小程序云开发学习笔记(一)
目录
小程序开发入门
小程序的文件结构
小程序的页面组成
小程序的全局配置
json语法
设置小程序窗口表现
通过app.json新建页面
配置项的书写方式
配置tabBar配置项
WXML与WXSS
WXSS选择器
id与class选择器
CSS参考手册
字体属性与文本属性
盒模型
链接与图片
相对路径与绝对路径
尺寸单位rpx
背景属性
图片的边框美化
WeUI框架
WeUI的使用
Flex布局
全局样式与局部样式
WeUI框架的核心与延伸
渐变与动画
CSS的渐变Gradient
Filter滤镜
变形属性Transform
过渡属性Transition
动画属性Animation(动画就是一直都在变)
CSS3 动画库 Animate.css
数据绑定
数据类型与组件属性的渲染
小程序组件
组件的属性
开发者工具的使用
小程序配置的细节
模板
小程序开发入门
小程序的文件结构
小程序源文件的根目录下有app.js、app.json和app.wxss,这是小程序必不可少的三个主体文件。
- app.json:小程序的公共设置,可以对小程序进行全局配置,决定页面文件的路径、窗口表现、设置多 tab 等;
- app.wxss:小程序的公共样式表,可以配置整个小程序的文字的字体、颜色、背景,图片的大小等样式;
- app.js:小程序的逻辑
- pages文件夹:这里存放着小程序的所有页面,展开pages文件夹就可以看到有index和logs两个页面文件夹;
小程序的页面组成
在每一个页面文件夹里都有四个文件,这四个文件的名称都是一样的,它们分别为:
- json文件,和上面的app.json作用基本相同,只是app.json控制的是整个小程序的设置,而页面的json文件只控制单个页面的配置(因为有时候全局配置就够用了,所以页面配置有时候是空的);
- wxml文件,小程序的页面结构,文字、图片、音乐、视频、地图、轮播等组件都会放在这里;
- wxss文件,小程序的页面样式,和app.wxss一样是控制样式,而页面的wxss文件是控制单个页面的样式;
- js文件,这个是控制小程序页面的逻辑
小程序的全局配置
json语法
- 大括号{}保存对象,我们来看一下app.json,哪些地方用到了大括号{},{}里面就是对象;
- 中括号[]保存数组,我们可以看到中括号[]里有
“pages/index/index”等(这是小程序页面的路径),那这些页面路径就是数组啦;数组里的值都是平级的关系;
- 各个数据之间由英文字符逗号,隔开,注意这里的数据包括对象、数据、单条属性与值,大家可以结合app.json仔细比对逗号,出现的位置,平级数据的最后一条数据不要加逗号,,也就是只有数据之间才有逗号。
- 字段名称(属性名)与值之间用冒号:隔开,字段名称在前,字段的取值在后;
- 字段名称用双引号””给包着;
设置小程序窗口表现
使用开发者工具打开app.json文件,可以看到如下代码里有一个window的字段名(如前面所说,字段名要用双引号””包着),它的值是一个对象(如前面所说,{}大括号里的就是对象),可见对象可以是一组数据的集合,这个集合里包含着几条数据。
| 1 2 3 4 5 6 |
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, |
这些就是window配置项,可用于设置小程序的状态栏、导航条、标题、窗口背景色。
通过app.json新建页面
pages配置项是设置页面的路径,也就是我们在小程序里写的每一个页面都需要填写在这里。使用开发者工具打开app.json文件,在pages配置项里新建一个home页面(页面名称可以是任意英文名),代码如下:
| 1 2 3 |
"pages/home/home", "pages/index/index", "pages/logs/logs" |
在模拟器就能看到我们新建的这个首页了.
