- Android入门第69天-AndroidStudio中的Gradle使用国内镜像最强教程
TGITCIC
Android从入门到精通androidandroid国内镜像androidgradleandroid镜像android编译超时gradle超时gradle下载慢
背景AndroidStudio默认连接的是dl.google的gadle仓库。每次重新build时:下载速度慢;等待了半天总时buildfaild;build到一半connectiontimeout;即使使用了魔法也难以一次build好;这严重影响了我们的学习、开发效率。当前网络上的使用国内镜像的教程不全网上的教程要么有的只说一半、有的干脆说了就不对、有的只给出之言片语。老实说,目前网上的Andr
- 《Android入门到精通》第十八章学习笔记总结
✎﹏ℳ๓敬坤
Android入门android学习androidstudiojava
博客首页:✎﹏ℳ๓敬坤的博客我只是一个代码的搬运工欢迎来访的读者关注、点赞和收藏有问题可以私信交流文章标题:《Android入门到精通》第十八章学习笔记总结《Android入门到精通》第十八章学习笔记总结Android传感器磁场传感器加速度传感器方向传感器Android传感器什么是Android传感器传感器是一种微型的物理设备,能够探测、感受到外界信号,并按一定规律转换成我们需要的信息Androi
- Android入门教程 | TextView简介(宽高、文字、间距)
上马定江山
androidflutterandroidstudio开发语言
TextView简介文字,是我们传达信息的一种常见方式。在安卓应用上显示文字,我们通常使用TextView。之前我们已经知道如何获取到layout中的TextView,也知道setText()方法可以修改显示的文字。结合我们实际的生活和学习经验,写字的时候,有哪些方面是可以由我们来控制的?文本内容;文字颜色;大小;背景等等。最简单的TextView:得益于as强大的提示功能,我们在layout中输
- 【Android入门到项目实战--3.1】—— 七种常用控件的使用(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog等)
四月天行健
Androidandroidandroidstudioidejava
目录一、常用的控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar1)如何让加载条在加载完成时消失?2)如何修改进度条样式?6、AlertDialog7、ProgressDialog本篇主要讲解Android的常用控件。一、常用的控件1、TextViewTextView控件用于在界面上显示一段文本信息。下面尝试实现。XML布局文件代码如下:a
- Android入门第66天-在不同的开发电脑上如何保持打出的APK签名一致的解决方法
TGITCIC
Android从入门到精通androidgradleandroidstudioandroidruntimeandroidx
适用场景我们假设在公司有一台MAC笔记本,在家有一个PCDESKTOP。经常开发用的是MAC,偶尔周未碰到修一个BUG要发布。在前期我们假设还没有jenkinscicd环境或者说有时需要在自己手头的电脑临时来发布一下APK时经常会碰到打完了一个APK,然后我们把APK挂到网上让连接的手机端做强制升级。经常我们就会碰到APK下载时是好好的,可是在安装时却碰到:签名不对无法安装的梗。临时图快解决办法用
- Android入门(三) | Android 的日志工具 Logcat
·Jormungand
Androidandroidjavaapache
文章目录日志工具类android.util.LogLogcat中的过滤器日志工具类android.util.LogLog从属日志工具类android.util.Log,该类提供了五个方法供我们打印日志:Log.v():用于打印那些最为琐碎的、意义最小的日志信息。对应级别verbose,是Android日志里面级别最低的一种。Log.d():用于打印一些调试信息,这些信息对你调试程序和分析问题应该是
- Android入门与布局
帅死不回头
Java源文件经过JDK编译器编译成class文件之后,Dalvik虚拟机中的Dx工具会将部分class文件转换为dex文件,dex文件相比jar更加紧凑,但是为了在运行过程中进一步提高性能,dex文件还会进一步优化成odex文件。在activity中,找到onCreate()方法,在该方法中调用setContentView()方法来加载activity对应的布局资源文件Android所有的UI元
