11 Qt常用控件(QLabel、QLineEdit)
1、QLabel(标签)
QLabel是我们最常用的控件之一,其功能很强大,我们可以用来显示文本,图片和动画等,使用前需要加入
一个QLabel可以包含以下任意内容类型:
- 纯文本 使用setText()设置一个QString
- 富文本 使用setText()设置一个富文本的QString
- 图像 使用setPixmap()设置一个图像
- 动画 使用setMovie()设置一个动画
- 数字 使用setNum()设置int或double,并转换为纯文本。
- Nothing 空的纯文本,默认的,使用clear()设置
1、显示字符串
显示字符串使用的是:void setText(const QString &)函数:
QLabel* label = new QLabel(this);
label->setText("显示字符串");2、显示HTML格式字符串
QLabel * label = new QLabel(this);
/* 设置文本格式为HTML字符串 */
label ->setText("百度一下
");
/* 设置用户点击链接之后是否自动打开链接,默认为false,如果为false,想要打开链接只能通过捕捉
linkActivated()信号,在自定义的槽函数中使用QDesktopServices::openUrl()打开链接 */
// label->setOpenExternalLinks(true);
/* 关联linkActivated()信号与槽 */
connect(label, &QLabel::linkActivated, this, &MyWidget::slotOpenUrl);
//槽函数
void MyWidget::slotOpenUrl(const QString &link)
{
/* 打开链接 */
QDesktopServices::openUrl(QUrl(link));
}3、显示图片
可以使用QLabel的成员函数setPixmap设置图片:void setPixmap(const QPixmap &),需要加入
/* 定义QPixmap对象 */
QPixmap pixmap;
/* 加载已加入资源文件中的图片 */
pixmap.load(":/Image/boat.jpg");
QLabel *label = new QLabel(this);
/* 将图片设置到QLabel中 */
label.setPixmap(pixmap);
/* 使图片使用QLabel的大小 */
label->setScaledContents(true);4、显示动画
可以使用QLabel 的成员函数setMovie加载动画,可以播放gif格式的文件:void setMovie(QMovie * movie),需要加入
QLabel *label = new QLabel;
/* 定义QMovied对象,并初始化 */
QMovie *movie = new QMovie(":/ssss/C:/Users/wangmumu/Desktop/timg.gif");
/* 播放加载的动画 */
movie->start();
/* 将动画设置到QLabel中 */
label->setMovie(movie);
/* 设置动画大小自适应 */
label->setScaledContents(true);
5、自动换行
如果文本过长,我们可以采用自动换行的方式来显示。
setWordWrap(true);注意:当使用英文的时候,如果写为类似形式”abcdefghijklmnopqrstuvwxyz”则是不能换行的,why?因为中间没有空格,所以需要写为”abcde fghij klmno pqrst uvwxyz”。
6、设置行高
一般情况下,自动换行之后文本上下行会距离比较近,我们可以通过下面方式来设置行高。
pLabel->setWordWrap(true);
QString strText = QStringLiteral("似睡非睡。亭台六七座,八九十枝花。");
QString strHeightText = "%2
";
strText = strHeightText.arg(150).arg(strText);
pLabel->setText(strText);
7、省略
如果过长,我们又不想换行,只想把其中一部分省略为…,那么我们可以通过QFontMetrics来实现,这里先不介绍QFontMetrics,感兴趣的童鞋可以先自行研究。
QString strText = QStringLiteral("一去二三里,烟村四五家。亭台六七座,八九十枝花。");
QString strElidedText = pLabel->fontMetrics().elidedText(strText, Qt::ElideRight, 200, Qt::TextShowMnemonic);
pLabel->setText(strElidedText);
8、垂直显示
默认情况下,文本显示方式为水平方向,如果我们需要在垂直方向上显示,需要用一些小技巧来处理。
QString strText = QStringLiteral("一去二三里,烟村四五家。");
pLabel->setText(strText.split("", QString::SkipEmptyParts).join("\n"));
pLabel->setAlignment(Qt::AlignCenter);
2、QLineEdit(单行文本编辑框)
QLineEdit是一个单行文本输入框。与其相关的一个类是QTextEdit - 允许多行、富文本编辑。
QLineEdit允许用户输入和编辑单行纯文本,提供了很多有用的编辑功能,包括:撤消和重做、剪切和粘贴、以及拖放(见setDragEnabled())。
当文本改变时,会发射textChanged()信号。当使用setText()改变文本时,textEdited()信号也会发射。光标位置发生变化时,会发射cursorPositionChanged()信号,当Return或Enter键被按下时,发射returnPressed()信号。当编辑完成,或者是因为输入框失去焦点,或Return/Enter键被按下时,发出的editingFinished()信号。
注意:如果输入框有一个验证器,returnPressed()/editingFinished()信号只有在验证期返回QValidator::Acceptable的时候才会被发射。
1、获取/设置内容
//获取编辑框内容使用text(),函数声明如下:
QString text() const;
//设置编辑框内容
void setText(const QString &)2、设置显示模式
