一、图像尺寸和分辨率(Image Size and Resolution)
iOS用于放置内容的坐标系统是基于点的测量值,这些点是映射到显示器中的像素。在标准分辨率屏幕上,一个点等于一个像素。高分辨率屏幕的像素密度更高,因为在同样数量的物理空间中有更多的像素,每个点的像素就更多了。因此,高分辨率显示器需要更多像素的图像。
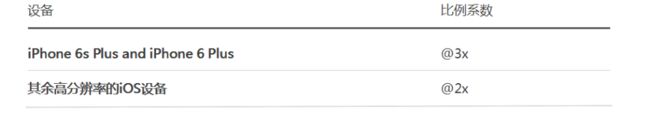
为你的应用中所有支持设备的原图提供高分辨率的图像。根据设备的不同,您可以通过将每个图像中像素的数量乘以一个特定的比例系数来实现这一点。标准分辨率图像的缩放系数为1.0,被称为@1x图像。高分辨率图像有2.0或3.0的比例因子,分别被称为@2x和@3x图像。假设你有一个标准分辨率@1x的图像,比如是100px × 100px,那么这个图像的@2x版本将是200px × 200px,@3x版本则是300px × 300px。
设计高分辨率的原图
使用一个8px × 8px网格。网格能保持线条清晰,确保内容在所有大小型号下尽可能的清晰,需要更少的修改和锐化。当按比例缩小图像时,可将图像边界对齐到网格中,以减小一半的像素和模糊细节。
以恰当的格式制作图形。一般来说,对于位图/栅格图片(bitmap/raster artwor)使用去交错PNG文件。PNG支持透明性,因为它是无损的,压缩损伤不会模糊重要的细节或改变颜色。对于复杂的图片来说,使用阴影、纹理和高亮等效果是很好的选择。照片使用JPEG,它的压缩算法通常比无损格式产生更小的尺寸,而在照片中很难分辨出损伤。然而,照片写实的应用程序图标最好是PNGs。使用PDF格式的符号和其他平面,矢量图形则需要高分辨率的缩放。
为PNG图形使用8位调色板,不需要全24位颜色。使用8位的调色板可以降低文件大小而不降低图像质量。但这个调色板不适用于照片。
优化JPEG文件以平衡图像大小和质量。大多数JPEG文件可以被压缩,而不明显降低图像分辨率。即使是少量的压缩也可以节省大量的磁盘空间。通过对每个图像的压缩设置进行实验,找到最优值,从而得到可接受的结果。
为图像和图标提供可选的文本标签。可在在屏幕上看不到可选的文本标签,但要让画外音清晰地描述屏幕上的内容,让视觉障碍的人更容易导航。
二、应用程序图标(App Icon)
每个app都需要一个精美、令人印象深刻的图标,能在苹果商店和主屏幕夺人眼球。轻瞥图标的瞬间,是你的第一次来传达你的app目的的机会。你的图标也会在系统中经常出现,比如在设置中和在搜索结果中。
拥抱简洁。寻找个单一的元素能够表现你的app的精髓,然后通过一个简单但是独特的形状来表现这个元素。谨慎地添加细节部分。如果一个图标的内容或是形状过于复杂,那么细节就很难辨认了,尤其是在更小的尺寸时。