- 重新认识Android Activity的生命周期
記憶裏_的冬季
分享自己很喜欢的一句话:不积跬步,无以至千里;不积小流,无以成江海。Activity生命周期是一个很基础很基础的知识,只要你Android入门,应该都知道Activity的7大生命周期吧。https://developer.android.com/guide/components/activities/activity-lifecycle悄咪咪的用下官网上Activity生命周期的图来简化说明下:
- 【Android入门到项目实战-- 11.5】—— bmob后端云数据库批量获取表中数据
四月天行健
Androidandroidandroidstudio数据库bmob
如图,下面实现批量获取Home表中的所有行的字段。准备工作引入依赖implementation'io.github.bmob:android-sdk:3.8.21'implementation'io.reactivex.rxjava2:rxjava:2.2.8'implementation'io.reactivex.rxjava2:rxandroid:2.1.1'implementation'co
- 【Android入门到项目实战-- 11.4】—— ExoPlayer视频播放器框架的详细使用
四月天行健
Android音视频android开发语言androidstudioExoPlayer
目录什么是ExoPlayer一、基本使用1、添加依赖项2、布局3、Activity二、自定义播放暂停1、首先如何隐藏默认的开始暂停和快进?2、自定义三、控制视频画面旋转和比例调整四、全屏放大和缩小1、双击视频放大缩小2、按钮放大缩小五、完整的实现代码XMLActivity什么是ExoPlayerExoPlayer是由Google开发的媒体播放器库,支持播放本地和网络视频。以下是使用ExoPlaye
- Android入门到精通,零基础必备
安卓老猴子
Android程序员androidjava开发语言
前言Android介绍Android是一种基于Linux的自由及开放源代码的操作系统,Android分为四个层,从高层到低层分别是应用程序层、应用程序框架层、系统运行库层和Linux内核层。发展前景现如今全球中每7个人的手中就有5部智能手机,手机用户往往比电脑用户高出好几倍。其中Android手机用户是市场占有量仅次于iPhone占市场第二,随着安卓手机市场的一步步扩大,对于Android开发者而
- 【Android入门到项目实战-- 7.3】—— 如何调用手机摄像头和相册
四月天行健
Android智能手机androidandroidstudio开发语言
目录一、调用摄像头拍照二、打开相册选择照片学完本篇文章可以收获如何调用手机的摄像头和打开手机相册选择图片功能。一、调用摄像头拍照先新建一个CameraAlbumTest项目。修改activity_main.xml,代码如下:按钮打开摄像头,ImageView将拍到的图片显示出来。下面编写调用摄像头的具体逻辑,修改MainActivity代码,如下:按钮点击事件里首先创建一个File对象,用于存放摄
- 《Android入门到精通》第二十章学习笔记总结
✎﹏ℳ๓敬坤
Android入门android学习json
博客首页:✎﹏ℳ๓敬坤的博客我只是一个代码的搬运工欢迎来访的读者关注、点赞和收藏有问题可以私信交流文章标题:《Android入门到精通》第二十章学习笔记总结《Android入门到精通》第二十章学习笔记总结HTTP访问网络JSON数据HTTP访问网络HttpURLConnection常用的方法方法描述intgetResponseCode()获取服务器的响应代码StringgetResponseMes
- Android入门第19天-Android里的RatingBar的使用
TGITCIC
Android从入门到精通androidandroid菜鸟android教程android入门androidstudio
介绍我们先来看一下什么叫RatingBar长什么样的。我们很多时候订单评价给5星、打车评价都是用的这个RatingBar。本节我们学的这个RatingBar(星级评分条)其实在使用上是非常简单的,大家在某宝买过东西的对这个应该不陌生,收到卖家的包裹里甚至还会附有一张小纸片:五星好评返还多少元这样。RatingBar关键属性介绍RatingBar的4个属性:android:isIndicator,R
