Vuex的基本使用与了解
一.state(全局共享数据)
获取数据的两种方法
//方法一 在template模板中可以省略this
this.$store.state.名称
//方法二
import { mapState } from 'vuex
computed: {
...mapState(['名称'])
}
二.mutation(用于变更store的数据)
- 只能通过mutation变更store,不可以直接操作store中的数据。
- 通过这种操作方式虽然操作起来繁琐一点,但是可以集中监控所有数据的变化。
- 只有mutations中定义的函数,才有权利修改state中的数据
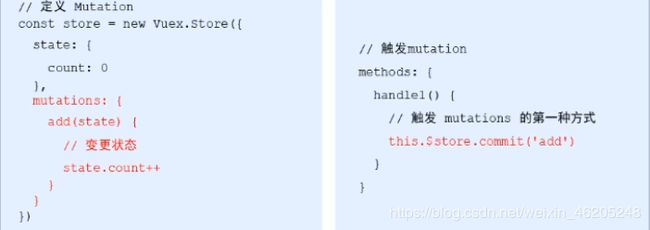
使用mutations的第一种方式,如图所示,commit的作用就是调用某个mutation函数

mutations的参数传递

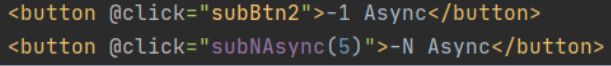
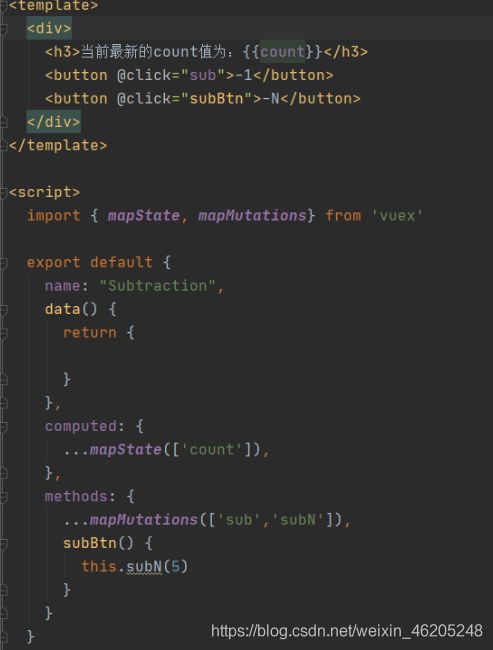
使用mutations的第二种方式
引入mutations里需要的函数,add,和addN是函数名称

可直接将mutations的函数绑定在@click上,也可自己创建一个函数,再在自建的函数里调用
不能在mutations里使用这种异步的任务,否则就会像图里一样,左边count已经为1了,右边数据还是为0,如需要处理异步的任务需要在Action里处理
三.action(用于处理异步任务)
如果通过异步的操作变更数据,必须通过Action,而不能使用mutation,但是在Action中还是要通过触发Mutation的方式间接变更数据
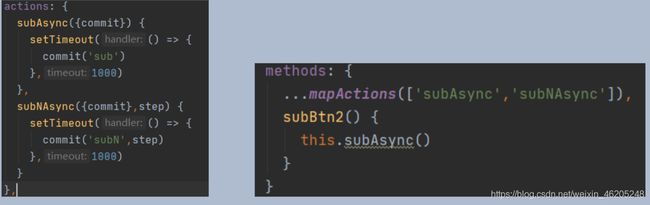
使用方法一

调用actions的方法就是this.$store.dispatch(‘函数名称’)

