图形学实验(1)--OpenGL 入门
文章目录
- OpenGL vs2019环境配置
- 实验内容熟悉:显示一个茶壶
- 图形的绘制和图元的生成算法
- 理解glut程序框架
- 绘制基本图形
- 基本图元生成程序框架(画直线圆)
- 问题与解决
- 程序
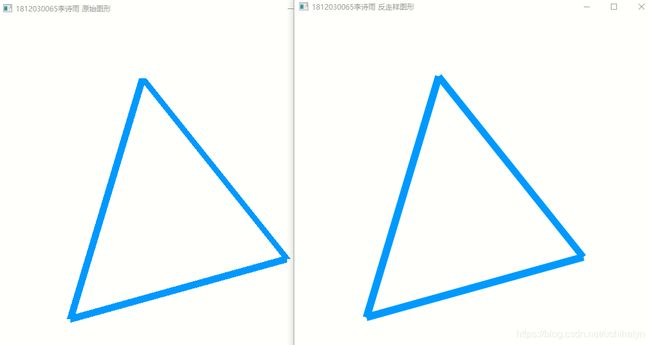
- 反走样
- 显示字符
- 不同属性的点和线
- 扫描填充算法
OpenGL vs2019环境配置
OpenGL vs2019环境配置
注意每次新开项目都要 在“项目”中,选择“管理NuGet程序包”,并在浏览中搜索“nupengl",两个都要安装。
实验内容熟悉:显示一个茶壶
关于glNewList() OpenGL显示列表
OpenGL glViewport()函数
#include 图形的绘制和图元的生成算法
理解glut程序框架
- 绘制简单图形
#include 
添加下面代码
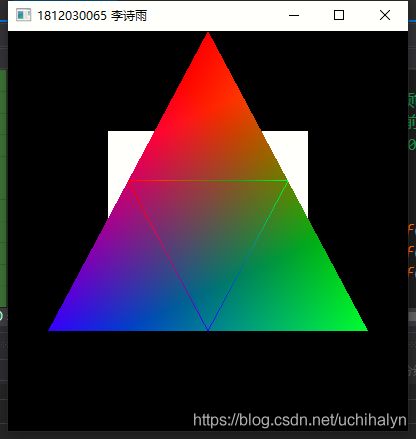
不知道为啥我算出来的那个值看起来少了?用0.25效果还行
//double n = 0.4 * pow(3, 0.5) - 0.5;
double n = 0.25;
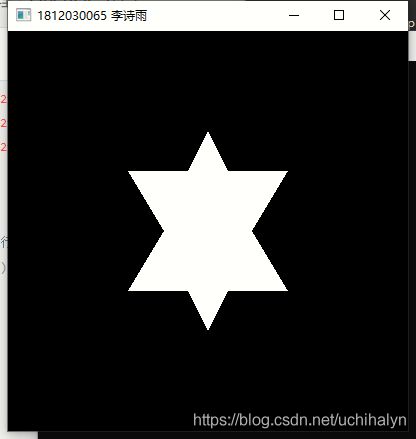
//绘制直线
glPointSize(3);//设置点的大小,范围是1-20,超过范围按极值处理