- Android入门之路 - shape保姆级手册
Modu_MrLiu
Android入门之路Androidshape
使用shape一般都是在实现效果简单且单一,或公司内无设计师的场景下最近在整合一些阴影的实现效果,故对此篇修整了一番当然如果你比较懒的话,还是找设计要图吧,不过小心被藐视了…基础认知基础使用画一个shape用一个shape开发实战(标签&效果)shape_rectangle.xml(长方形)shape_radius(圆角框)shape_oval.xml(椭圆形)shape_ring.xml(环形)
- Android入门小实验
程饱饱吃得好饱
学习笔记知识点兴趣androidandroidstudiojava
从一个Activity页面启动另一个Activity页面。1、页面布局:activity.xml2、java文件:mainactivity.javapackagecom.example.test1;importandroidx.appcompat.app.AppCompatActivity;importandroid.content.Intent;importandroid.os.Bundle;i
- Android开发五年,分享一些行业经验
代码让人狂
Android学习笔记Android开发面试android移动开发Android学习路线程序员Android面试
1.Android没凉,只是比以前难混了7年前Android异军突起,成了新的万亿级市场,无数掘金人涌入,期待可以一展拳脚。那时候大环境下的手游圈,只要你能有个可以运行的连连看就能找到工作,走上赛道被浪潮推着前进,这个行业不可谓不光明。2020了,浪潮速度放缓,漫天飞舞着唱衰Android的讯息,“凉凉”是最多的字眼。但放心,Android真的没凉!Android入门相对简单,初级Android很
- Android面试基础总结
yangjunjin
android面试职场和发展
Android入门之路(含面试经验)转载:https://www.hellobit.com.cn/b/android-road/2833973062.html介绍Java基础Java集合框架Java集合——ArrayListJava集合——LinkedListJava集合——HashMapJava集合——TreeMapJava集合——LinkedHashMapJava泛型Java反射(一)Java
- Android入门第62天-Glide显示网络图片高版本的使用
TGITCIC
Android从入门到精通androidmvvmglideglide抛错androidglide
开篇一旦我们进入了MVVM,那么MVVM一发不可收拾了。有了MVVM,我们再也不用漫天遍野的去looklayout里的UI组件id了,想用时直接dataBinding.layout驼峰命名,即可到处使用这个组件了。我们之前的Glide为了演示,显示的是本地图片用法。它从@mipmap里得到一个image的id,是一个int值,即可把图片传到ImageView里进行显示了。但是实际生产级别Andro
- Android入门学习——RxJava+Retrofit+MVP学习
英勇青铜5
android-入门mvprxJavaretrofit上拉加载更多
RxJava+Retrofit+MVP学习笔记本篇笔记是对上一篇Android入门学习——Retrofit+MVP模式学习的补充。这次加上了RxJava的简单使用,并在上一篇中特别简单的Demo的基础上加上了Swiperefreshlayout+RecyclerView的配合使用。加上了下拉刷新以及上拉加载更多。但上拉加载更多也只是个简单的思路,实现的并不好,需要以后再进行优化封装。本人菜鸟,讲解
- Android入门之文件系统操作(二)文件操作相关指令
李工喜荣
Androidandroidfilestringpath存储symbian
(一)获取总根File[]fileList=File.listRoots();//返回fileList.length为1//fileList.getAbsolutePath()为"/"//这就是系统的总根(二)打开总根目录Filefile=newFile("/");File[]fileList=file.listFiles();//获取的目录中除了"/sdcard"和"/system"还有"/da
- android home后回来布局为什么不变,Android入门——Activity生命周期和横竖屏切换总结...