提供一个单一的焦点。为图标设计一个单独的、集中的点,使它能快速吸引注意力并且明确地代表你的app。
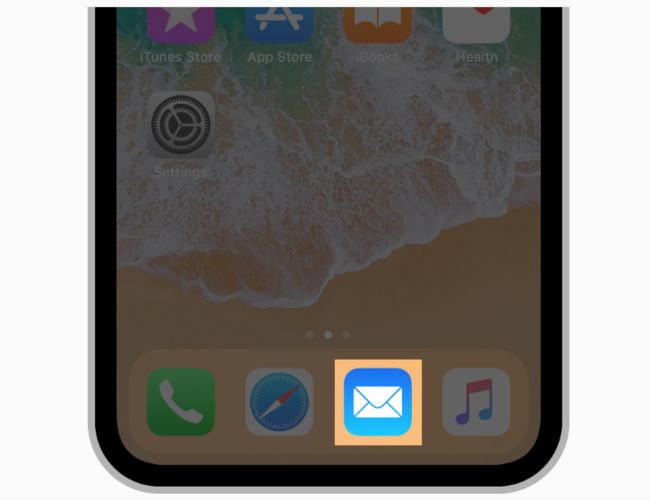
设计一个易于辨识的图标。用户不应通过分析图标才能弄清楚它代表什么。比如,邮件app的图标使用了一个信封,因为它普遍与邮件联系在一起。花点时间去设计一个好看迷人且精炼的图标,艺术性地传达你的app的目的。
让背景简单并且避免使用透明度。确保你的图标是不透明的,并且不要让背景变得杂乱。使用一个简单的背景,这样它就不会过度影响周围的其它图标。你没有必要将整个图标填满内容。
只有当文字是有意义的或是logo的一部分时才在图标中使用。在主屏幕时,一个app的名称会在图标之下显示。不要包含没有意义的文字重复说明名称或是告诉用户该如何使用你的app,比如“Watch”或“Play”。如果你的设计包含了一些文字,那么请强调文字与你的app提供的实际内容相关。
不要包含照片、屏幕截图或是界面元素。影像细节在很小的尺寸会难于辨认。屏幕截图对于一个app图标来说太复杂了,也一般不利于传达app的目的。在图标中的界面元素会令人误解并且困惑。
不要复用Apple硬件产品的图形。Apple产品受版权保护,不能在你的图标或是图片中被二次创作。一般来说,避免复用设备的图形,因为硬件设计频繁地更新换代,这会导致你的图标容易看起来过时。
不要在界面里到处放置你的app图标。在app里发现一个图标用于多种目的会让人困惑。反之,考虑使用图标的色彩方案。请参阅Color。
在不同的壁纸下测试你的图标。你无法预测用户会为他们的主屏幕选择什么样的壁纸,所以不要只是在一种深色和一种浅色的背景上测试你的图标,而是观察它在不同图像上看起来如何。在有动态背景的真实设备上试用它,因为背景会随着设备移动而改变视角。
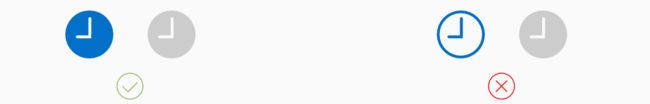
保证图标的四角是方的。系统会自动覆盖一个遮罩层让图标变成圆角。
App图标属性
所有应用程序图标都应遵循以下规范。
App 图标大小
每个应用程序都必须提供小图标,以便在你的应用程序安装完毕后,在主屏幕上和整个系统中使用;同时提供一个大图标,以便在app Store中显示。
为不同的设备提供不同尺寸的图标。确保你的app图标在所有支持的设备上都看起来很棒。
让大图标与小图标类似。虽然App Store图标与小图标用途不同,但它仍然是你的应用图标。大图标一般都和小的看起来差不多,但是可以稍微丰富一些,更有细节,因为不会有任何视觉效果叠加在它上面。
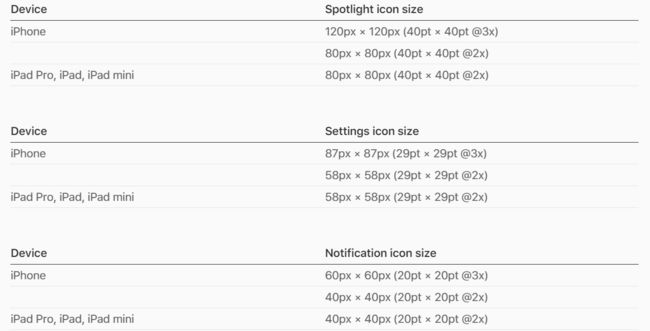
