最近小组开发项目,需要通过后台提供的数据接口来获取数据,比较坑爹的是我们没有后端,只能自己从网上扒数据,上传服务器,请求JSON数据,完成前端页面的渲染。中间遇到了不少坑,不过多操作几次也都一一解决了,把过程简单整理下,文中以猫眼电影数据为例,主要用到了ECS云服务器、MongoDB数据库、Nodejs、express框架、pm2进程管理工具,程序使用Javascript语言编写。
1、本地连接MongoDB数据库
执行命令:(通过docker连接)
docker ps -a 查看所有正在运行的容器
docker exec -it some-mongo bash运行mongodb数据库容器
mongo 连接mongoDB数据库
(如何通过docker连接mongodb数据库请参考往期公众号文章:教你徒手用Docker部署MongoDB数据库)
show dbs 显示当前所有数据库
2、编写代码连接数据库
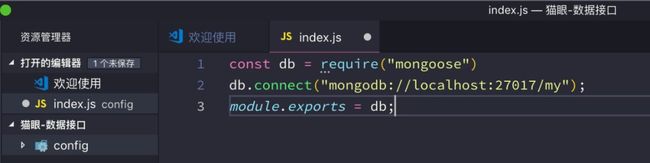
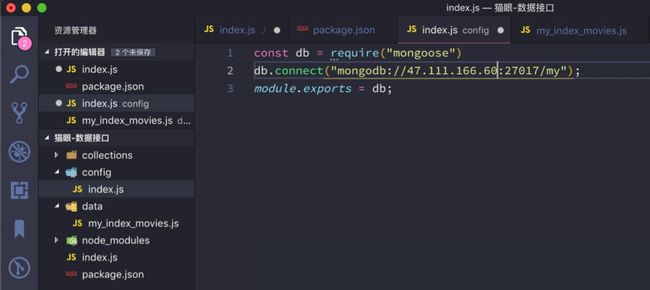
新建config文件夹,创建index.js文件,引入mongoose模块,先连接本地数据库,创建数据库名字叫my(猫眼)。
const db = require("mongoose")
db.connect("mongodb://localhost:27017/my");
module.exports = db;
3、在网站上找到开放api接口
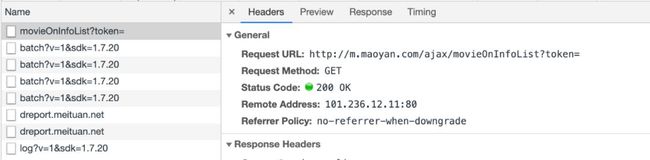
打开猫眼移动端网站,在网络(Network)中找到XHR,是可以访问到数据的。
点击复制Request URL,在网页中查看JSON数据。
此处需要安装一个JSONView浏览器插件,可以格式化查看JSON代码,后续也可以帮助我们方便的复制JSON数据。
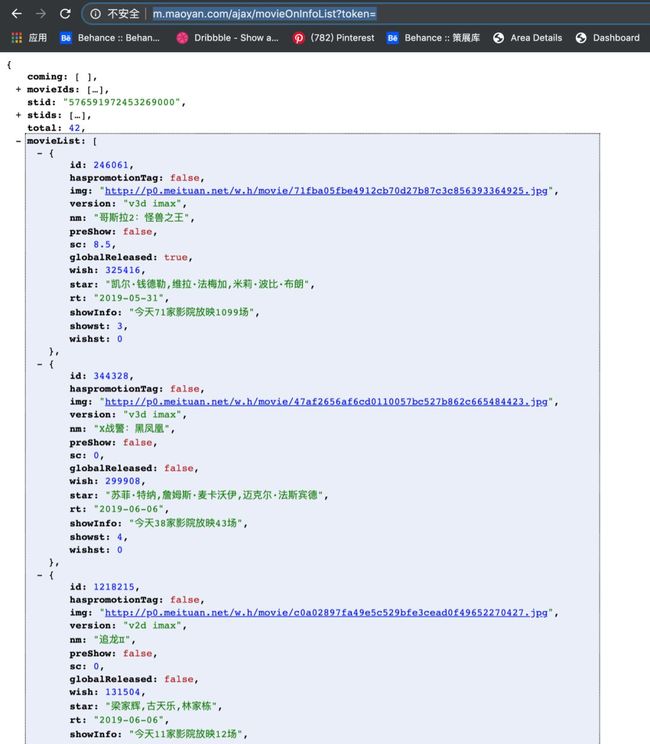
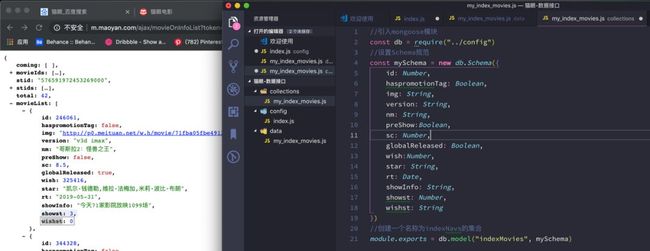
以下便是这个接口返回给我们的数据
4、新建data数据
新建data文件夹,创建my_index_movies.js文件,module.export = []导出一个数组。
在接口中复制数据到js文件中,保存,关闭。
这里注意下导出的数据格式,数组里面嵌套一个对象,不要多层嵌套。
5、创建集合
新建collections文件夹,创建my_index_movies.js文件,引入mongoose模块,设置Schema规范,需要与原先的数据一一对应,最后导出一个名为indexMovies的集合。
