iOS11导航栏自定义按钮偏移问题
iOS11之前小伙伴通过设置UIBarButtonSystemItemFixedSpace width=-10来解决按钮位置偏移问题,
UIButton *leftBtn = [[UIButtonalloc] initWithFrame:CGRectMake(0,0, 44,44)];
leftBtn.backgroundColor = [UIColorcyanColor];
[leftBtn setImage:[UIImageimageNamed:@"back.png"]forState:UIControlStateNormal];
[leftBtn addTarget:selfaction:@selector(back:)forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *leftItem = [[UIBarButtonItemalloc] initWithCustomView:leftBtn];
UIBarButtonItem *ItemSpace = [[UIBarButtonItemalloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace
target:nil
action:nil];
if (MODEL_VERSION >=7.0) {
ItemSpace.width = -10;
}
self.navigationItem.leftBarButtonItems =@[ItemSpace, leftItem];
如今iOS11上不可用了!!!
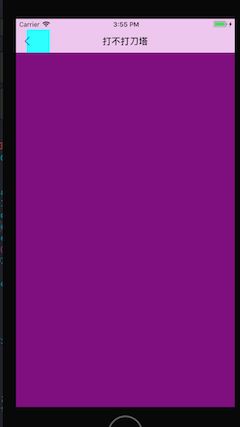
后来通过改变按钮的 contentEdgeInsets和imageEdgeInsets的值成功改变了按钮的偏移问题,单独设置contentEdgeInsets也可达到一定的效果。
UIButton *leftBtn = [[UIButtonalloc] initWithFrame:CGRectMake(0,0, 44,44)];
leftBtn.backgroundColor = [UIColorcyanColor];
leftBtn.contentEdgeInsets =UIEdgeInsetsMake(0, -20,0, 0);
leftBtn.imageEdgeInsets =UIEdgeInsetsMake(0, -15,0, 0);
[leftBtn setImage:[UIImageimageNamed:@"back"]forState:UIControlStateNormal];
[leftBtn addTarget:selfaction:@selector(back:)forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *leftItem = [[UIBarButtonItemalloc] initWithCustomView:leftBtn];
self.navigationItem.leftBarButtonItems =@[leftItem];