同时搞定Android和iOS的Dart语言(1):Dart初探
用Flutter开发Android App和iOS App需要使用Dart语言,所以本系列文章会深入介绍Dart语言的相关知识,后续还会推出Flutter App开发的系列文章,敬请期待!
1 Dart简介
Dart诞生于2011年10月10日,谷歌Dart语言项目负责人Lars Bak在丹麦举行的Goto会议上宣布,Dart是一种“结构化的Web编程语言”,Dart编程语言在所有现代浏览器和环境中高效地运行。
尽管Dart是Google开发的计算机编程语言,但后来被ECMA认定为标准。这门语言可以用于Web、服务器、移动应用和物联网等领域开发,是宽松开源许可证(经过修改的BSD证书)下的开源软件。
目前Dart的最新版是Dart2,Dart2是一款高效、简洁、已通过大量实战检验的编程语言,可以应对现代应用程序开发的挑战。Dart2对类型系统进行了精简,清理了语法,并重建了大部分开发工具链,使得开发移动和Web引用变得更加高效。
那么为什么Flutter团队选择了Dart呢?其实Flutter在最开始评估了十多种语言,最终才选择Dart,因为Dart非常符合构建用户界面的方式。下面是Dart语言的主要特点。
Dart 支持AOT(Ahead Of Time)编译方式,可以将源代码编译成快速执行的本地代码。它允许几乎所有的Flutter都用Dart编写。这不仅使得Flutter运行速度更快,而且所有东西(包括所有的组件)都可以定制。
Dart同样支持JIT(Just in time)编译方式,开发周期非常快,而且可以做到亚秒级热重载。
Dart可以更容易的创建60fps的流程动画与转场。。Dart可以在没有锁的情况下分配对象和垃圾回收。并且,与JavaScript类似,Dart没有使用抢占式调度和共享内存(所以并不需要锁)。由于Flutter 应用可以被编译成本地代码,所以编译后的程序不需要在执行过程中建立一个缓慢的桥梁(例如,JavaScript到本地代码)。Flutter应用启动速度也会更快。
Dart并不需要单独的声明式布局语言(如JSX或XML),或单独的可视化界面构建器,因为Dart的声明式布局代码易于阅读和可视化。所有的布局使用一种语言,聚集在一处。Flutter很容易提供高级工具,使布局更简单。
Dart语言非常容易学习,因为Dart有静态语言用户和动态语言用户所熟悉的特征。
在Dart语言中,所有的东西都是对象,无论是变量、数字、函数等都是对象。所有的对象都是类的实例,所有的类都继承自Object类。这一点与Java语言类似:一切皆为对象。
Dart语言允许指定数据类型,也可以不指定数据类型,如果在定义一个变量时未指定数据类型,Dart编译器会根据右侧初始化变量的值自动推断变量的数据类型。如果在定义变量时未初始化变量,而是在后面初始化的变量,那么变量的数据类型就是dynamic。Dart语言不会对dynamic进行数据类型检查,也就是说,dynamic类型的变量可以保存任何类型的值,也可以访问任何属性和方法(如果不存在,Dart语言会提供特殊的处理方式,详细内容请看后面的章节)。哪怕dynamic类型变量中的某个成员不存在,在编译时也不会出错,但在运行时可能会抛出异常,这一点类似于JavaScript。不过建议指定数据类型,这样Dart编译器会尽可能将潜在的错误检测出来。
Dart是一种单线程的编程语言,与JavaScript类似,也支持async/await,用法也与JavaScript类似。
尽管Dart语言支持dynamic数据类型,但Dart并不属于弱类型编程语言,而是属于强类型编程语言,因为Dart语言同样支持指定数据类型。下面解释一下什么是强类型和弱类型。
强类型(静态类型语言):变量和函数的返回值需要在编译时确定一个唯一的数据类型。如果数据类型不一致,在编译时会抛出异常,也就是类型检查未通过。
弱类型(动态类型语言):变量的数据类型在运行时确定,而且变量的数据类型在运行时可以变化。例如,一个变量在初始化时是字符串类型,在运行时,可以将一个整数赋给该变量,那么这时这个变量的数据类型就是int类型了。这种强类型编程语言中是绝对不允许的。
Dart之所以拥有动态类型的特征,是因为Dart加入了dynamic数据类型,但Dart本质上,仍然是强类型语言。而且在使用Dart语言时应该尽可能指定数据类型,这样有助于更合理分配内存空间,提高程序的性能,降低程序占用的资源。
下面是Dart语言中一些强类型的证据:
(1)必须在代码中为变量指定数据类型(当然,这个指定可以是显式的,也可以是隐式的)
int number1 = 20; // 指定number1变量的数据类型为int
var number2 = 20; // 自动识别number2变量的数据类型为int
(2)一个变量只能拥有一个数据类型,而且数据类型一旦指定,无法改变。
var number = 20;
number = "hello world"; // 会抛出异常,不能将字符串类型的值赋给int类型的变量
其实现在比较流行静态语言动态化,也就是为静态语言添加动态语言的特征。其实支持静态语言动态化的语言不只Dart一个,例如,Swift、Kotlin、Go都在不同程度上支持静态语言动态化。下面分别用Dart、Swift、Kotlin和Go实现同样的功能,读者可以从中体验到这种特性的好处。
Dart语言
void main() {
var s1 = "hello world"; // 自动识别s1为字符串类型
String s2 = "I love you.";
print(s1);
print(s2);
// 输出s1的数据类型
print( s1.runtimeType.toString());
var s4; // 默认值是null, s4是dynamic数据类型,因为在定义变量时未初始化
s1 = 20; // 抛出异常,因为不能将整数赋给一个字符串变量
}
Swift语言
var s1 = "hello world" // 自动识别s1为字符串类型
var s2:String = "I love you."