Spotlight、设置和通知图标
每个app都应提供一个小图标,在Spotlight搜索,如果关键词与app名称相符,iOS会展示该图标。同时,需要设置的app同样应该提供一个小图标用于在系统内置的设置app中展示,而支持通知的app应该提供一个小图标来显示通知。所有图标都应该清晰标识你的app——更理想地,它们应该与app图标相符。如果你不能提供这些图标,iOS可能会缩小你的应用在这些位置显示的主图标。
不要对用于设置的图标叠加或是描边。iOS会自动为所有图标加上1个像素的描边,以确保它们很好地呈现在设置白色的背景上。
提示:
如果你的app能创建自定义文档,你无需额外设计文档图标,因为iOS会利用你的app图标自动创建文档图标。
用户可选择的应用程序图标
对于一些app来说,自定义是一种能够唤起个人联系并增强用户体验的功能。如果它为你的应用提供了价值,可以让用户从一组已嵌入的预定义图标中选择app图标。例如,一个运动应用可能为不同的团队提供不同的图标,或具有亮和暗模式的应用程序可以提供相应的亮和暗图标。请注意,您的app图标只能在用户的请求下更改,并且系统总会提供更改确认。
为所有需要的尺寸提供视觉一致的可选图标。和你的app主图标一样,每一个可选的app图标都是相关图片的集合产生,只是大小不同。当用户选择一个可选图标时,该图标的合适尺寸将在主屏幕、Spotlight和系统中的其他位置取代主图标。为确保可选图标在整个系统中表现一致,用户不应该看到图标在主屏幕上是一个版本,而在设置中是一个完全不同的版本。比如,为你的app可选图标提供app主图标相同的尺寸(App Store图标除外)。请参阅 App Icon Sizes。
开发指导请参阅UIApplication中的 setAlternateIconName。
注意:
可选app图标要接受App审查(App Review),并且必须遵循应用程序商店审查指南( App Store Review Guidelines)。
三、自定义图标(Custom Icons)
如果你的app含有不能用系统图标(system icon)表示的任务或模式,又或是系统图标与你的APP风格不符,你可以设计你自己的图标。
创作简单、辨识度高的设计。太多的细节会让图标看起来粗糙且不具可读性。为大多数用户都能快速理解并且不会反感的设计而努力。最好的图标使用熟悉的视觉隐喻,这些隐喻直接与他们发起的行动或他们揭示的内容有关。
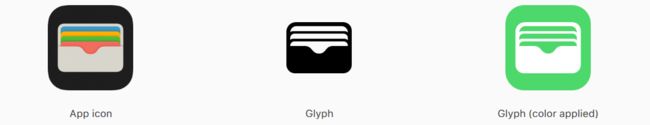
设计图标作为标志符号。 自定义图标(Glyphs),也称为模板图像,是带有透明度的、无锯齿、无阴影的单色图像,使用掩模来定义其形状。 基于情境和用户交互,自定义图标自动获得适当的外观(包括颜色、高亮和振动)。 各种标准界面元素支持自定义图标,包括导航栏、选项卡栏、工具栏和主屏幕快速操作。
