Playmaker全面实践教程之简单的使用Playmaker示例
Playmaker全面实践教程之简单的使用Playmaker示例
简单的使用Playmaker示例
通过本章前面部分的学习,相信读者已经对Playmaker有了一个整体的认识和印象了。在本章的最后,我们将以一个使用了Playmaker插件的简单示例作为结尾。一方面可以让读者了解Playmaker的使用流程,另一方面还可以让读者体会一下不使用Playmaker插件并实现同样效果的编写脚本代码的方法。
Playmaker示例效果说明
游戏的场景中只有两个可见的游戏对象,它们分别是Cube和Sphere。本示例将要求它们可以接收鼠标的“按下”和“弹起”事件,并做出反应,即改变自身的颜色。具体来说游戏示例的效果展示主要分为四个阶段:
q 阶段一:游戏运行前,Cube和Sphere的表面都呈现白色;
q 阶段二:游戏开始运行,Cube和Sphere的表面都自动变成黄色;
q 阶段三:令鼠标在Cube或者Sphere对象上方被按下,Cube或者Sphere的表面会做出反应(即变为白色);
q 阶段四:让Cube或者Sphere对象上处于按下状态的鼠标弹起(即释放鼠标按键),Cube或者Sphere的表面会做出反应(即变为黄色);
示例的效果如图1-42所示。其中需要特别注意的是:
q Cube对象的效果是借助于脚本代码实现的;
q Sphere对象的效果是借助于Playmaker插件实现的;
图1-42 示例的效果展示
接下来的两节就来说明这个示例效果是如何借助于Playmaker插件和脚本代码的。
使用Playmaker插件
请依次完成下列操作,来体会使用Playmaker插件,让Sphere对象可以接收鼠标“按下”和“弹起”事件,并做出反应的操作流程:
1.为游戏对象添加“状态机”
选中Sphere,然后右击playMaker的Graph View空白处,选择Add FSM命令,可以添加默认名为FSM的状态机。状态机中包含了一个状态(默认名为State),将其重命名为Yellow,如图1-43所示。
图1-43 为Sphere添加状态机(默认名为FSM),以及新的状态(Yellow)
提示:Playmaker插件对游戏场景中,游戏对象行为和效果的控制都依赖于状态机!所以第一步操作就是为游戏对象Sphere添加状态机。
2.为状态添加“过渡事件”
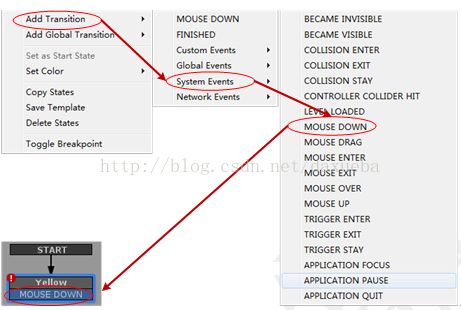
右击状态Yellow,单击Add Transition|System Events|MOUSE DOWN命令,为状态Yellow添加名为MOUSE DOWN的系统事件,如图1-44所示。
图1-44 为状态Yellow添加系统事件MOUSE DOWN
提示:“过渡事件”就是游戏对象可以接收到的事件。在本示例中我们要求Sphere对象可以接收到鼠标的“按下”和“弹起”事件。因此,就需要让游戏对象Sphere可以接收到MOUSE DOWN和MOUSE UP事件。
3.为状态机添加新的“状态”
右击playMaker的Graph View空白位置,单击Add State命令,手动添加一个状态,命名为White。接下来使用与上一步骤相似的方法,为White状态添加名为MOUSE UP的系统事件,得到的状态机如图1-45所示。
图1-45 Sphere对象上的状态机FSM,及其状态Yellow和White、系统事件MOUSE DOWN和MOUSE UP
提示:“状态”可以表示游戏对象特定时刻的外观或者属性。本示例我们要让Sphere的表面呈现两种颜色,即“黄色”和“白色”。也就是说需要两个状态,因此状态机中包含状态Yellow和White。
4.在状态间建立“过渡”
拖动过渡事件MOUSE DOWN到状态White,可以引出一条从状态Yellow到White的连线(过渡)。使用同样的方法建立从状态White到Yellow的连线(过渡),得到的状态机如图1-46所示。
图1-46 Sphere对象上的状态机,以及两个状态之间的过渡
提示:“过渡”发生在“状态”之间,通常用于表示状态的改变。本示例中Sphere从“黄色”变为“白色”就属于状态的改变,因此我们需要添加“过渡”。
5.为状态添加“动作”
选中状态Yellow,在Inspector Panel的State的标签中,单击右下角的Action Browser按钮,调出Actions编辑器窗口。双击Actions编辑器窗口Material分类下的Set Material Color,可为Yellow状态添加Set Material Color动作,如图1-47和图1-48所示。
图1-47 为状态Yellow添加Set Material Color动作1
图1-48 为状态Yellow添加Set Material Color动作2
提示:“动作”可以被认为是一个具体的行为。本示例中,Sphere会变成“黄色”或者“白色”,就相当于状态机需要将Sphere设置成“黄色”和“白色”这个动作,因此我们使用了动作Set Material Color。