weixin_39610631
androidhome后回来布局为什么不变
引言记得当初面试的遇到两个题目:写出横屏切换竖屏Activity的生命周期和A跳转到B的完整生命周期。当时凭着自己的理解答了,于是乎CTO微微一笑:我不评论对错,你有时间自己去运行验证验证……直到最近自己在项目中又遇到了,困扰了蛮久才发现原因,便想总结下(在版本Android6.0的基础上),毕竟好记性不如烂笔头,何况我的记忆力已经大不如前啦。Activity完整生命周期onCreate(Bund
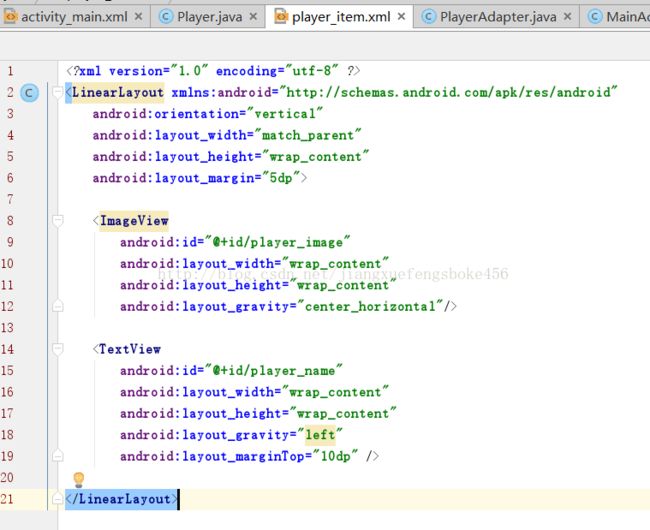
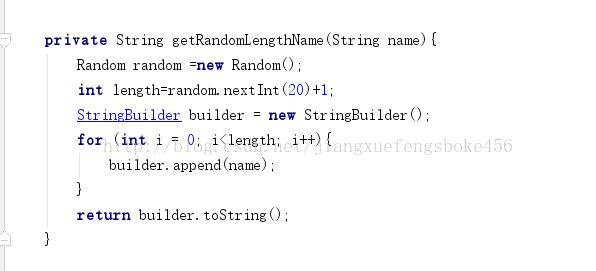
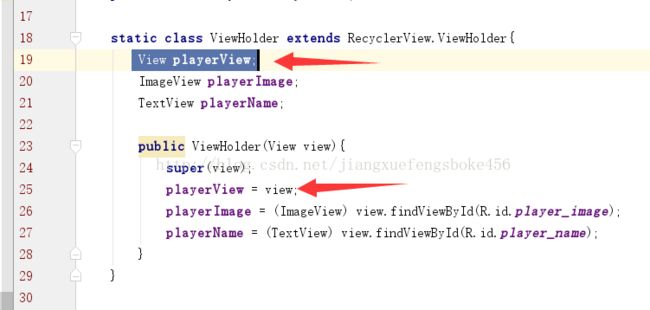
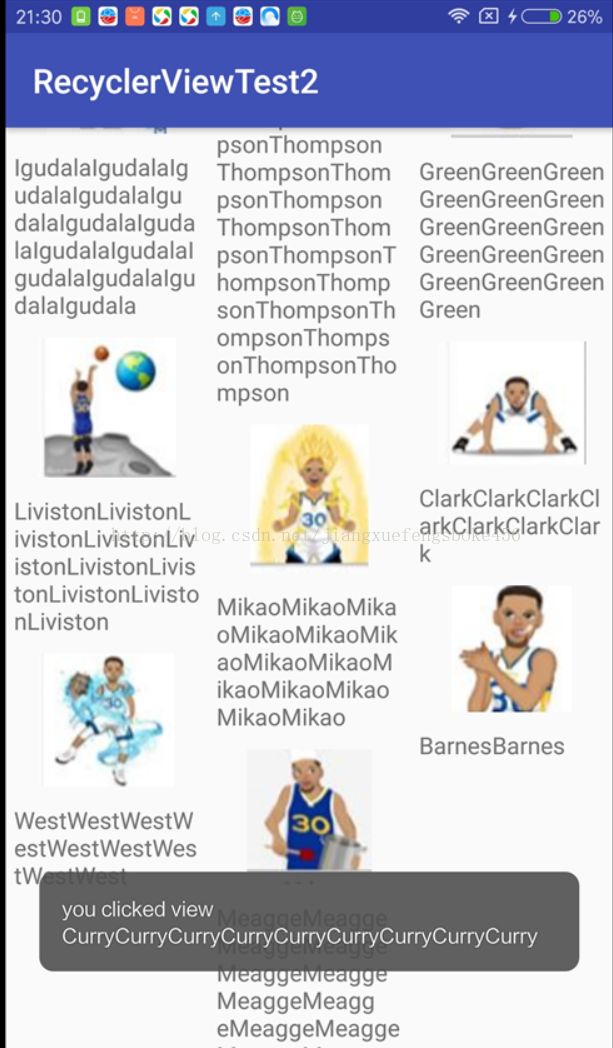
- Android入门计划<四>---列表控件(ListView、RecyclerView)
杨阿杨阿阳
你是否有用过微信、qq看到联系人列表。你是否用过淘宝,看到过商品列表、购物车列表。在主题开始之前,这里简单说一个图片控件,方便后面的展示和使用。ImageView//scr为资源,可以引用mipmap里的图片资源或者drawable里的图片资源//:scaleType为图片的填充方式,比如我用的fitXY是拉伸充满控件就是x、y轴/**1.android:scaleType=“center”保持原
- Android入门实践简单小项目:健康饮食
yuyousheng
Androidandroidstudioandroid
一、学习来源:1.b站链接:Android基础项目开发–饮食搭配app2.学习资源打包:https://pan.baidu.com/s/1uqQW8mM5AiHUkwRxEzS7lQ提取码:54vs(侵删)二、app功能展示及对应代码:1.项目结构展示:2.初始界面三个按钮对应HomeMenuActivity代码:packagecom.animee.health;importandroidx.ap
- Android轻量级ORM框架ActiveAndroid入门教程(转)
hai_chong123
android数据库ormActiveAndroid
开始ActiveAndroid神奇之旅:在AndroidManifest.xml中我们需要添加这两个AA_DB_NAME(数据库名称,这个name不能改,但是是可选的,如果不写的话是默认的"Application.db"这个值)AA_DB_VERSION(数据库版本号,同样是可选的–默认为1)...这个是必须指定的,但你也可以使用自己的Application,继承自com.activeandr
- Android:轻量级ORM框架ActiveAndroid入门教程(转)
知信行
AndroidAndroidORM入门教程
