先上完结后效果图(点击放大):
功能:排序,列宽拖拉,自动行号,添加,编辑,删除,查询等
只要在页面中引入:jquery.js及
这么一段,上图就将呈现在浏览器中。
注:本控件数据提供仅使用json。
写在前面的,为何要控件化
这里http://www.trirand.com/jqgrid/jqgrid.html是官方的jqGrid Demo页。
其基本的页面JS如下:
jQuery("#list2").jqGrid({ url:'server.php?q=2',datatype: "json", colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], colModel:[ {name:'id',index:'id', width:55}, {name:'invdate',index:'invdate', width:90}, {name:'name',index:'name asc, invdate', width:100}, {name:'amount',index:'amount', width:80, align:"right"}, {name:'tax',index:'tax', width:80, align:"right"}, {name:'total',index:'total', width:80,align:"right"}, {name:'note',index:'note', width:150, sortable:false} ], rowNum:10, rowList:[10,20,30], pager: '#pager2', sortname: 'id', viewrecords: true, sortorder: "desc", caption:"JSON Example"});jQuery("#list2").jqGrid('navGrid','#pager2',{edit:false,add:false,del:false});
这只是基本的配置就有这么多,用过的人应该会知道jqGrid有很丰富的API,但常用的其实也就那么几个,值也差不多。
我在一个项目中的表格大部分都是使用jqGrid实现,大部分时候都是Ctrl+C,然后Ctrl+V,最后改改。
改改的时候经常就会发生默名的错误,基本上找了半天,发现就是少了个逗号或JSON出问题之类。
所以为了不复制粘贴,不重复的设置各项功能及其服务器对应的功能代码,控件化有必要。
控件制作正式开始
一,文件准备:
开个项目,asp.net服务器控件,这里命名为AspJqGrid,VS2010会自动生成一个cs控件文件,留下
protected override void RenderContents(HtmlTextWriter output),用于输出控件
接下来,将jqGrid需要的文件接入项目
新建文件夹Css,将ui.jqgrid.css复制进去
新建文件夹Script,将grid.locale-cn.js和jquery.jqGrid.min.js复制进去,前一个文件用于本地化,也是不可缺的
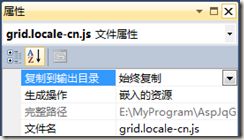
为使用系统资源,调整复制进来的三个文件的属性,如图:
另外在Properties中的AssemblyInfo.cs中声明如下:
[assembly: WebResource("AspJqGrid.Css.ui.jqgrid.css", "text/css")]
[assembly: WebResource("AspJqGrid.Scripts.grid.locale-cn.js", "application/x-javascript", PerformSubstitution = true)]
[assembly: WebResource("AspJqGrid.Scripts.jquery.jqGrid.min.js", "application/x-javascript", PerformSubstitution = true)]
这样,文件类的资源准备完毕。
二,编码控件主体:
1)根据jqGrid表体的各项参数,设置参数
如:参数_rowNum声明,其它的_sortname,_sortorder,_rowList等都一样
//每页显示行数默认50 private int _rowNum = 50; [Description("每页显示行数")] public int RowNum { get { return _rowNum; } set { _rowNum = value; } }
2)在控件输出之前,需要向页面输出一些必要的文件资源
protected override void OnPreRender(EventArgs e) { this.Page.PreRenderComplete += new EventHandler(Page_PreRenderComplete); base.OnPreRender(e); } //向页面注册css和js void Page_PreRenderComplete(object sender, EventArgs e) { HtmlLink jqGridStyle = new HtmlLink(); jqGridStyle.Attributes["type"] = "text/css"; jqGridStyle.Attributes["rel"] = "stylesheet"; jqGridStyle.Attributes["href"] = this.Page.ClientScript.GetWebResourceUrl(this.GetType(), "AspJqGrid.Css.ui.jqgrid.css"); this.Page.Header.Controls.Add(jqGridStyle); this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "AspJqGrid.Scripts.grid.locale-cn.js"); this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "AspJqGrid.Scripts.jquery.jqGrid.min.js"); }
3)构造控件输出到页面的JS,使用StringBuilder,将第一步的各参数融入,以下是部分
StringBuilder sb = new StringBuilder(); sb.Append("\n