开发。廖建尚,任职广东交通职业技术学院,教授,博士。研究方向:高光谱图像
- 移动应用-Android开发基础\核心知识点
amingMM
android
Android开发基础知识点1介绍了解2系统体系架构3四大应用组件4移动操作系统优缺点5开发工具6配置工具7下载相关资源8JDK下载安装流程9配置好SDK和JDK环境10第一个Helloword11AS开发前常用设置12模拟器使用运行13真机调试14AndroidUI基础布局15加载展示XML布局16布局XML中ID和属性17布局参数类LayoutParmas和xml布局属性18尺寸单位dppx1
- Android开发基础——Kotlin:高阶函数
止步听风
#Android开发基础androidkotlin高阶函数内联函数inline
高阶函数如果一个函数接收另一个函数作为参数,或者返回值的类型是另一个函数,那么该函数就称为高阶函数。同时Kotlin中还增加了函数类型的概念,因此如果将函数类型添加到一个函数的参数声明或返回值声明中,该函数就是一个高阶函数了。函数类型的语法规则为:(String,Int)->Unit上边的定义中,->左边的部分用于声明该函数接收什么参数,多个参数之间使用逗号隔开,如果不接收任何参数,则使用空括号即
- 基于PaddleOCR开发懒人精灵文字识别插件
番茄小能手
PaddleOCRandroidandroidstudioide
目的懒人精灵是Android平台上的一款自动化工具,它通过编写lua脚本,结合系统的「无障碍服务」对App进行自动化操作。在文字识别方面它提供的有一款OCR识别插件,但是其中有识别速度慢,插件大的缺点,所以这里将讲解一下如何集成基于PaddleOCR文字识别开发的插件,阅读本篇文字需要对PaddleOCR有个基本的了解,还需要有一点Android开发基础,文章最后有相关插件下载地址。准备工作1、a
- Android开发基础----Java基础(5)
三生枕上书_0f49
学习内容setter、getter和toString方法面向对象实现发牌项目1.setter、getter和toString方法(1)setter/getter:用来对类中被private修饰的属性访问,其中set是赋值,get是取值(2)toString:当使用println输出一个对象时,就会去这个对象内部查找toString的方法,如果没有实现,那么就会从父类Object里面去查找toStr
- Android集成Unity2019
大只弱鱼
UnityAndroidandroidunityandroidstudio
最近,老板让我们将公司的项目,封装为Android可用的第三方插件。这让我们很为难,因为都没有接触过原生开发。但是限定时间一个月要完成。怎么办???由于有Unity开发经验所以可以以此类推,简单计划一下。学习Android开发基础AndroidIDE基础学习JAVA基础学习Demo开发断点调试、Bug修复性能优化与Unity结合最先开始想到的教程是从B站上的视频看起,但是公司电脑耳机不能用,所以果
- Android开发基础知识总结(五)Activity专题
郝YH是人间理想
安卓原生开发基础androidjava
Activity是安卓开发中的四大组件之一,也是最重要的一者。APP中每一个对应的页面,底层都有唯一地Activity与之对应~Activity之间通过Intent进行通信,应用中每一个Activity都必须要在AndroidManifest.xml配置文件中声明,否则系统将不识别也不执行该Activity。一.创建Activity右键选中java文件夹目录,选择新建Activity,则在main
- Android开发基础知识总结(四)简单控件(下)
郝YH是人间理想
安卓原生开发基础androidjava
一.按钮触控最常见的按钮button类继承自Textview类。需要注意的是,在Button中显示的单词默认全部大写~publicvoidonClick(Viewv){s1=et1.getText().toString();//有一些小bug,好像变量必须声明在Onclick方法内部才有效???//获取当前输入框的内容intc11=0;for(inti=0;i<=s1.length()-1;i++
- Android JNI系列详解之NDK和JNI介绍
sunbinkang
NDK开发androidJNINDK
一、前提针对自己在AndroidJNI和NDK这块技术的空白知识点,进行这个JNI系列的学习,记录这一阶段的学习。学习的主要步骤:从概念原理解析--->边学边实战--->从易到难,循序渐进。(学习这一阶段的前提:需要有Android开发基础)学完JNI-NDK开发系列,达到的目的有:(ps:边学边调整)1、掌握JNI概念6、Native函数介绍11、Native调用Java2、JNI开发环境的搭建
- Android开发基础知识总结(三)简单控件(上)
郝YH是人间理想
安卓原生开发基础androidxml
一.文本显示考虑到结构样式相分离的思想,我们往往在XML中设置文本如上一段代码块,在单标签Textview中可以实现文本的设置,通过android:text属性设置文本内容此外,另一种提高代码复用性的方式是,在res/values/string.xml中编辑字符串常量——将当前字符定义为全局变量般的存在,这样在别的文件中只要通过@string/名称的方式,就可以引用当前字符串~具体写法如下:MyC
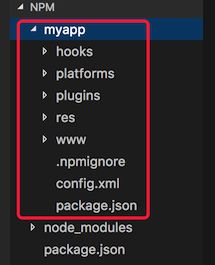
- Android开发基础知识总结(二)安卓项目结构
郝YH是人间理想
安卓原生开发基础android前端
总的来说,安卓项目分为3分文件夹,分别是mainfest、java和res如下是笔者原创的一个项目,接下来通过该例子讲解安卓项目的架构:一.Mainfest目录Mainfest只包含项目最基础的配置文件,其内部只含有一个名为AndroidMainf的xml文件用来编写项目配置信息,如下:mainfest标签:一级根标签application标签:二级根标签,内部包含activity标签(管理各个独
- Android开发基础知识总结(一)初始安卓&Android Studio
郝YH是人间理想
安卓原生开发基础android前端
一.基础理论知识1.Linux相当于是地基。MIUI,EMUI等操作系统,是基于安卓的改版——且裁掉了一部分Google的服务。(鸿蒙虽然是改版,但和安卓的架构基本上一致)2.Kotlin和Java都是JVM语言,必须先复习好Java语言基础。(基于Java语言扩展)3.安卓的版本更迭速度非常快4.AndroidStudio是一款主流的安卓开发工具,基于JIdea修改(JIdea是很多开发工具的前
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s