注:没有找到出处,如有侵犯,请告知开始ActiveAndroid神奇之旅:在AndroidManifest.xml中我们需要添加这两个AA_DB_NAME(数据库名称,这个name不能改,但是是可选的,如果不写的话是默认的"Application.db"这个值)AA_DB_VERSION(数据库版本号,同样是可选的–默认为1)...这个是必须指定的,但你也可以使用自己的Application,继承
- Android轻量级ORM框架ActiveAndroid入门教程
CODERLIHAO
android
转自ActiveAndroid算是一个轻量级的ORM框架,简单地通过如save()和delete()等方法来做到增删改查等操作。配置起来也还算简单。开始在AndroidManifest.xml中我们需要添加这两个AA_DB_NAME(这个name不能改,但是是可选的,如果不写的话是默认的"Application.db"这个值)AA_DB_VERSION(optional–defaultsto1).
- Android入门第56天-在Android里使用OKHttp多线程下载文件并展示其进度
TGITCIC
Android从入门到精通okhttpandroidokhttp多线程多线程下载android入门
简介OkHttp是一个神器。OkHttp分为异步、同步两种调用。今天我们就会基于OkHttp的异步调用实现一个多线程并行下载文件并以进度条展示总进度的实用例子。当然这不是我们的Android里使用OkHttp的最终目标,我们最终在下一篇中会在今天这一课的基础上加入“断点续传”的功能,从而以这么连续的几篇从易到难的循序渐进的过程,让大家熟悉和掌握Android中使用OkHttp的技巧以便于形成大脑的
- Android入门开发之常用的adb指令以及AndroidStudio基本配置(五)
幼儿园长
android开发As基本配置adb指令android
前言在上篇文章中我们简单的介绍了HelloWorld工程目录,在这一节我们将介绍一下常用的adb指令以及AndroidStudio的一些简单的配置。常见android开发简写介绍adb:androiddebugbridge(android调试桥)建立手机与电脑直接的连接。adb运行的端口号是5037aapt:androidapplicationpackagetools安卓应用程序打包工具ddms:
- Android入门(二) | 项目目录及主要文件作用分析
·Jormungand
Androidandroidgradleandroidstudio
文章目录项目目录分析app目录分析AndroidManifest.xml分析MainActivity.kt分析build.gradle分析最外层目录下的build.gradleapp目录下的build.gradle项目目录分析我们来看一下src/main/res下的一些文件:.gradle和.idea:这两个目录下放置的都是AndroidStudio自动生成的一些文件,我们无须关心,也不要去手动编
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号