准备@ 2x比例因子的glyphs,并将它们保存为PDF格式。 由于PDF是一种可以实现高分辨率缩放的矢量格式,因此通常在您的应用中提供一个@ 2x版本就足够了,并且可以对其缩放为他分辨率。
保持图标之间一致。无论你只使用自定义图标或是混合使用自定义图标和系统图标,在app中的所有图标都应该在细节、视觉大小、字体粗细、位置和视角上保持一致。
确保图标清晰可辨。 一般来说,实心图标往往比轮廓图标更清晰。 如果图标必须包含线条,请协调其他图标大小和app排版。
使用颜色来传达选择和取消选择的状态。 避免在两种不同的图标设计之间进行切换,如实心版本和轮廓版本。
避免在图标中包含文字。 如果您需要文字,请在图标下方显示标签并适当调整其位置。
请勿使用Apple硬件产品的副本。 Apple产品受版权保护,不能在您的图标或图像中复制。 一般来说,避免显示设备的副本,因为硬件设计会经常更改,并可能使您的图标看起来过时。
为图标提供可选文本标签。 可选文本标签在屏幕上不可见,但要让画外音清晰地描述屏幕上的内容,让视觉障碍的人更容易导航。
自定义图标大小
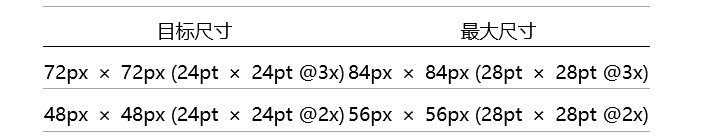
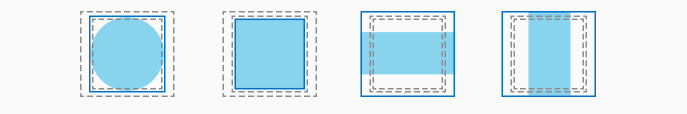
最重要的是,你的应用的图标系列应该在视觉上大小一致。 如果个别图标设计的大小有所不同,某些图标可能需要比其他图标略大一些才能达到此效果。
导航栏和工具栏图标大小
准备自定义导航栏和工具栏图标时,请使用以下尺寸作为指导,但根据需要进行调整以创建平衡。
标签栏图标大小
在纵向方向上,标签栏图标显示在标签标题上方。 在横向方向上,图标和标题并排显示。 根据设备和方向的不同,系统会显示常规或紧凑标签栏。 您的应用应包含这两种尺寸的自定义标签栏图标。
四、启动画面(Launch Screen)
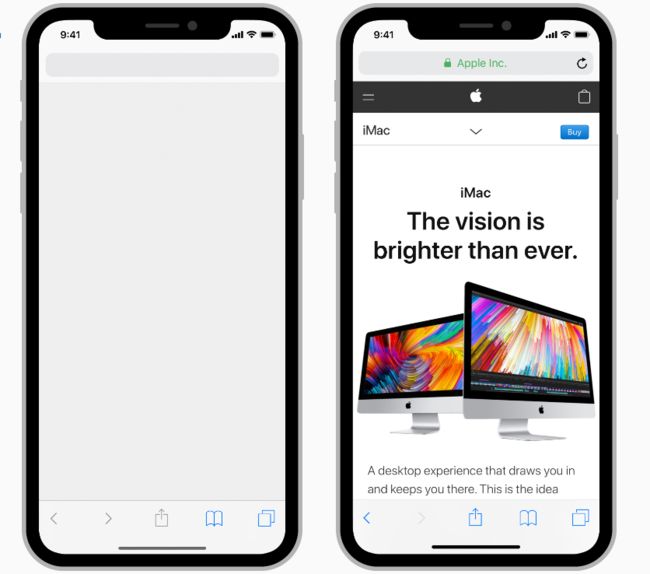
启动画面出现在app刚开始启动时候。随后,启动画面会很快被app的首屏代替,让人感觉你的app是快速响应的。启动画面不是一个炫技的时机,它只是为了增强用户对你的app能够快速启动并且立即被使用的感受。每个app都应该提供一个启动画面。
因为设备屏幕大小不同,启动画面的大小也有所差异。你可以以Xcode故事板或是一组静态(static)图片的形式为你的app所支持的设备提供启动画面。推荐方式为Xcode故事板形式,因为它灵活性高且易于适配。你可以使用一个单独的故事板来管理你的所有启动画面。了解关于可适配界面的开发细节,请参阅 Auto Layout Guid。