使用QLineEdit类的setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode);
/*
EchoMode是一个枚举类型,一共定义了四种显示模式:
QLineEdit::Normal 正常模式显示方式,按照输入的内容显示。
QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
*/另外可以使用QLineEdit给我们提供的setTextMargins函数,指定显示的文本与输入框上下左右边界的间隔的像素数:
void setTextMargins(int left, int top, int right, int bottom)3、设置输入提示
如果我们想实现一个与百度的搜索框类似的功能:输入一个或几个字符,下边会列出几个跟输入的字符相匹配的字符串。
示例代码如下,需要包含
QLineEdit* linedit= new QLineEdit(this);
//创建一个QStringList 对象
QStringList tipList;
//向QStringList 对象中输入几个QString类对象
tipList<< "Hello" << "how are you" << "haha" << "oh, hello";
//创建一个QCompleter 对象
QCompleter *completer = new QCompleter(tipList, this);
// 设置不区分大小写,默认为Qt::CaseSensitive,即区分大小写
completer->setCaseSensitivity(Qt::CaseInsensitive);
//设置文本提示器
linedit->setCompleter(completer);4、默认值
当输入框为空时,输入框显示一个灰色的占位符文本。默认值为一个空字符串。
通常,一个空的输入框显示占位符文本,即使它有焦点。然而,如果内容水平居中,当输入框有焦点时,占位符文本不显示在光标下。
QString placeholderText() const
void setPlaceholderText(const QString &)
5、返回选中的文本
返回选中的的文本。如果没有选中,返回一个空字符串。默认为一个空字符串。
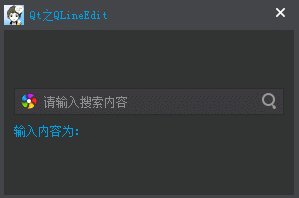
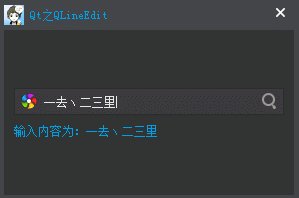
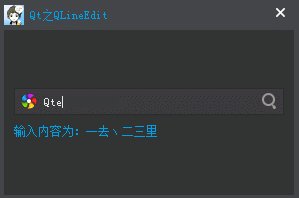
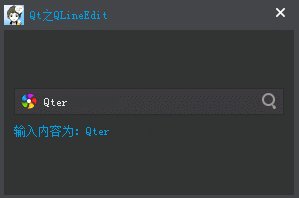
QString selectedText() const6、自定义搜索框例子
通过QLineEdit的addAction()函数来加入action,这里我们使用了重载函数
m_pLineEdit = new QLineEdit(this);
m_pLabel = new QLabel(this);
m_pLineEdit->setPlaceholderText(QString::fromLocal8Bit("请输入搜索内容"));
// 添加action
QAction *pLeadingAction = new QAction(this);
pLeadingAction->setIcon(QIcon(":/Images/leading"));
m_pLineEdit->addAction(pLeadingAction, QLineEdit::LeadingPosition);
QAction *pTrailingAction = m_pLineEdit->addAction(QIcon(":/Images/trailing"), QLineEdit::TrailingPosition);
// 连接信号和槽
connect(pTrailingAction, SIGNAL(triggered(bool)), this, SLOT(onSearch(bool)));
槽函数,用于获取输入框中的内容,然后处理。
void MainWindow::onSearch(bool checked)
{
QString strText = m_pLineEdit->text();
m_pLabel->setText(QString::fromLocal8Bit("输入内容为:%1").arg(strText));
}7、验证器
QLineEdit *pIntLineEdit = new QLineEdit(this);
QLineEdit *pDoubleLineEdit = new QLineEdit(this);
QLineEdit *pValidatorLineEdit = new QLineEdit(this);
pIntLineEdit->setPlaceholderText(QString::fromLocal8Bit("整形"));
pDoubleLineEdit->setPlaceholderText(QString::fromLocal8Bit("浮点型"));
pValidatorLineEdit->setPlaceholderText(QString::fromLocal8Bit("字母和数字"));
// 整形 范围:[1, 99]
QIntValidator *pIntValidator = new QIntValidator(this);
pIntValidator->setRange(1, 99);
// 浮点型 范围:[-360, 360] 精度:小数点后2位
QDoubleValidator *pDoubleValidator = new QDoubleValidator(this);
pDoubleValidator->setRange(-360, 360);
pDoubleValidator->setNotation(QDoubleValidator::StandardNotation);
pDoubleValidator->setDecimals(2);
// 字符和数字
QRegExp reg("[a-zA-Z0-9]+$");
QRegExpValidator *pValidator = new QRegExpValidator(this);
pValidator->setRegExp(reg);
pIntLineEdit->setValidator(pIntValidator);
pDoubleLineEdit->setValidator(pDoubleValidator);
pValidatorLineEdit->setValidator(pValidator);