配置项的书写方式
- 每个配置项比如pages、window都用引号””包住,冒号:后面是配置项的属性与值;
- 每个配置项之间用逗号,隔开,最后一项没有逗号,配置项是平级关系,不要把tabBar配置项写到window配置项里面了;
配置tabBar配置项
icon资源:iconfont阿里巴巴矢量图标库
大家可以留意下手机微信的tabBar的每一个icon其实是一组两个,也就是选中时的状态和没有选中时的状态,他们的颜色也是不一样的,而在iconfont里大家除了选择图标还可以选择不同的颜色来下载哦。比如我们要让tabBar有四个切换tab,那么我们就需要下载4个icon的两种配色共8张图片。
icon的配色最好是一明一暗,而且与你的小程序的整体颜色风格保持一致,这样切换起来才不会突兀;选择的这4个icon的风格最好一致,不然tabBar就不会好看啦。icon的名称最好也一致,比如home对应的icon可以为home.icon和home-active.icon。
WXML与WXSS
WXSS选择器
id与class选择器
- id,用于精准的选择;
- class,用于分类选择。
CSS参考手册
技术文档:CSS参考手册
学技术千万不要在没有看到实际效果的情况下来死记概念。概念没有记住一点关系都没有,因为大家可以随时来查文档。
字体属性与文本属性
- font-size,font-weight,text-align称之为属性,冒号:后面的我们称之为值,属性:值这一整个我们叫做声明,每个声明我们用分号;隔开。
- 当我们希望两个不同的选择器有相同的css代码时,可以简化一起写,然后用逗号,隔开。如
.desc,.item-desc{ color: #333; } #wxmlinfo,#studyweapp{ font-size:16px; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; line-height: 1.6; } .title{ font-size: 20px; font-weight: 600; text-align: center; } .item-title{ border-left: 3px solid #c60; padding-left: 15px; }字体属性 font-family 规定文本的字体系列。 font-size 规定文本的字体尺寸。 font-weight(重量) 规定字体的粗细。 文本属性 color 设置文本的颜色。 line-height 设置行高。 text-align 规定文本的水平对齐方式。 - css中还有个尺寸单位,em是相对于当前字体尺寸而言的单位,如果当前你的字体大小为16px,那1em为16px;如果当前你的字体大小为18px,那1em为18px。
盒模型
![]()
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
- 每种边距如果分开定义的话都有顺序,分别是上、右、下、左,这样一个顺时针。或者先写上下,再写右左,只写两个
| 内边距属性 | |
|---|---|
| padding | 在一个声明中设置所有内边距属性。 |
| 外边距属性 | |
| margin | 在一个声明中设置所有外边距属性。 |
| 边框属性 | |
| border | 在一个声明中设置所有的边框属性。比如border:1px solid #ccc; |
| border-width | 设置四条边框的宽度。 |
| border-style | 设置四条边框的样式。 |
| border-color | 设置四条边框的颜色。 |
| border-radius ['reɪdiəs]半径 | 添加圆角边框 |
| box-shadow | 向方框添加一个或多个阴影。 |
链接与图片
相对路径与绝对路径
- "./" 代表当前目录
 等同于
等同于 ,两种写法都可以,在文件当前所在的目录中进行搜索
,两种写法都可以,在文件当前所在的目录中进行搜索 - “../” 代表上一级目录
- "/" 当前根目录,是相对目录;

- 相对路径使用“/”字符作为目录的分隔字符
- 小程序的根目录是pages的上一层
尺寸单位rpx
在小程序里,所有的手机屏幕的宽度都为750rpx
背景属性
背景属性就是给组件添加一些颜色背景或者图片背景。
| 背景属性 | |
|---|---|
| background | 在一个声明中设置所有的背景属性。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 设置元素的背景图像。 |
| background-size | 规定背景图片的尺寸。 |
| background-repeat | 设置是否及如何重复背景图像。 |
#wxmlinfo{
background-color: #dae7d9;
}
#studyweapp{
background-image: url(https://hackwork.oss-cn-shanghai.aliyuncs.com/lesson/weapp/4/bg.png);
background-size: cover;
background-repeat: no-repeat;