设计一个与你的app首屏几乎相似的启动画面。如果你的启动画面包含了与首屏看起来不同的元素,那么用户会在启动画面过渡至app首屏时经历一次不愉快的跳转体验。
避免在启动画面包含文本。因为启动画面是静态的(static),任何展示的文本都不能被定位。
淡化启动。用户通常会在不同的app之间频繁切换,所以请设计一个启动画面,能够让app的启动体验不易被人察觉。
不要打广告。启动画面不是一个宣传品牌的时机。不要设计一个类似开屏广告或是介绍窗口的登入体验。不要在启动画面包涵logo或是其它品牌元素,除非它们是你的app首屏的静态(static)元素。
静态启动画面图片
最好使用Xcode故事板制作启动画面,但必要时你也可以提供一组静态图片。根据设备创建不同尺寸的静态图片,并不要忘记包涵状态栏区域。
五、系统图标(System Icons)
系统提供了各种用途情况的表示常用任务和内容类型的内置小图标。
1)导航栏和工具栏图标(Navigation Bar and Toolbar Icons)
2)标签栏图标(Tab Bar Icons)
3)主屏幕快速操作图标(Home Screen Quick Action Icons)
因为用户对这些图标很熟悉,所以最好尽可能地使用这些内置的图标。
按意义使用系统图标。每个系统提供的图像都有一个特定的、众所周知的含义。为避免让用户感到困惑,每个图像根据其含义和推荐使用情况使用是至关重要的。
为图标提供可选文本标签。可选文本标签在屏幕上不可见,但要让画外音清晰地描述屏幕上的内容,让视觉障碍的人更容易导航。
如果找不到符合您需求的系统提供的图标,请设计自定义图标。设计你自己的比滥用系统提供的图像好,参见 Custom Icons。
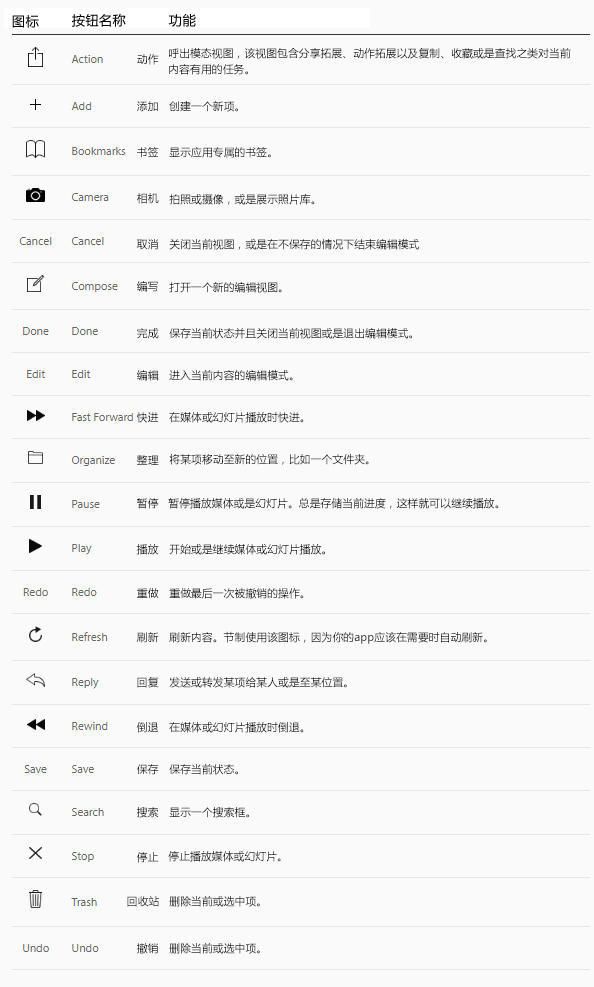
导航栏和工具栏图标
在 navigation bars 和 toolbars 中使用下列图标,开发指导请参阅 UIBarButtonSystemItem。
提示:
你可以在导航栏和工具栏使用文本来代替图标表示某项。比如,日历app在工具栏使用“今天”、“日历”和“收件箱”三个字符。你还可以使用固定空间(fixed space)元素为导航栏和标签栏的图标提供间距。
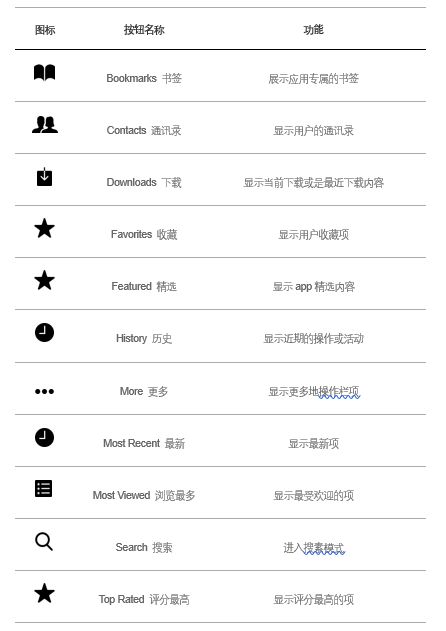
标签栏图标
在标签栏(tab bars)中使用下列图标,开发指导请参阅 UITabBarSystemItem。
主屏幕快速操作图标
在主屏幕快速操作菜单(home screen quick action)使用下列图标,开发指导请参阅UIApplicationShortcutIconType。