Openlayers6 Examples学习笔记(5)
文章目录
- View Animation(视图动画)
- GPX Data
- Map Graticule(地图网格)
- Earthquakes Heatmap(地震震级热力图)
- Hit Tolerance
- Icon Colors(自定义图片颜色)
- Vector Layer Hit Detection(矢量图层高亮)
- Icon Symbolizer(图标符号)
- Vector Image Layer(图层高亮)
- GeoJSON(加载GeoJSON数据)
- JSTS Integration(空间分析js库)
- KML(加载KML数据)
View Animation(视图动画)
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import {easeIn, easeOut} from 'ol/easing';
import TileLayer from 'ol/layer/Tile';
import {fromLonLat} from 'ol/proj';
import OSM from 'ol/source/OSM';
var london = fromLonLat([-0.12755, 51.507222]);
var moscow = fromLonLat([37.6178, 55.7517]);
var istanbul = fromLonLat([28.9744, 41.0128]);
var rome = fromLonLat([12.5, 41.9]);
var bern = fromLonLat([7.4458, 46.95]);
var view = new View({
center: istanbul,
zoom: 6
});
var map = new Map({
target: 'map',
layers: [
new TileLayer({
preload: 4,
source: new OSM()
})
],
view: view
});
// A bounce easing method (from https://github.com/DmitryBaranovskiy/raphael).
function bounce(t) {
var s = 7.5625;
var p = 2.75;
var l;
if (t < (1 / p)) {
l = s * t * t;
} else {
if (t < (2 / p)) {
t -= (1.5 / p);
l = s * t * t + 0.75;
} else {
if (t < (2.5 / p)) {
t -= (2.25 / p);
l = s * t * t + 0.9375;
} else {
t -= (2.625 / p);
l = s * t * t + 0.984375;
}
}
}
return l;
}
// An elastic easing method (from https://github.com/DmitryBaranovskiy/raphael).
function elastic(t) {
return Math.pow(2, -10 * t) * Math.sin((t - 0.075) * (2 * Math.PI) / 0.3) + 1;
}
function onClick(id, callback) {
document.getElementById(id).addEventListener('click', callback);
}
onClick('rotate-left', function() {
view.animate({
// 向左旋转90度
rotation: view.getRotation() + Math.PI / 2
});
});
onClick('rotate-right', function() {
view.animate({
// 向右旋转90度
rotation: view.getRotation() - Math.PI / 2
});
});
onClick('rotate-around-rome', function() {
// Rotation animation takes the shortest arc, so animate in two parts
var rotation = view.getRotation();
// 两段动画
view.animate({
rotation: rotation + Math.PI,
anchor: rome,
// 开始缓慢,逐渐加快速度
easing: easeIn
}, {
rotation: rotation + 2 * Math.PI,
anchor: rome,
// 开始迅速,逐渐减慢速度
easing: easeOut
});
});
onClick('pan-to-london', function() {
view.animate({
center: london,
duration: 2000
});
});
onClick('elastic-to-moscow', function() {
view.animate({
center: moscow,
duration: 2000,
easing: elastic
});
});
onClick('bounce-to-istanbul', function() {
view.animate({
center: istanbul,
duration: 2000,
easing: bounce
});
});
onClick('spin-to-rome', function() {
// Rotation animation takes the shortest arc, so animate in two parts
var center = view.getCenter();
view.animate({
center: [
center[0] + (rome[0] - center[0]) / 2,
center[1] + (rome[1] - center[1]) / 2
],
rotation: Math.PI,
easing: easeIn
}, {
center: rome,
rotation: 2 * Math.PI,
easing: easeOut
});
});
function flyTo(location, done) {
var duration = 2000;
var zoom = view.getZoom();
var parts = 2;
var called = false;
function callback(complete) {
--parts;
if (called) {
return;
}
if (parts === 0 || !complete) {
called = true;
done(complete);
}
}
view.animate({
center: location,
duration: duration
}, callback);
view.animate({
zoom: zoom - 1,
duration: duration / 2
}, {
zoom: zoom,
duration: duration / 2
}, callback);
}
onClick('fly-to-bern', function() {
flyTo(bern, function() {});
});
function tour() {
var locations = [london, bern, rome, moscow, istanbul];
var index = -1;
function next(more) {
if (more) {
++index;
if (index < locations.length) {
var delay = index === 0 ? 0 : 750;
setTimeout(function() {
flyTo(locations[index], next);
}, delay);
} else {
alert('Tour complete');
}
} else {
alert('Tour cancelled');
}
}
next(true);
}
onClick('tour', tour);
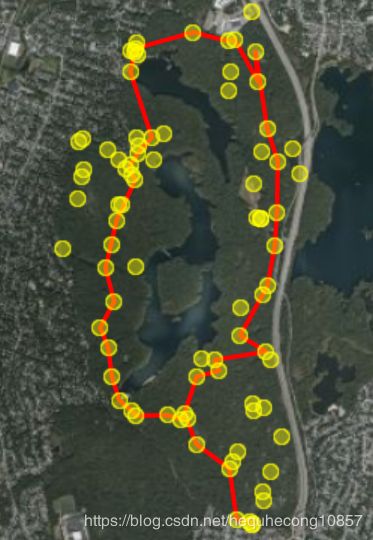
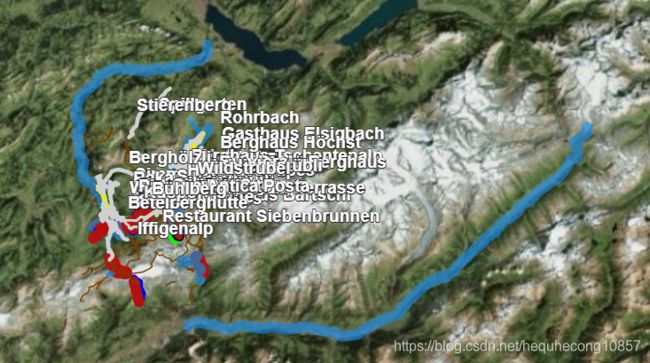
GPX Data
Map Graticule(地图网格)
Earthquakes Heatmap(地震震级热力图)
Hit Tolerance