glBegin(GL_LINES);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(-0.4f, n);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(0.4f, n);
glEnd();
glBegin(GL_LINES);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(-0.4f, n);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(0.0f, -0.5f);
glEnd();
glBegin(GL_LINES);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(0.4f, n);
glColor3f(1.0f, 1.0f, 1.0f); glVertex2f(0.0f, -0.5f);
glEnd();
//绘制直线
glPointSize(3);//设置点的大小,范围是1-20,超过范围按极值处理
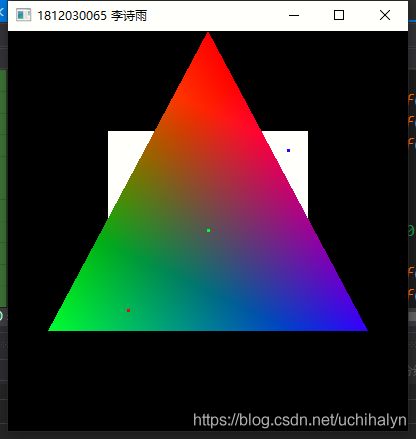
glBegin(GL_LINE_LOOP);
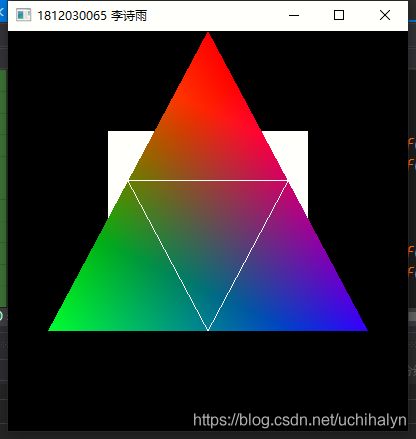
glColor3f(1.0f, 0.0f, 0.0f); glVertex2f(-0.4f, n);
glColor3f(0.0f, 1.0f, 0.0f); glVertex2f(0.4f, n);