print(s1)
print(s2)
// 输出s1的数据类型
print(type(of: s1))
s1 = 20 //抛出异常,不能将整数赋给一个字符串变量
Kotlin语言
var s1 = "hello world" //自动识别s1为字符串类型
var s2:String = "I love you."
println(s1)
println(s2)
// 输出s1的数据类型
println(s1::class.simpleName)
s1 = 20 //抛出异常,不能将整数赋给一个字符串变量
Go语言
s1 := "hello world" // 定义s1变量,并自动识别s1为字符串类型
var s2 string = "I love you."
fmt.Println(s1)
fmt.Println(s2)
fmt.Println(reflect.TypeOf(s1));
s1 = 20; //抛出异常,不能将整数赋给一个字符串变量
下面分别用两种动态语言JavaScript和Python来实现上面同样的功能,读者可以体验下真正的动态语言与动态化的静态语言有什么不同。
JavaScript语言
var s1 = "hello world" // 尽管目前s1是字符串类型,但可以改变s1的数据类型
var s2 = "I love you."
console.log(s1)
console.log(s2)
console.log(typeof(s1))
s1 = 20 // 将s1的数据类型变为int
console.log(typeof(s1))
s1 = true // 将s1的数据类型变为bool
console.log(typeof(s1))
Python语言
s1 = "hello world" // 尽管目前s1是字符串类型,但可以改变s1的数据类型
s2 = "I love you."
print(s1)
print(s2)
print(type(s1))
s1 = 20 // 将s1的数据类型变为int
print(type(s1))
s1 = True // 将s1的数据类型变为bool
print(type(s1))
2. 安装Dart SDK
尽管安装Flutter SDK时已经自动安装了Dart SDK,不过如果要单独学习Dart语言,最好单独安装Dart SDK。这样更容易测试和学习Dart语言。
安装Dart SDK通常有2种方式:在线安装和离线安装。下面分别介绍Windows、macOS和Linux下的安装方式。如果读者要了解更详细的信息,可以访问Dart官网:https://dart.dev 。
2.1 在Windows上安装Dart SDK
(1)在线安装
在windows上可以使用chocolatey在线安装Dart SDK,不过首先要安装chocolatey,读者可以通过https://chocolatey.org了解如何安装chocolatey,安装完chocolatey后,可以使用下面的命令安装Dart SDK。
choco install dart-sdk
如果要升级Dart SDK,可以使用下面的命令。
choco upgrade dart-sdk
(2)离线安装
读者可以从下面的页面下载Dart SDK的离线安装包,安装包是一个exe文件,下载完后,直接双击运行,按提示安装即可。
http://www.gekorm.com/dart-windows
2.2 在macOS上安装Dart SDK
在macOS下要方便的多,直接使用brew命令在线安装即可,命令如下:
brew tap dart-lang/dart
brew install dart
如果要升级Dart SDK,可以使用下面的命令。
brew upgrade dart
2.3 在Linux上安装Dart SDK
在终端执行下面的命令即可安装Dart SDK。
sudo apt-get update
sudo apt-get install dart
