Step by Step SharePoint开发 - 通过Microsoft Graph获取用户信息的客户端Webpart
关于Graph的应用教程已经全部介绍完了,Graph是贯穿Microsoft 365开发的核心,换句话说,如果大家从事面向Microsoft 365的开发,是基本一定会使用到的,重要性不言而喻。
本篇我们将编写一个客户端Webpart,它获取当前用户的信息并显示出来,比较简单,方便大家清晰理解一个SharePoint客户端Webpart从无到有的过程和调用Graph的方式。
这也是一个手把手教程,大家按照步骤一步步地做下去也能实现一样的效果。
准备工作
准备工作其实很久之前已经介绍过了,毕竟SPFx已经出了有相当长的一段时间,所以这里只是稍微再说一下。
首先就是要有一个Office 365订阅,没有环境开发无从谈起。幸好现在有了可续签的Office 365开发者订阅,一切变得简单多了。
然后就是设置开发环境,这个很早以前介绍过,比较简单,直接看Doc的介绍吧。
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/set-up-your-development-environment
准备工作只有这些。
创建并配置项目
首先我们需要创建一个SharePoint客户端Webpart的项目。创建好一个我们想要保存项目的目录,通过命令行跳转到该目录,然后执行创建项目的命令:
yo @microsoft/sharepoint
根据提示填写或选择必要的信息,提示是否的都选否,本篇将以React为例。在创建完成后输入code .以VS Code打开该项目。创建项目的时间视网速而定,网络差可能就需要花上些许分钟。创建成功之后命令行会显示如下图所示的信息,这个项目实在是够大的。。。

为了更便捷地写代码,我们再安装一下Graph的Typescript类型。继续执行下面的命令。
npm install @microsoft/microsoft-graph-types --save-dev
关于UI,必须是使用微软亲生的Fabric了,执行以下命令进行配置。
首先卸载SPFx Fabric Core库,因为在Fabric React中已经包含它了。
npm uninstall @microsoft/sp-office-ui-fabric-core
接下来就要开始真正写代码了,我们要做的是通过调用Graph获取用户的信息并显示在Webpart上。
获取用户信息代码实现
首先添加Graph的引用,打开PersonalInfoWebPart.ts文件,在顶部添加引用代码。
import { MSGraphClient } from '@microsoft/sp-http';
定位到render方法,默认生成的render方法只是通过传入组建类及其description属性去创建一个React元素的实例,我们需要进行修改去使用Graph,替换为如下代码。
this.context.msGraphClientFactory.getClient()
.then((client:MSGraphClient):void =>{
const element: React.ReactElement = React.createElement(
PersonalInfo,
{
graphClient:client
}
);
ReactDom.render(element, this.domElement);
});
这里,graphClient是我们需要的属性,我们还要到IPersonalInfoProps.ts文件中去定义它,打开该文件,同样在顶部添加Graph的引用,然后删除description属性,添加graphClient: MSGraphClient;
回到PersonalInfoWebPart.ts文件我们就会发现之前提示的错误没有了。
接下来继续我们的工作,因为我们要显示用户的信息,因此需要一个具有这些信息的东西去更新组件的状态。
在components文件夹中新建一个ts文件,我们命名为IPersonalInfoState.ts,并在文件中添加如下接口定义代码。
export interface IPersonalInfoState{
name: string;
email: string;
phone: string;
image: string;
}
打开PersonalInfo.tsx文件,将我们需要的引用都添加上。
import { IPersonalInfoState } from './IPersonalInfoState';
import { MSGraphClient } from '@microsoft/sp-http';
import * as MicrosoftGraph from '@microsoft/microsoft-graph-types';
import {
Persona,
PersonaSize
} from 'office-ui-fabric-react/lib/components/Persona';
import {Link} from 'office-ui-fabric-react/lib/components/Link';
往下看关于类PersonalInfo的声明,将后面的空数组参数{}替换为我们定义的State。
export default class PersonalInfo extends React.Component {
接下来我们添加一个构造函数对它进行初始化,在render方法的上面添加如下构造函数代码。
constructor(props: IPersonalInfoProps) {
super(props);
this.state = {
name: '',
email: '',
phone: '',
image: null
};
}
而render中返回的内容,我们删除掉原来的,改用react组件库中的Persona。
public render(): React.ReactElement {
return (
同样,上面有两个renderXXX方法我们还没有定义,需要定义一下。
private _renderMail = () => {
if (this.state.email) {
return {this.state.email};
} else {
return ;
}
}
private _renderPhone = () => {
if (this.state.phone) {
return {this.state.phone};
} else {
return ;
}
}
还剩下最核心的逻辑,调用Graph获取用户的信息,在构造函数之后添加下面的方法。
public componentDidMount(): void {
this.props.graphClient
.api('me')
.get((error: any, user: MicrosoftGraph.User, rawResponse?: any) => {
this.setState({
name: user.displayName,
email: user.mail,
phone: user.businessPhones[0]
});
});
this.props.graphClient
.api('/me/photo/$value')
.responseType('blob')
.get((err: any, photoResponse: any, rawResponse: any) => {
const blobUrl = window.URL.createObjectURL(photoResponse);
this.setState({ image: blobUrl });
});
}
到此我们基本完成了需要的功能。
部署解决方案
在进行部署之前,还有重要的一步,就是通知SharePoint我们这个应用需要Graph权限去访问用户信息。打开config文件夹中的package-solution.json文件,在solution节点中的includeClientSideAssets属性下面添加权限请求属性。
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.ReadBasic.All"
}
],
大功告成,我们先编译一下。
gulp build
如果提示Finished ‘build' after xx s,那么说明编译成功。编译成功就可以打包了,依次执行下面的命令。
gulp bundle --ship
gulp package-solution --ship
打包成功会在sharepoint/solution目录生成一个
访问SharePoint Online应用程序目录网站,选择Apps for SharePoint。

