Unity-AR-EasyAR
1.创建ImageTarget---图片名直接法
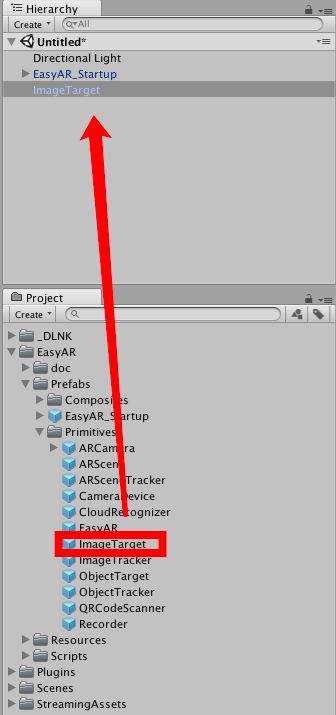
首先我们把 ImageTarget 拖到面板中去
image
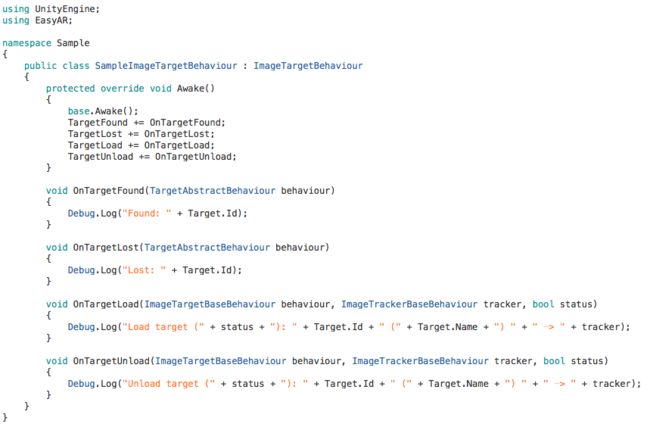
新建一个脚本"SampleImageTargetBehaviour" ,处理方法与之前相似:
image
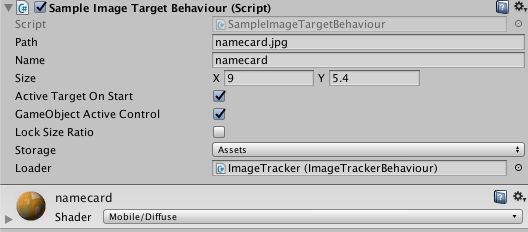
然后删掉原先挂在ImageTarget 上面的脚本,将我们新建的"SampleImageTargetBehaviour" 脚本挂在上面,接下来就是我们第一种创建ImageTarget的方法:直接使用图片名.jpg,示例:
image
- Path: 识别图的路径
- Name:识别图的名字
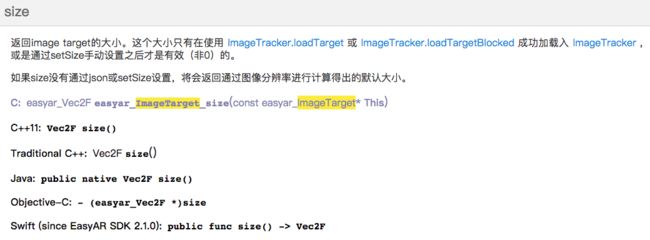
- Size:识别图的大小
2.创建ImageTarget---- json 法
json是一种十分轻巧的语言,更容易的来管理识别图集。创建一个json文件"targets"
它的基本格式是:
{
"images" :
[
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string, should NOT duplicate",
"meta" : "what ever string you like."
}
]
}
对于json配置图片,我们必要的两个字段是:
- image ---- 导入到unity中的识别图名字+后缀格式
- name ---- 识别图名字
ps,如果我们想配置多张图片信息,比如我们还在unity中导入了一张名为"argame00"的图片,那么我们就可以这样配置json,以此类推:
{
"images" :
[
{
"image" : "argame00.jpg",
"name" : "argame"
},
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string, should NOT duplicate",
"meta" : "what ever string you like."