注意:在macOS和Linux平台下,官方并没有提供离线安装包,所以只能在线安装和升级Dart SDK。
安装完后Dart SDK,在终端输入下面的命令,如果能正常输出类似图1所示的版本信息,说明Dart已经安装成功。
dart --version
图1 Dart SDK版本信息
3. 运行Dart程序
安装完Dart SDK后,要做的第一步就是检测一下Dart SDK到底能不能运行。可以直接通过命令行方式运行Dart程序。
首先创建一个名为First.dart的文件,然后输入下面的代码。
greet(String name) {
return 'Hello $name';
}
main() {
var name = "李宁";
print(greet(name));
}
然后在终端执行dart First.dart命令,如下输出下面的字符串,说明First.dart文件已经成功运行。
Hello 李宁
4. 搭建Dart开发环境
尽管可以通过命令行方式运行Dart程序,但对于开发规模较大的应用,一般需要使用一款合适的IDE。尽管可以在Flutter中使用Dart语言,但如果一开始学习Dart语言,建议通过控制台类型的程序来学习Dart,而不是使用Flutter开发移动App。
这里推荐Intellij Idea,下载地址如下:
https://www.jetbrains.com/idea
由于Android Studio是基于Intellij Idea的社区版本开发的,所以Android Studio和Intellij Idea的操作很像。
安装完Intellij Idea后,需要先配置Dart SDK。在macOS系统下,打开Intellij Idea的偏好设置对话框,在左侧列表树中找到Dart,并在右侧按图2进行配置。
图2 macOS下配置Dart SDK
在Windows下需要打开Intellij Idea的Settings对话框,如图3所示。设置方法与macOS下类似。
图3 Windows下配置Dart SDK
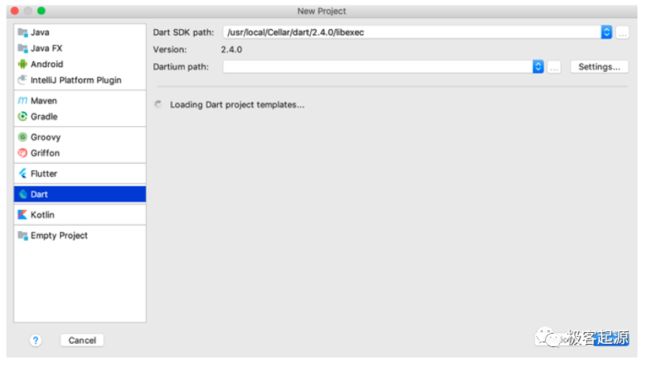
设置完Dart SDK后,单击Intellij Idea中的File > New > Project菜单项,会弹出如图4所示的New Project对话框,在左侧列表中单击Dart,然后单击右下角的Next按钮。
图4 创建Dart工程
进入下一页后,会看到如图5所示的页面,在该页面中可以设置Dart工程的名字和工程目录。然后单击Finish按钮创建一个新的Dart工程。
图5 指定工程名和工程目录
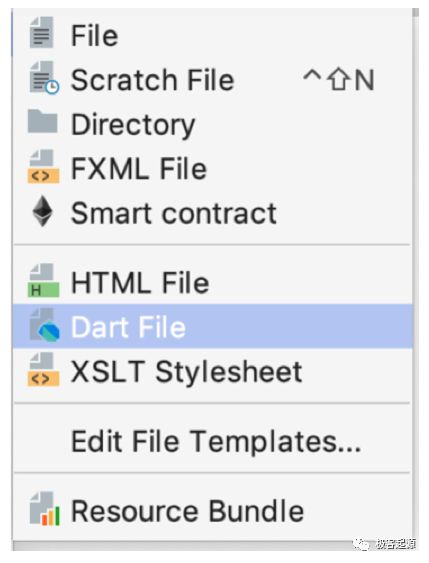
在Dart工程树中,可以创建一个子目录,用来保存Dart源代码文件,然后单击该子目录,在如图6所示右键菜单中单击Dart File菜单项。
图6 右键弹出菜单
单击Dart File菜单项后,会弹出如图7所示的New Dart File对话框,并输入一个字符串作为文件名(不需要指定文件扩展名)。然后单击OK按钮创建一个新的Dart文件。
图7 创建Dart文件
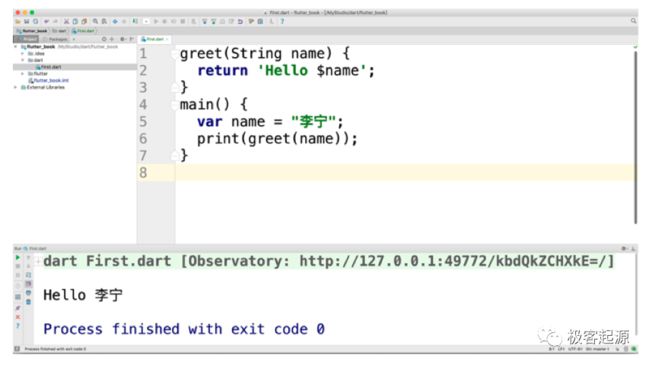
然后可以将上一节编写的Frist.dart文件的代码输入到Intellij Idea的First.dart文件中,最后单击First.dart文件,在右键菜单中单击Run 'First.dart'菜单项运行First.dart,运行结果如图8所示。
图8 在Intellij Idea中编写并运行Dart代码
5. 在线测试Dart程序
如果读者只想临时测试一下Dart程序,可以使用官方提供的DartPad,网站如下:
https://dartpad.dev
在页面的左侧输入Dart源代码,然后单击Run按钮,会在右侧输出运行结果,如图9所示。
图9 在线运行Dart程序
对本文感兴趣,可以加李宁老师微信公众号(unitymarvel):
![]()
关注 极客起源 公众号,获得更多免费技术视频和文章。
![]()