上传刚才生成的解决方案。如果你看到的是现代视图,切换回经典视图,选中上传的解决方案并点击部署,现代视图中我没找到部署操作。

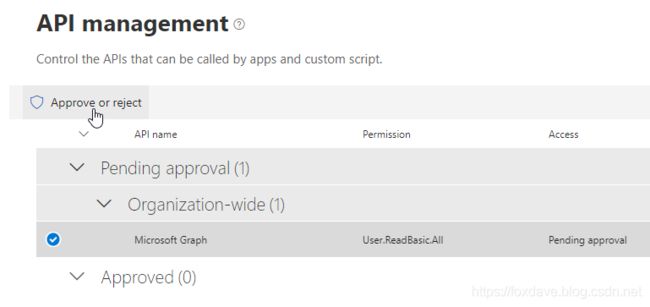
还记得我们之前添加的请求Graph权限的webApiPermissionRequests节点吗?最后一步就是对请求的权限进行批准。
访问Office 365的SharePoint管理中心,选择API management菜单,可以看到有一个待审批的内容,对它进行Approve操作。

测试解决方案
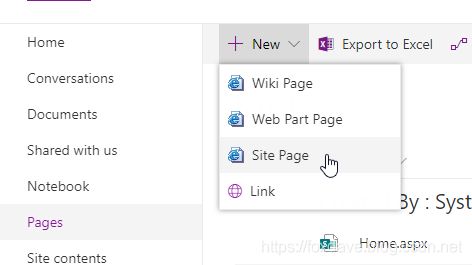
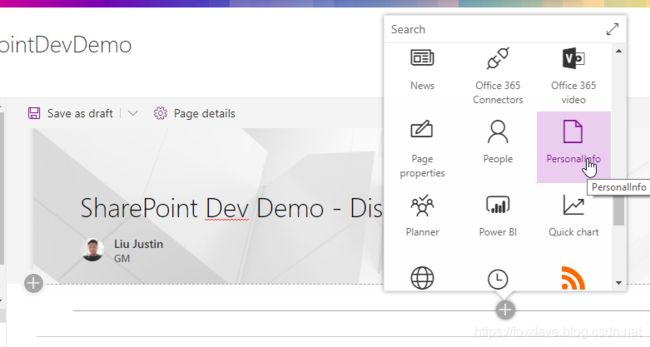
我们实现的是一个客户端Webpart,它可以被添加到SharePoint页面上,操作步骤如下。