glColor3f(0.0f, 0.0f, 1.0f); glVertex2f(0.0f, -0.5f);
glEnd();
绘制封闭多边形,只有线
改一下前面三角的颜色(好吧是我电脑色差的问题)

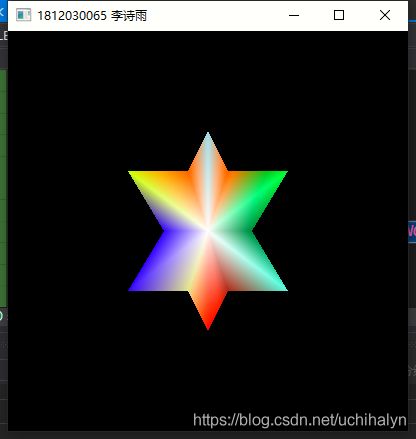
绘制基本图形
多边形的绘制要从凹点开始绘制
#include - 添加颜色
#include - 问题:实验要求填色用双缓存区,我用了之后窗口变成白色
解决:双缓存 用glutSwapBuffers();代替glFlush,这个函数的作用是交换两个缓冲区的内容,并把隐藏的渲染好的显示出来。
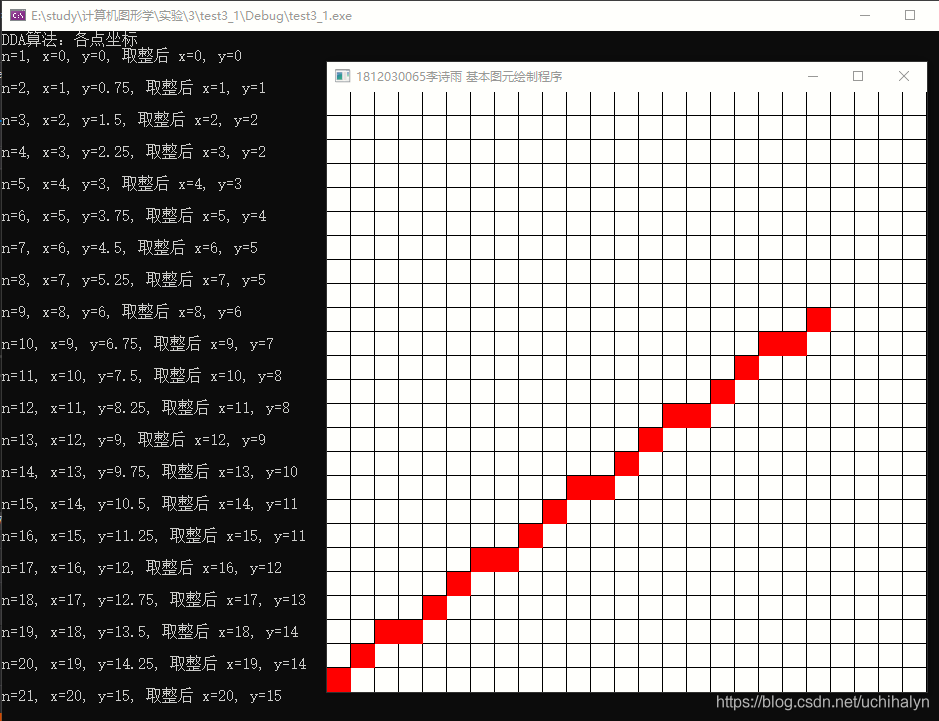
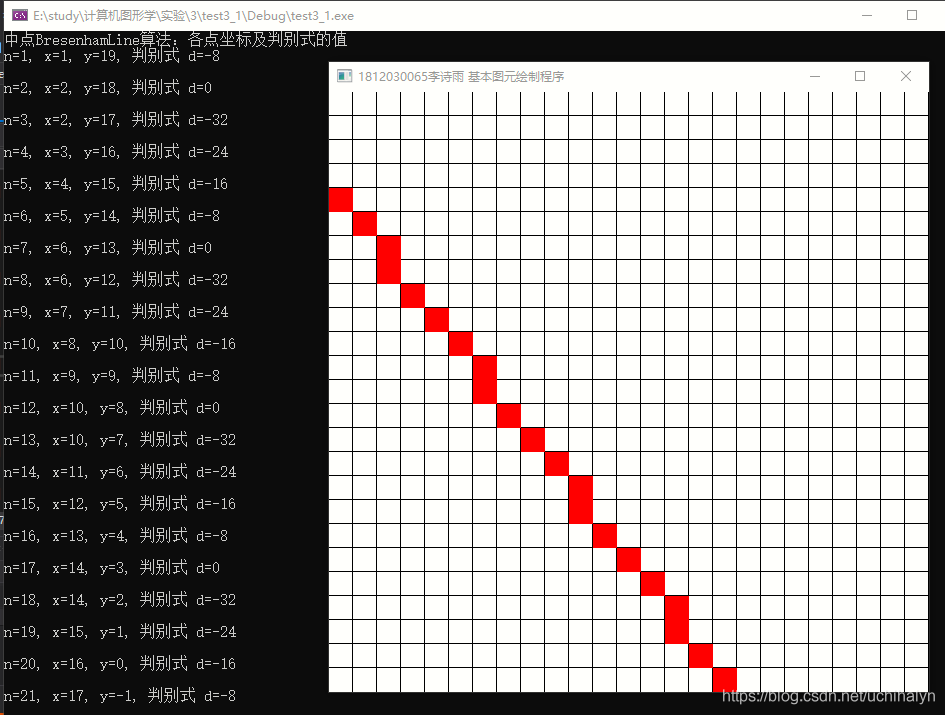
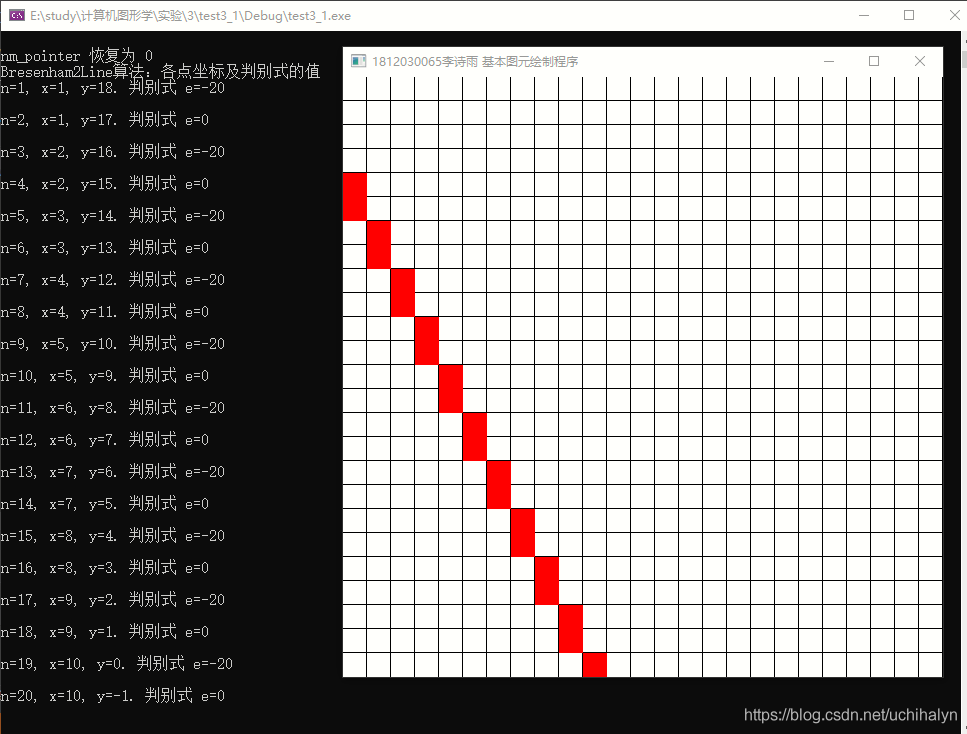
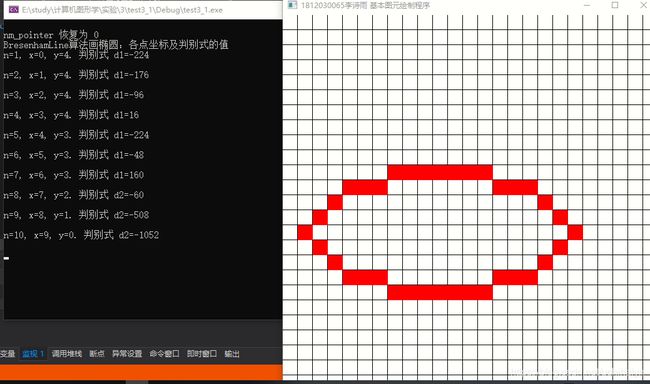
基本图元生成程序框架(画直线圆)
唉把这个写完是真的不容易
很多原本第一次看都难哭的东西,都看几遍至少都能看懂了,重要是耐心。
问题与解决
char key 这个不能用switch 用了之后,虽然没有报错但是这段代码以下都不能自动提示了。未弄清原因
void Keyboard(unsigned char key, int x, int y) {
switch (key)
{
case'1': m_drawmode = 1; break;
case'2': m_drawmode = 2; break;
case'3': m_drawmode = 3; break;
case'4': m_drawmode = 4; break;
case'5': m_drawmode = 5; break;
default:
break;
}
m_pointnumber = 0;
}
这个n控制,真没看懂怎么回事,设置断点调试的时候跟直接运行结果不一样。具体可能是框架的原因吧,暂时先放这里。
//对画线动画进行控制
if (n == 1)
{
cout << "DDA算法:各点坐标\n";
}
else if(n==0)
{
return;
}
还有这个也很迷,就是直线还挺好理解,放到圆那边就稍微有点晕,弄错了会出现一直闪的效果。
//绘制到比上一帧多一个像素点
if (i >= n-1) {
cout <<"n="<<n<< ", x=" << x << ", y=" << y << ", 取整后 x="
<< (int)(x + 0.5) << ", y=" << (int)(y + 0.5) << endl << endl;
break;
}
程序
#include 反走样
原来 changesize的函数不是通用啊。。。。
#include 显示字符
#include 不同属性的点和线
#include 扫描填充算法
要在项目下新建一个输入坐标的 polypoints.txt
#include