elementUI记录
国际化
elementUI默认是中文版本,可是在项目中看到全部是英文,原来是某个小伙子引入的国际化:import locale from 'element-ui/lib/locale/lang/en'
// 去掉引入locale就好了
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// import locale from 'element-ui/lib/locale/lang/en'
// Vue.use(ElementUI, { locale })
Vue.use(ElementUI)
el-input输入限制
对于输入框可以做限制,比如限制输入框只能输入数字
<el-input placeholder="请输入数字"
v-model.number="inputduration"
@keyup.native="InputDurChange"
clearable style="width: 228px;">
- 该输入框受data中的
inputduration控制,且限制了该输入框只能输入数字:v-model.number="inputduration" - 定义输入框的keyup事件:
@keyup.native="InputDurChange"
v-if对表单校验的影响
对于一开始没有渲染出来的元素,即使设置了检验规则,在后期被渲染出来之后,校验规则无效
<el-form ref="form" :model="form" :rules="rules" label-width="100px">
<el-form-item label="请选择时长:" v-if="!allowCusInput">
el-form-item>
<el-form-item label="充值时长:" prop="inputduration" v-else>
el-form-item>
el-form>
我的解决方案是控制充值时长表单元素的高度height:0 -- height:auto或者显隐v-show。如果你有更好的解决方案please tell me
表头加上个性化内容
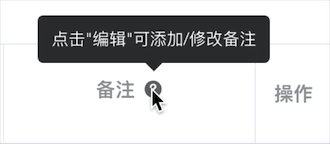
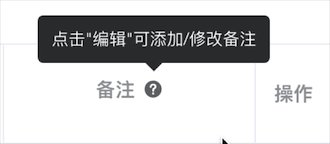
表头一般只能加上文本,这里我们需要给表头加上个性化内容,比如是tooltip类型的信息提示:
<el-table-column label='备注' width="180" header-align="center"
:render-header="(h,obj,index) => renderHeader(h,obj,index)">
<template slot-scope="scope">
<div>这里是备注div>
template>
el-table-column>
renderHeader(h, { column, $index },index){
return (
<div>备注
<el-tooltip class="item" effect="dark"
content='点击"编辑"可添加/修改备注'
placement="top">
<i class="el-icon-question"></i>
</el-tooltip>
</div>
)
}
表格中区分文本框,scope不可变
当时需求当时是这样的:
列表中列举出各条数据的备注,有备注内容显示出内容(没有内容就不显示),旁边有个“编辑”可以点击,点击“编辑”可以新增或编辑备注。最初发现没做任何处理时,所有数据项的备注栏表现行为全部一样,所以需要另外做处理以区分出各项的单一性:
<div v-if="currentKey!==scope.row.key?true:false">
{{scope.row.remark}}
<span class="remark-edit-wrap" @click="remarkEdit(scope.row)">
<i class="el-icon-edit">i>编辑
span>
div>
<div v-else>
<el-input type="textarea" :autosize="{ minRows: 1, maxRows: 4}"
placeholder="请输入内容" v-model="textarea">
el-input>
<div style="margin-top: 10px;">
<el-button @click="cancelRemark(scope.row)">取消el-button>
<el-button @click="submitRemark">确定el-button>
div>
div>
data(){
return {
currentKey: null,
textarea: null
}
},
methods: {
remarkEdit(scope){
this.currentKey = scope.key
this.textarea = scope.remark
}
}
用一个变量currentKey来作为当前点击的标志,通过判断currentKey和当前scope.row.key是否相等来决定。
给表头加上颜色
例如将表头设置为红色背景
<el-table :header-cell-style="{background:'red'}">el-table>
表格合计问题
<el-table-column align="center" label='拨打总数'>
<template slot-scope="scope">
{{scope.row.callCount}}
template>
el-table-column>
如果表格是上面这么写,给表格设置show-summary summary-method,是合计不出数据的,所以就不能使用template:
<el-table-column align="center" label='拨打总数' prop='callCount'>
el-table-column>
这样表格才可以合计出数据。
日期选择控件时间范围限制
选择开始日期后,限制只能选择一个月(这里是30天,31天的大月选不了31天)的日期范围
<el-date-picker class="filter-item"
v-model="datePicker"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
clearable
size="medium"
:picker-options="pickerOptions">
data(){
return {
datePicker: '',
minDate: '',
pickerOptions: {
disabledDate: (time) => {
if(this.minDate) {
return time > new Date(this.minDate.getTime() + 3600 * 1000 * 24 * 29)
}
},
onPick: ({maxDate, minDate}) => {
this.minDate = minDate
},
},
}
}
如果是要限制今天及以后日期禁用的情况,修改disabledDate的返回判断:
disabledDate: (time) => {
return time > new Date(new Date().getTime() - 3600 * 1000 * 24 * 1);
},
如果既要限制日期选择范围,又要限制当前天后面的日期不可选,代码如下:
disabledDate: (time) => {
return (time > new Date(this.minDate.getTime() + 3600 * 1000 * 24 * 30))||(time > new Date(new Date().getTime()))
},
表单的prop很重要
经常碰到的情况是重置表单时无效,原因是el-form-item没有写上对应的prop。因此不论表单有没有校验,都要加上prop,否则充值表单无效。
重置表单和表单校验都会用到prop,所以带上prop要形成习惯。
上传文件
不附带data
附带data
文件上传超过个数限制
el-uploader设置为disable的坑(文件列表没有hover删除效果)