通过action处理异步任务就不会像上面的mutation,左边页面的coun值变了,而右边count没变。

异步任务携带参数

第一步,传入一个参数,第二步,接收外界传过来的参数,第三步把参数传导mutation里面去,第四步,接收acion传过来的参数修改count
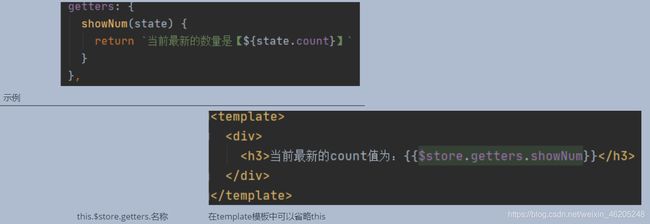
四.getter(用于对store中的数据进行加工处理)
- getter可以对store已有的数据加工处理后形成新的数据,类似Vue的计算属性。
- store中的数据发生变化,getter的数据也会跟着变化。
- getter不会修改store的数据,而是起到包装的一个作用


五.module(将store进行模块化)
当项目做的比较大,store里的代码数量过多,不便于维护,非常复杂,所以这时候就该使用modules,进行模块化。
const user = {
state:{},
mutations:{}
actions:{}
getters:{}
}
const order= {
state:{
total:0,
count:1,
goods:10
},
mutations:{}
actions:{}
getters:{}
}
const store = new Vuex.Store({
state:{
global: '我是全局的state'
}
modules:{
user,
order
}
})
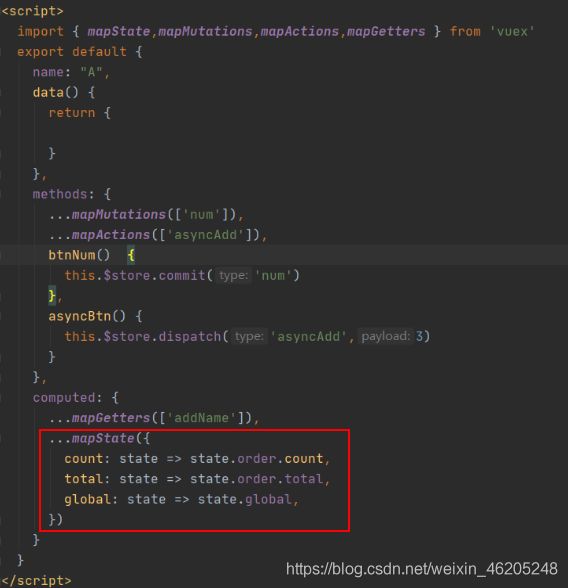
导入方法: 在未开启命名空间时,只有独享的state引入方法不太一样

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let user = {
state: {
firstName: '张-',
lastName: '三丰',
users:0
},
mutations: {
calc(state) {
state.users++
}
},
actions: {
},
getters: {
addName(state) {
return state.firstName+state.lastName
}
}
}
let order = {
state: {
total: 0,
count: 1,
goods:10
},
mutations: {
num(state) {
state.total = state.count + state.goods
},
add(state,step) {
state.count += step
}
},
actions: {
asyncAdd({ state, commit, rootState }, step) {
console.log(state,rootState)
setTimeout(() => {
commit('add',step)
},1000)
}
},
getters: {
decoration(state,getters,rootState) {
console.log(state, getters, rootState)
return 'getters,当前总额:' + state.total
}
}
}
export default new Vuex.Store({
state: {
global: '我是全局的state内容'
},
modules: {
user,
order
}
})
模块的state都是独享的,模块中想访问state的数据可以使用上面代码的rootState这个参数,mutations没有这个参数
mutations,getters,actions的数据是共享的。所以mapstate的导入方法不能像未模块化的一样,下面将会讲数据全部独立的方法。

这是order里actions里所打印的数据,可以看出来打印的state只有自己的没用其它模块和全局的数据的,可以证明是独享的数据,而getters里有user里的addName方法,可以看出来是共享的。
命名空间:如果你想让你的模块都是独立的可以使用 namespaced: true
let order = {
namespaced: true,
state: {},
mutations: {},
actions: {},
getters: {}
}
由于都是独立的,导入方式也有所不同,order和user都是模块名

...mapState('order',[‘count’,total])
如果觉得以上的导入都很麻烦也通过使用 createNamespacedHelpers 创建基于某个命名空间辅助函数

这样默认就会去order模块下找
觉得module将的不够详细的可以前往官网查看文档https://vuex.vuejs.org/zh/guide/modules.html