}
]
}
本次案例演示的targets(json)内容是:
{
"images" :
[
{
"image" : "sightplus/argame00.jpg",
"name" : "argame"
},
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string"
}
]
}
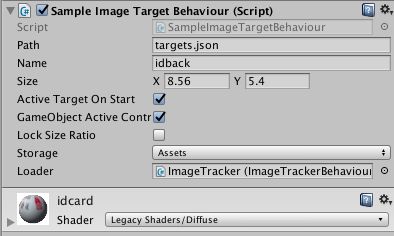
然后我们再拖一个ImageTarget组件到面板中,这次用json的方式来配置:
image
3.创建ImageTarget----代码动态生成
在文章的最开头我们提到了一些与ImageTarget 创建的相关接口与方法。还要给大家介绍一个特别重要的类:ImageTargetBaseBehaviour,它是在AR场景中控制ImageTarget 的组件,这是官网对它的介绍:
image
它有几个十分重要的方法:
(1)void Bind(ImageTrackerBaseBehaviour behaviour)
image
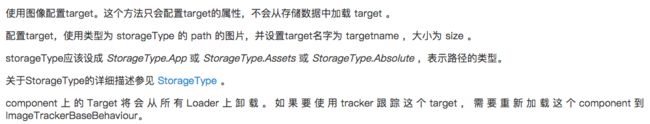
(2)bool SetupWithImage(string path,StorageType storageType,string targetname,Vector2 size****)
image
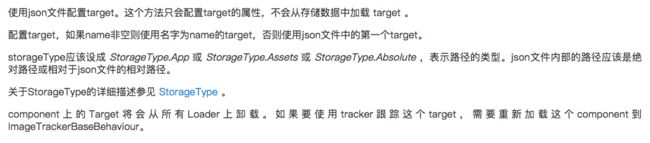
(3)bool SetupWithJsonFile(string path,StorageType storageType,string targetname)
image
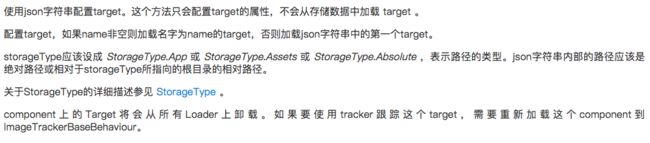
(4)bool SetupWithJsonString(string json,StorageType storageType ,string targetname)
image
下面是4种通过代码的方式灵活的创建ImageTarget。首先创建一个脚本“HelloARTarget”
1. 通过图片动态加载ImageTarget
首先创建一个公共方法:CreateTarget()
void CreateTarget(string targetName, out SampleImageTargetBehaviour targetBehaviour)
{
GameObject Target = new GameObject(targetName);
Target.transform.localPosition = Vector3.zero;
targetBehaviour = Target.AddComponent();
}
然后在Start()方法中实现,首先是创建两个基本实例:
SampleImageTargetBehaviour targetBehaviour;
ImageTrackerBehaviour tracker = FindObjectOfType();
然后通过图片创建Imagetarget 的关键方法:
// 调用之前的createTarget方法,创建ImageTargetBaseBehaviour
CreateTarget("argame01", out targetBehaviour);
// 连接前面创建的tracker
targetBehaviour.Bind(tracker);
//参数是:图片路径,图片名,size
targetBehaviour.SetupWithImage("sightplus/argame01.jpg", StorageType.Assets, "argame01", new Vector2());
//创建3d模型“Resources文件夹下的预制体模型”
GameObject duck02_1 = Instantiate(Resources.Load("duck02")) as GameObject;
duck02_1.transform.parent = targetBehaviour.gameObject.transform;
2. 通过json文件动态加载ImageTarget
CreateTarget("argame00", out targetBehaviour);
targetBehaviour.Bind(tracker);
targetBehaviour.SetupWithJsonFile("targets.json", StorageType.Assets, "argame");
GameObject duck02_2 = Instantiate(Resources.Load("duck02")) as GameObject;
duck02_2.transform.parent = targetBehaviour.gameObject.transform;
3. 通过json 格式动态加载ImageTarget
string jsonString = @"
{
""images"" :
[
{
""image"" : ""sightplus/argame02.jpg"",
""name"" : ""argame02""
}
]
}
";
CreateTarget("argame02", out targetBehaviour);
targetBehaviour.Bind(tracker);
targetBehaviour.SetupWithJsonString(jsonString, StorageType.Assets, "argame02");
GameObject duck02_3 = Instantiate(Resources.Load("duck02")) as GameObject;
duck02_3.transform.parent = targetBehaviour.gameObject.transform;
4. 通过json 文件格式动态加载所有ImageTarget
var targetList = ImageTargetBaseBehaviour.LoadListFromJsonFile("targets2.json", StorageType.Assets);
foreach (var target in targetList.Where(t => t.IsValid).OfType())
{
CreateTarget("argame03", out targetBehaviour);
targetBehaviour.Bind(tracker);
targetBehaviour.SetupWithTarget(target);
GameObject duck03 = Instantiate(Resources.Load("duck03")) as GameObject;
duck03.transform.parent = targetBehaviour.gameObject.transform;
}
Step5 : 常用接口
image