最近写了个点赞功能,觉得如果点赞与取消点赞只是更换一下按钮图片,太简单,不够酷炫。。。就想起了粒子效果引擎,有了想法就嗨起来!
① 粒子发射器
iOS中的粒子效果有两部分组成,一部分为发射器,设置例子发射的宏观属性,另一部分是粒子单元,用于设置相应的粒子属性。粒子发射器CAEmitterLayer基于Layer层,其中常用的属性如下:
@property(copy) NSArray *emitterCells;//粒子单元数组
@property float birthRate;//粒子的创建速率,默认为1/s
@property float lifetime;//粒子的存活时间,默认为1S
@property CGPoint emitterPosition;//发射器在xy平面的中心位置
@property CGFloat emitterZPosition;//发射器在Z平面的位置
@property CGSize emitterSize;//发射器的尺寸大小
@property CGFloat emitterDepth;//发射器的深度,在某些模式下会产生立体效果
@property(copy) NSString *emitterShape;//发射器的形状
@property(copy) NSString *emitterMode;//发射器的发射模式
@property(copy) NSString *renderMode;//发射器渲染模式
@property BOOL preservesDepth;//是否开启三维空间效果
@property float velocity;//粒子的运动速度
@property float scale;//粒子的缩放大小
@property float spin;//粒子的旋转位置
@property unsigned int seed;//初始化随机的粒子种子
② 粒子单元
设置好了粒子发射器,我们还需要初始化一些粒子单元CAEmitterCell,设置具体粒子的属性。常用的属性如下:
+ (instancetype)emitterCell;//类方法创建发射单元
@property(copy) NSString *name;//设置发射单元的名称
@property(getter=isEnabled) BOOL enabled;//是否允许发射器渲染
@property float birthRate;//粒子的创建速率
@property float lifetime;//粒子的生存时间
@property float lifetimeRange;//粒子的生存时间容差
@property CGFloat emissionLatitude;//粒子在Z轴方向的发射角度
@property CGFloat emissionLongitude;//粒子在xy平面的发射角度
@property CGFloat emissionRange;//粒子发射角度的容差
@property CGFloat velocity;//粒子的速度
@property CGFloat velocityRange;//粒子速度的容差
@property CGFloat xAcceleration;//x方向的加速度
@property CGFloat yAcceleration;//y方向的加速度
@property CGFloat zAcceleration;//z方向的加速度
@property CGFloat scale;//缩放大小
@property CGFloat scaleRange;//缩放容差
@property CGFloat scaleSpeed;//缩放速度
@property CGFloat spin;//旋转度
@property CGFloat spinRange;//旋转容差
@property CGColorRef color;//粒子的颜色
@property float redRange;
@property float greenRange;
@property float blueRange;
@property float alphaRange;//粒子在rgb三个色相上的容差和透明度的容差
@property float redSpeed;
@property float greenSpeed;
@property float blueSpeed;
@property float alphaSpeed;//粒子在RGB三个色相上的变化速度和透明度的变化速度
@property(strong) id contents;//渲染粒子,可以设置为一个CGImage的对象
@property CGRect contentsRect;//渲染的范围
③ 下面是我利用粒子效果做的点赞动画效果。自定义按钮PraiseBtn:
PraiseBtn.h文件
#import
@interface PraiseBtn : UIButton
- (void)setButtonSelected:(BOOL)selected;
@end
PraiseBtn.m文件
#import "PraiseBtn.h"
@interface PraiseBtn ()
@property (nonatomic , strong) CAEmitterLayer * explosionLayer;
@property (nonatomic , assign) BOOL isPraise;
@end
@implementation PraiseBtn
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
[self setupExplosion];
}
return self;
}
- (void)setupExplosion{
_explosionLayer = [CAEmitterLayer layer];
CAEmitterCell *explosionCell = [[CAEmitterCell alloc]init];
explosionCell.name = @"explosion";
// 设置粒子颜色alpha能改变的范围
explosionCell.alphaRange = 0.10;
// 粒子alpha的改变速度