}PS:写在wxss里的图片只能来自服务器或者图床,不能放在小程序的文件结构里,这是小程序的一个规定。
图片的边框美化
给图片添加一些圆角或者阴影的效果
.imglist .img{
border-radius: 8px;
box-shadow: 5px 8px 30px rgba(53,178,225,0.26);
}/*酷炫阴影效果*/
.imglist .circle{
width: 200px;
height: 200px;
border-radius: 100%;
}/*圆形图片*/这里用到了一个颜色就是rgba颜色值。RGBA(R,G,B,A)的R是红色值,G是绿色值,B是蓝色值,R,G,B的值取值范围是0~255,A是Alpha透明度,取值0~1之间,越靠近0越透明。
view、navigator、image组件嵌套(超好看内容卡片)
Navigator组件可以嵌套view组件,实现点击某块的内容会进行一个跳转。
.event-list{
background-color: #fafbfc;
padding: 20px 0;
}
.event-link{
margin: 10px;
border-radius: 5px;
background-color: #fff;
box-shadow:5rpx 8rpx 10rpx rgba(53,178,225,0.26);
overflow: hidden;
}
.event-img image{
width: 100%;
}
.event-content{
padding: 25rpx;
}
.event-title{
line-height: 1.7em;
}
.event-desc{
font-size: 14px;
color: #666;
line-height: 1.5em;
font-weight: 200;
}
.event-box{
margin-top: 15px;
overflow: hidden;
}
.event-address,.event-time{
float: left;
color: #cecece;
font-size: 12px;
padding-right: 15px;
}
零基础学会小程序开发
通过两天集中的学习,你会循序渐进的开发出一些具有实际应用场景的小程序。
深圳南山
2018年9月22日-23日
WeUI框架
WeUI是一套小程序的UI框架,所谓UI框架就是一套界面设计方案。
小程序设计指南
WeUI的使用
1.把dist/style目录下的weui.wxss文件放到你自己的工程里。
2.打开你的工程的app.wxss文件添加这个语句进行导入@import 'style/weui.wxss';
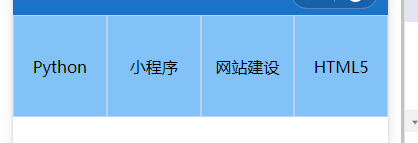
Flex布局
小程序的布局采用的是Flex布局。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
让组件变成左右关系:display: flex;
让组件的宽度均分:对应组件写flex:1;
PS:由于上面只写了一个参数1,所以这个是flex-grow,flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
让组件内的内容垂直居中
.list-item{
display: flex;
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
}为什么会给list-item加了一个display:flex的样式呢?和前面一样display:flex是要给父级标签添加的样式,要让list-item里面的内容实现flex布局,就需要给list-item添加display:flex样式啦。
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。也就是说我们在app.wxss引入了weui.wxss,我们新建的所有的二级页面,都会自动拥有weui的样式~
WeUI框架的核心与延伸
一个view组件可以有多个class,方便我们定向给某个组件添加一个特定的样式啦。
比如,这样这个组件就既有weui-article__h3这个全局样式,由于自己特殊的样式了hw__h3
| 1 |
|
然后在home.wxss文件里添加
| 1 2 3 |
.hw__h3{ color:#1772cb; } |
渐变与动画
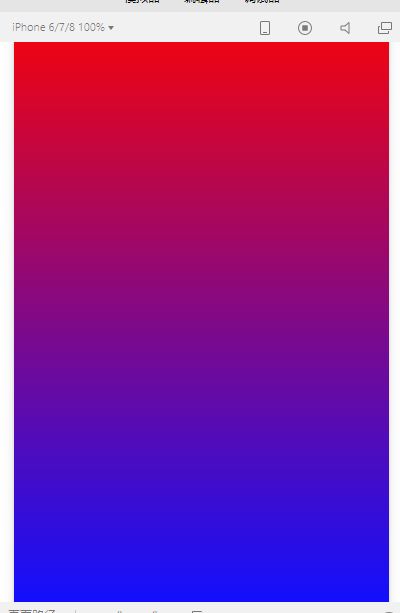
CSS的渐变Gradient
['ɡreɪdiənt] ['lɪniə(r)]
CSS linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
技术文档:CSS 渐变属性linear-gradient
.gradient-display{
background-image:linear-gradient(red, blue);
width: 100vw;
height: 100vh;
}
Filter滤镜
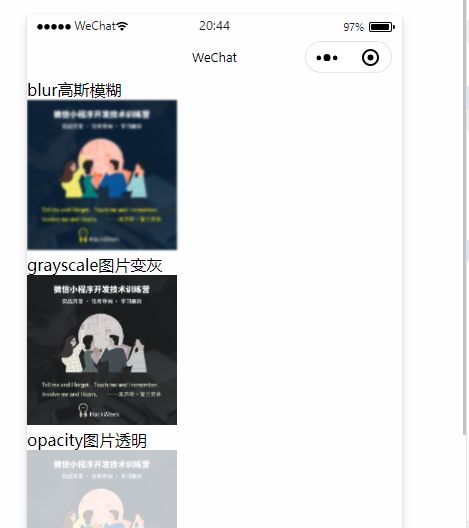
可以对图片进行高斯模糊、调整对比度、转换为灰度图像、色相旋转、图片透明等操作。
