Unity——移动设备上烘焙变暗问题
作者:董夕
链接:https://www.jianshu.com/p/b8231ed43c8c
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
最近美术反馈,在移动设备上,烘焙之后的场景看上去比PC上预览的效果要暗很多。
1. 问题确认
因为不同设备的显示器存在色差、亮度差异等问题,确认问题的第一步是通过截屏,拷贝到相同的设备上进行观察。手机截屏,发送到电脑上,然后在同一块屏幕下进行对比,发现场景亮度差别的确很大,角色没有观察到这一现象,推测是lightmap相关的问题。
制作一个简单的Demo,分别使用Standard材质我们自己项目中使用的材质进行对比,发现均有此问题,排除自己材质的bug。
因为我们使用了线性空间,因此切换色彩空间进行对比实验,发现伽马空间下也有色差,但是没有线性空间明显。
2.相关资料检索
还是照常先搜索一下,收集相关的资料。
怀疑是Unity引擎官方bug(这不是Unity擅长的么。。。),先是搜索到一个issuetracker上的bug 汇报 AKED LIGHTMAP IS DARKER ON ANDROID PLATFORM COMPARED TO PC PLATFORM,说是Unity 5.5.5版本fix,没提到线性空间的设置,我们7月份要测试也等不到5.5.5版本了,所以暂时先记录下,继续。
UWA的问题有一个帖子问过相关问题,有一个答案:Lightmap在PC上显示正常,但是转到Android平台上存在色差,颜色普遍偏暗。这里引用一下回答的内容:
一般来讲,有两种情况可能会导致色偏和亮度差异。
1.Unity烘焙的Lightmap是32bit的HDR图,而移动设备通常不支持HDR图(32bit per channel),会按照LDR图(8bit per channel)的形式进行处理,因此会出现色偏问题。因此我们建议:
在移动平台下使用Mobile/Diffuse材质,可载入Standard Assets(Mobile) package获得。如果要获得更合适的效果,需要自行修改Lightmap的DecodeLightmap函数,该函数可在Unity\Editor\Data\CGIncludes\UnityCG.cginc文件中找到。需要说明的是,这种方法也不能达到与PC端完全一致的效果。
如果需要PC和移动平台的显示效果一致,可以用图像编辑软体修改Lightmap為LDR格式,例如PNG(8bit per channel)。
为了避免类似问题,请不要使用过于强烈的Light进行烘焙,因為Light的强度(Intensity)越高,色偏问题会越严重。若有阴影丢失时,可以尝试检查一下模型的Lightmapindex、Lightmapscaleoffset、UV2等影响Lightmap采样的一些参数。2.另一种可能是存在过曝现象,可以尝试将playersettings -> use direct3d 11关闭,看问题是否解决。
这里给出了差异产生的原因,即lightmap贴图是使用exr格式存储的,然后在移动设备上如果按照LDR进行处理产生偏差是很正常的,给出我的建议我们看了下,没有对应的问题。
然后,找到一篇解决Lightmap在PC上与ios和Android上表现不同的问题 ,有基本的原理分析,有解决方案,还有源码,看上去很靠谱。做了一个demo尝试走了一遍流程,是可以解决变暗的问题,但是和PC上比,还会变得更亮。。。依然有偏差,不知道是否是线性空间的问题,而且更加重要的是过程太多繁琐,维护成本很高,所有的材质都需要对应修改,不理想。而且,转换之后的贴图要使用RGBA8的格式,一张1024的贴图需要占用4-5M左右的包体和内存空间,实现不能忍。
不久前看过一篇知乎上的帖子:谈光照图烘焙技巧,里面有提到跨平台的问题,提到:
推荐把没有烘焙lightmap时候的颜色大体定在0.5-0.7左右的亮度,这样烘焙进退都可以,而且这样lightmap的系数不会特别夸张的大,这样在pc平台和android基本就能保持一致。
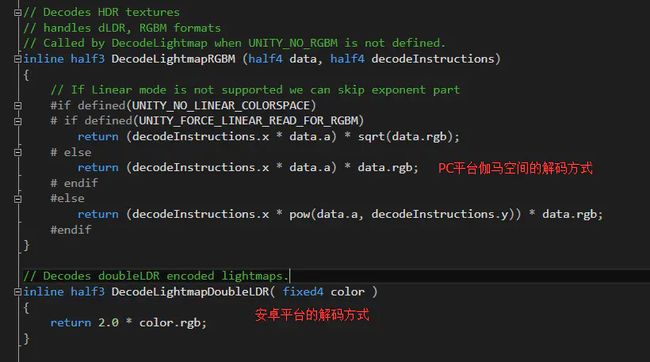
检查了一下,做demo用的贴图亮度0.63,光照亮度调整为1,烘焙之前的颜色大约也符合0.5-0.7左右的亮度,不知道是否因为线性空间的问题,反正依然没有解决。但这篇文章直接提到了UnityCG.cginc中的源码,即lightmap的颜色解析过程,去看了一下。
盗用下徐小厨的图
3. 解决方案
纠结了一个晚上,最后还是决定选择修改DecodeLightmapDeubleLDR的方法来解决,一边尝试修改材质一边测试:
1. 直接强制在设备上使用DecodeLightmapRGBM这个函数来处理,可以实现和PC上相同的效果;
2. 把DecodeLightmapDeubleLDR内部修改为(decodeInstructions.x * pow(data.a, decodeInstructions.y)) * data.rgb;结果一样;
3. 直接使用unity_Lightmap_HDR.x * color.rgb; 结果看上去一样相同。
心里很不安,虽然测试结果是好的,但是因为计算过程并不一样,我也搜索不到unity_Lightmap_HDR这个是在哪里进行赋值的,具体是什么含义,尝试修改值,对比结果,感觉这个值大约是5.0的样子。。。有个宏定义和注释,也不知道是否有关系:
// These constants must be kept in sync with RGBMRanges.h
#define LIGHTMAP_RGBM_SCALE 5.0
去PS里看了一下lightmap贴图,发现用于调整RGB值的Alpha通道几乎非黑即白,只有在一些边缘的地方有一些灰度的值,这也许可以解释为什么我去掉alpha的调整计算结果看上去是对的——毕竟Alpha通道根本没起到什么作用。找了一个室内场景的lightmap看了下,依然是这样的,不知道是不是美术烘焙的时候有神马设置没有用好。。。
注意:这样修改之后,lightmap贴图压缩使用ETC(2)_RGB4的格式即可,不再需要alpha通道,之前1M的1024贴图变成了0.5M,开心~~(中间测试使用ETC2_RGBA8的格式,场景反而全黑掉了,我也很难理解。。。如果有知道原因的朋友请告诉我,非常感谢~)
最后,重新替换到UnityCG.cginc文件,删除Libery下缓存的编译好的Shader,重启Unity,把所有exr格式的贴图格式设置为ETC2_RGB4,重新import一下,打包到手机上,然后截图到PC上在同一屏幕下对比,我们的场景几乎看不到差别。
4. 总结
工程中,解决问题的过程总是伴随着各种猜测和不解,在最后问题解决了之后,有些疑问解开了,有些疑问可能仍然没解开。
最终方案的选择是基于时间成本、维护成本、最终效果一致等各个方面权衡选择的,我也很明确地知道这个解决方案并不一定适合所有的项目。为了更细腻的角色效果和烘焙前后一致的光影效果,我们在移动平台上完全使用了线性空间来进行开发和制作,现在为了解决设备上和PC上烘焙结果不一致的问题,又再次在不知道哪里设置unity_Lightmap_HDR这个变量的情况下修改了UnityCG.cginc文件。。。
其实我不知道最后使用的解决方案是否还隐藏着别的坑,但是如美术看到结果时所说——“很完美,看上去和PC上的完全一样!”正应了计算机图学上的那句名言:如果看上去是对的,那它就是对的。
目前能做的,也就只有这样了吧……
最后,如果你手头有Unity源码可以知道unity_Lightmap_HDR这个变量的设置细节,或者知道它的文档或者设置逻辑,还请告知我,如果想到这个方案有什么坑,也欢迎和我讨论~非常感谢!