explosionCell.alphaSpeed = -1.0;
// 粒子的生命周期
explosionCell.lifetime = 0.7;
// 粒子生命周期的范围;
explosionCell.lifetimeRange = 0.3;
// 粒子发射的初始速度
explosionCell.birthRate = 2500;
// 粒子的速度
explosionCell.velocity = 40.00;
// 粒子速度范围
explosionCell.velocityRange = 10.00;
// 粒子的缩放比例
explosionCell.scale = 0.03;
// 缩放比例范围
explosionCell.scaleRange = 0.02;
// 粒子要展现的图片
explosionCell.contents = (id)([[UIImage imageNamed:@"sparkle"] CGImage]);
_explosionLayer.name = @"explosionLayer";
// 发射源的形状
_explosionLayer.emitterShape = kCAEmitterLayerSphere;
// 发射模式
_explosionLayer.emitterMode = kCAEmitterLayerOutline;
// 发射源大小
_explosionLayer.emitterSize = CGSizeMake(5, 0);
// 发射源包含的粒子
_explosionLayer.emitterCells = @[explosionCell];
// 渲染模式
_explosionLayer.renderMode = kCAEmitterLayerOldestFirst;
_explosionLayer.masksToBounds = false;
_explosionLayer.birthRate = 0;
_explosionLayer.zPosition = 0;
[self.layer addSublayer:_explosionLayer];
}
- (void)layoutSubviews{
[super layoutSubviews];
// 发射位置
_explosionLayer.position = CGPointMake(self.frame.size.width/2, self.frame.size.height/2);
}
- (void)setButtonSelected:(BOOL)selected{
CAKeyframeAnimation * animation = [CAKeyframeAnimation animationWithKeyPath:@"transform.scale"];
if (selected) {
animation.values = @[@1.5,@0.8,@1.0,@1.2,@1.0];
animation.duration = 0.5;
[self startAnimation];
}else{
animation.values = @[@0.8,@1.0];
animation.duration = 0.4;
}
animation.calculationMode = kCAAnimationCubic;
[self.layer addAnimation:animation forKey:@"transform.scale"];
}
- (void)startAnimation{
_explosionLayer.beginTime = CACurrentMediaTime();
//每秒生成多少个粒子
_explosionLayer.birthRate = 1;
// perform(#selector(STPraiseEmitterBtn.stopAnimation), with: nil, afterDelay: 0.15);
[self performSelector:@selector(stopAnimation) withObject:self afterDelay:0.15];
}
- (void)stopAnimation{
_explosionLayer.birthRate = 0;
}
@end
在视图控制器中创建PraiseBtn对象并添加到视图上:
PraiseBtn *praise = [PraiseBtn buttonWithType:UIButtonTypeCustom];
[self.view addSubview:praise];
[praise setImage:[UIImage imageNamed:@"praise_default"] forState:UIControlStateNormal];
praise.frame = CGRectMake(100, 100, 30, 30);
[praise addTarget:self action:@selector(onButtonClick:) forControlEvents:UIControlEventTouchUpInside];
给PraiseBtn对象绑定的点击方法:
- (void)onButtonClick:(UIButton *)btn{
PraiseBtn *praise=(PraiseBtn *)btn;
praise.selected=!praise.selected;
[praise setButtonSelected:praise.selected];
if (praise.selected) {
[praise setImage:[UIImage imageNamed:@"praise_select"] forState:UIControlStateNormal];
}else{
[praise setImage:[UIImage imageNamed:@"praise_default"] forState:UIControlStateNormal];
}
}
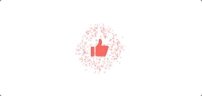
点赞时有粒子效果如下:
取消点赞没有粒子效果:
应用粒子效果可以做很多酷炫的动画,例如烟花、火焰等等,感兴趣可以尝试一下。