6.设置动作的“属性”
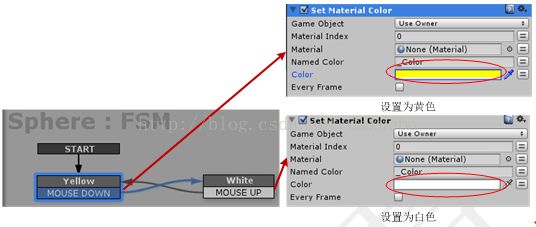
在Inspector Panel里修改状态Yellow动作Set Material Color的Color属性为黄色。使用与上一步骤相同的方式,为状态White添加Set Material Color动作,并设置Color属性为白色,如图1-49所示。
图1-49 设置状态Yellow和White各自Set Material Color动作的Color属性
现在,让Sphere对象接收鼠标“按下”和“弹起”事件,并做出反应的效果就完成了!需要提醒读者以下两点,如图1-50所示。
q 拥有状态机的游戏对象,会在Scene视图中被“玩”图标标识;
q 游戏运行时,拥有状态机的游戏对象,会在Game视图中被“状态名称”标识;
图1-50 拥有状态机的游戏对象Sphere
提示:本示例是读者第一次接触Playmaker插件后,首次看到的Playmaker在游戏项目中的应用,因此本节对其中涉及到的操作,使用了及其详细的图示和文字进行了描述,以求读者无歧义、快速和直观的感受操作流程。而本书接下来的章节再讲解到示例的时候就不会这么详尽了,希望读者能够谅解。
Playmaker使用脚本代码
请依次完成下列操作,来体会使用脚本代码,让Cube对象可以接收鼠标“按下”和“弹起”事件,并做出反应的操作流程:
1.创建脚本并添加代码
在Project视图里,新建一个C#脚本,并命名为CheckMouseClick,为此脚本添加下面的代码:
- 01 using UnityEngine;
- 02 using System.Collections;
- 03
- 04 public class CheckMouseClick : MonoBehaviour
- 05 {
- 06 private Renderer rend;
- 07
- 08 // Use this for initialization
- 09 void Start ()
- 10 {
- 11 rend = GetComponent
(); - 12 rend.material.color = Color.yellow;
- 13 }
- 14 void OnMouseDown()
- 15 {
- 16 rend.material.color = Color.white;
- 17 }
- 18 void OnMouseUp()
- 19 {
- 20 rend.material.color = Color.yellow;
- 21 }
- 22 }
对于此脚本,需要说明的是:
q 脚本09~13行,会在游戏运行的最开始,让Cube对象变成黄色;
q 脚本14~17行,会让Cube对象接收到鼠标“按下”事件,并做出反应“变为白色”;
q 脚本18~21行,会让Cube对象接收到鼠标“弹起”事件,并做出反应“变为黄色”;
2.将脚本赋予游戏对象
将脚本CheckMouseClick赋予游戏对象Cube,如图1-51所示。现在让Cube对象接收鼠标“按下”和“弹起”事件,并做出反应的效果就完成了!
图1-51 被赋予CheckMouseClick脚本的游戏对象Cube
Playmaker比较两种方式
本示例分别使用Playmaker插件和脚本代码,实现了让游戏对象接收鼠标“按下”和“弹起”事件,并做出反应的功能。本小节将对这两种方式做一个比较,然后说明为什么为数众多的开发者会选择Playmaker插件!
首先,如果只是单纯的看两种方式在本节中所占的篇幅的话,无疑会给读者Playmaker很复杂,而脚本代码很简单的错误印象。说这个印象是错误的原因是:
q 脚本代码的篇幅短,是因为此种方式所涉及到的操作并不多(三步:新建脚本,添加代码,赋予游戏对象),所以在书中所占的篇幅就少。但是脚本代码的难点在于,脚本代码中的代码是要自己去书写的,其中用到的类、方法、事件等等,都是需要去API手册中查阅的。
q Playmaker的篇幅长,是因为涉及到的视图和操作都多,所以在书中用到了更多的篇幅,但是读者应该发现了,操作再多我们也是单纯的通过鼠标的各种操作(单击,右击,拖动)就将功能实现了,也无需参考任何手册。
其次,与脚本代码相比,Playmaker的状态机视图可以更直观的呈现功能的实现流程,例如,一眼看出状态、事件的个数,以及它们是如何影响到游戏对象行为的,如图1-52所示。
图1-52 Playmaker中的状态机与脚本中的代码
最后,Playmaker的可操作性优于脚本代码:
q 对于游戏开发的初学者而言,在不写代码的前提下就可以完成游戏的制作,无疑可以大大的降低学习的门槛,让更多的人参与进来,体会制作游戏的乐趣;
q 对于有经验的游戏开发者而言,Playmaker能快速的实现他们的游戏设想或者说是灵感,而且方便他们整理思路,随时改进想法。也就是说,Playmaker可以让他们快速的得到游戏的雏形,并验证这种想法的可行性!
本文选自:Playmaker全面实践教程Input篇大学霸资料,转载请注明出处,尊重技术尊重IT人!