这里我们主要介绍用的最多的三个滤镜效果,高斯模糊blur,图片变灰grayscale(%),图片透明opacity(%),其他滤镜效果大家以后可以阅读技术文档。
技术文档:滤镜属性
.blur{
filter: blur(8px);
}PS: 可以用hover-class另外指定按下去的样式类。从而当用户触碰目标时,目标样式发生改变(变色之类的),产生交互。
变形属性Transform
CSS transform属性能通过修改CSS视觉格式化模型的坐标空间旋转、缩放、倾斜或平移给定的组件。
技术文档:CSS 变形属性transform
过渡属性Transition
CSS transitions 可以控制组件从一个属性状态切换为另外一个属性状态时的过渡效果。
技术文档:CSS 过渡属性Transition
动画属性Animation(动画就是一直都在变)
CSS animations 使得可以将从一个CSS样式配置转换到另一个CSS样式配置。动画包括两个部分:描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧。
技术文档:CSS动画属性Animation
CSS3 动画库 Animate.css
Animate.css是一个有趣的,跨浏览器的css3动画库,只需要你引入一个CSS文件,就能够给指定的元素添加动画样式。
技术文档:Animate.css(在小程序中用记得后缀改成wxss)
它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 80种动画效果,几乎包含了所有常见的动画效果。
数据绑定
数据类型与组件属性的渲染
data 是小程序的页面第一次渲染使用的初始数据。小程序的页面加载时, data 将会以 JSON字符串的形式由逻辑层传至渲染层,因此 data中的数据必须是可以转成 JSON的类型:字符串String,数字Number,布尔值Boolean,对象Object,数组Array。并且我们还可以把 style、class 、id等属性分离出来来控制组件的样式等信息。
- 字符串String,用于存储和处理文本,可以结合Excel单元格格式里的文本格式来理解;
- 数字Number,这个很好理解,比如233这个数,它的数字格式和文本格式是有很大不同的,学Excel一定不会陌生;
- 布尔值Boolean,就是true和false,虽然只有两个值,但是它代表着两种选择,两种不同的条件,两种不同的结果;
- 对象Object,由大括号{}分隔,在大括号{}内部,对象的属性以名称和值对的形式 name : value来定义,属性由逗号,分隔
- 数组Array,数组由中括号[ ]来分割,有点类似于列表;
data: {
id: 233,
itemurl:"/pages/home/imgshow/imgshow",
itemclass:"event-item",
imagesrc: "https://hackwork.oss-cn-shanghai.aliyuncs.com/lesson/weapp/4/weapp.jpg",
imagemode:"widthFix",
imagewidth:"100%",
},小程序组件
组件的属性
公共属性是指小程序所有的组件都有的属性,比如id、class、style等。
开发者工具的使用
- Python才会严格强调缩进
- Windows快捷键
- 鼠标移到编辑器显示代码行数的地方,可以看到有–减号,点击即对代码进行折叠与展开,这一功能在开发上可以让我们更容易理清代码的层次、嵌套关系,避免出现少了闭合的情况。
小程序配置的细节
让整个页面背景变色
| 2 3 |
page{ background-color: #1772cb; } |
ps:backgroundColor是下拉loading的背景
模板
有这样一个应用场景,我们希望所有的页面都有一个相同的底部版权信息,如果是每个页面都重复写这个版权信息就会很繁琐,如果可以定义好代码片段,然后在不同的地方调用就方便了很多,这就是模板的作用。
静态的页面片段
比如使用开发者工具在小程序的pages页面新建一个common文件夹,在common里新建一个foot.wxml,并输入以下代码
| 1 2 3 4 5 |
|
在要引入的页面比如home.wxml的顶部,使用import引入这个模板,
| 1 |
|
然后在要显示的地方调用比如home.wmxl页面代码的最底部来调用这个模板
| 1 |
动态的页面片段
比如在页面的每一页都有一个相似的页面样式与结果,但是不同的页面有着不同的标题以及页面描述,用数据绑定就能很好的解决这个问题,不同的页面的js data里有不同的数据,而模板的wxml都是固定的框架。
比如使用开发者工具在小程序的pages页面新建一个common文件夹,在common里新建一个head.wxml,并输入以下代码:
| 1 2 3 4 5 6 7 |
|
我们再给每个页面的js里的data里添加不同的title和desc信息,再来在页面先引入head.wxml,然后在指定的位置比如wxml代码的前面调用该模板。
| 1 2 |
|
我们注意创建模板时,使用的是,而调用模板时,使用的是,两者之间对应。