creator小功能----按钮Button的两种实现方式,及事件响应
按钮button是app中经常要用到的功能组件;
那个按钮在creator中有哪些实现方式呢?
第一. 直接编辑器创建按钮:创建节点----创建UI节点----Button按钮;
// 直接在编辑器里面绑定
button: {
type: cc.Button, //
default: null,
},
// 获取button组件
this.start_button = this.node.getChildByName("ks_up").getComponent(cc.Button); 第二. 代码实现:先是创建一个单色精灵;然后添加下面代码;
// 添加button组件
console.log("btn this.node:", this.node);
var _node = this.node.getChildByName("btn_test");
console.log("btn node:", _node);
this.red_button = _node.addComponent(cc.Button);
console.log("btn red_button:", this.red_button);
// 添加一个响应函数
var click_event = new cc.Component.EventHandler();
click_event.target = this.node;// 这个 node 节点是你的事件处理代码组件所属的节点
click_event.component = "button"; // 这个是代码文件名
click_event.handler = "on_red_button_click";
click_event.customEventData = "red_button_data_77777";
// this.red_button.clickEvents = [click_event];
this.red_button.clickEvents.push(click_event);
on_red_button_click: function(e, custom) {
console.log("on_red_button_click: ", custom);
},
// 关卡按钮1-10, 第几关
// e 本次触摸的触摸事件
// customEventData is String;
on_button_click: function(e, level) {
level = parseInt(level);
console.log("on_button_click called:", level);
},
关于代码使用button:
1: 代码添加/获取cc.Button组件;
2: 代码里面添加按钮的响应事件;
3: 代码触发按钮指定的回掉函数;
4: Component.EventHandler
var eventHandler = new cc.Component.EventHandler();
eventHandler.target = newTarget;
eventHandler.component = "MainMenu";
eventHandler.handler = "OnClick";
eventHandler.customEventData = "my data";
eventHandler.emit(["param1", "param2", ....]);
代码触发按钮的响应事件,而不用自己去触摸
// 代码触发按钮的响应事件,而不用自己去触摸
this.scheduleOnce(function() {
var click_events = this.red_button.clickEvents;
for(var i = 0; i < click_events.length; i ++) {
var comp_env_handle = click_events[i];
// 在代码里面触发按钮的响应函数
comp_env_handle.emit(["", "red_button_data_77777"]);
}
}.bind(this), 3);
// end Button 属性
| 属性 | 功能说明 |
|---|---|
| Target | Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale。 |
| interactable | 布尔类型,设为 false 时,则 Button 组件进入禁用状态。 |
| Enable Auto Gray Effect | 布尔类型,当设置为 true 的时候,如果 button 的 interactable 属性为 false,则 button 的 sprite Target 会变为灰度。 |
| Transition | 枚举类型,包括 NONE、COLOR、SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。详情见下方的 Button Transition 部分。 |
| Click Event | 列表类型,默认为空,用户添加的每一个事件由节点引用、组件名称和一个响应函数组成。详情见下方的 Button 事件 部分。 |
注意:当 Transition 为 SPRITE 且 disabledSprite 属性有关联一个 spriteFrame 的时候,此时将忽略 Enable Auto Gray Effect 属性
Button 点击事件
Button 可以额外添加 Click 事件,用于响应玩家的点击操作。有以下两种方法。
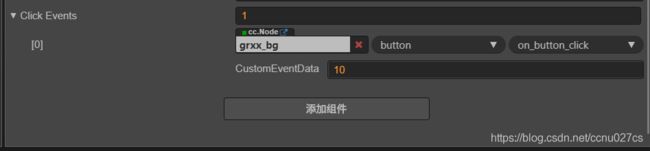
通过属性检查器添加回调
| 序号 | 属性 | 功能说明 |
|---|---|---|
| 1 | Target | 带有脚本组件的节点。 |
| 2 | Component | 脚本组件名称。 |
| 3 | Handler | 指定一个回调函数,当用户点击 Button 时会触发此函数。 |
| 4 | CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
通过脚本添加回调
通过脚本添加回调有以下两种方式:
1.这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,都是通过 Button 组件实现。首先需要构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target、component、handler 和 customEventData 参数。
// here is your component file, file name = MyComponent.js
cc.Class({
extends: cc.Component,
properties: {},
onLoad: function () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "MyComponent";// 这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function (event, customEventData) {
// 这里 event 是一个 Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
// 这里的 customEventData 参数就等于你之前设置的 "foobar"
}
});2.通过 button.node.on('click', ...) 的方式来添加,这是一种非常简便的方式,但是该方式有一定的局限性,在事件回调里面无法 获得当前点击按钮的屏幕坐标点。
// 假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
},
callback: function (button) {
// do whatever you want with button
// 另外,注意这种方式注册的事件,也无法传递 customEventData
}
});