默认情况下,map.forEachFeatureAtPixel()函数仅考虑直接位于所提供像素下方的要素。这会使与触摸设备上的功能进行交互变得困难。要考虑与提供的像素一定距离内的要素,请使用hitTolerance属性。例如,map.forEachFeatureAtPixel(pixel,callback,{hitTolerance:3})将使用位于提供的像素3个像素之内的所有要素来调用回调。
案例链接
Icon Colors(自定义图片颜色)

加载,空白的图片,通过setStyle方法,重新设置图片的颜色。


import 'ol/ol.css';
import Feature from 'ol/Feature';
import Map from 'ol/Map';
import View from 'ol/View';
import Point from 'ol/geom/Point';
import {Tile as TileLayer, Vector as VectorLayer} from 'ol/layer';
import {fromLonLat} from 'ol/proj';
import TileJSON from 'ol/source/TileJSON';
import VectorSource from 'ol/source/Vector';
import {Icon, Style} from 'ol/style';
var rome = new Feature({
geometry: new Point(fromLonLat([12.5, 41.9]))
});
var london = new Feature({
geometry: new Point(fromLonLat([-0.12755, 51.507222]))
});
var madrid = new Feature({
geometry: new Point(fromLonLat([-3.683333, 40.4]))
});
rome.setStyle(new Style({
image: new Icon({
color: '#8959A8',
crossOrigin: 'anonymous',
src: 'data/square.svg'
})
}));
london.setStyle(new Style({
image: new Icon({
color: '#4271AE',
crossOrigin: 'anonymous',
src: 'data/dot.png'
})
}));
madrid.setStyle(new Style({
image: new Icon({
color: [113, 140, 0],
crossOrigin: 'anonymous',
src: 'data/dot.png'
})
}));
var vectorSource = new VectorSource({
features: [rome, london, madrid]
});
var vectorLayer = new VectorLayer({
source: vectorSource
});
var rasterLayer = new TileLayer({
source: new TileJSON({
url: 'https://a.tiles.mapbox.com/v3/aj.1x1-degrees.json',
crossOrigin: ''
})
});
var map = new Map({
layers: [rasterLayer, vectorLayer],
target: document.getElementById('map'),
view: new View({
center: fromLonLat([2.896372, 44.60240]),
zoom: 3
})
});
Vector Layer Hit Detection(矢量图层高亮)
Icon Symbolizer(图标符号)
- 图标要素:iconFeature
- display popup on click
- change mouse cursor when over marker
案例链接
Vector Image Layer(图层高亮)
GeoJSON(加载GeoJSON数据)
JSTS Integration(空间分析js库)

JSTS是ECMAScript的空间谓词库,用于处理符合Open Geospatial Consortium发布的SQL简单要素规范的几何图形。JSTS也是完善的Java库JTS的移植。
该项目的主要目标是为Web制图应用程序提供一个完整的库,用于处理和分析简单的几何图形,但是JSTS也可以用作独立的几何图形库。
JSTS是通过将原始JTS Java源通过AST自动转换为保留JTS API的 AST转换而制成的,但与I / O相关的类除外,该类有选择地并手动移植以支持WKT,GeoJSON和OpenLayers 3+。
案例链接
JSTS与Openlayers使用链接