//引入mongoose模块
const db = require("../config")
//设置Schema规范
const mySchema = new db.Schema({
id: Number,
haspromotionTag: Boolean,
img: String,
version: String,
nm: String,
preShow:Boolean,
sc: Number,
globalReleased: Boolean,
wish:Number,
star: String,
rt: Date,
showInfo: String,
showst: Number,
wishst: String
})
//创建一个名称为indexMovies的集合
module.exports = db.model("indexMovies", mySchema)
6、执行插入操作
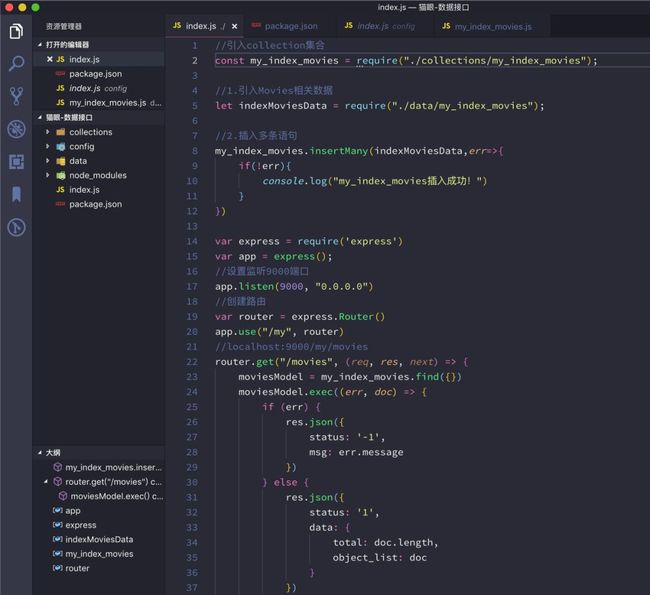
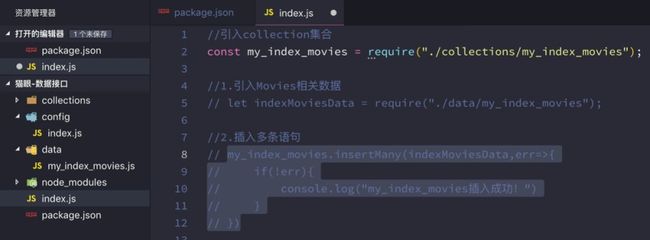
新建index.js文件,引入collection集合,引入相关数据data,执行插入操作,安装express模块监听端口,配置路由。
//引入collection集合
const my_index_movies = require("./collections/my_index_movies");
//1.引入Movies相关数据
let indexMoviesData = require("./data/my_index_movies");
//2.插入多条语句
my_index_movies.insertMany(indexMoviesData,err=>{
if(!err){
console.log("my_index_movies插入成功!")
}
})
var express = require('express')
var app = express();
//设置监听9000端口
app.listen(9000, "0.0.0.0")
//创建路由
var router = express.Router()
app.use("/my", router)
//localhost:9000/my/movies
router.get("/movies", (req, res, next) => {
moviesModel = my_index_movies.find({})
moviesModel.exec((err, doc) => {
if (err) {
res.json({
status: '-1',
msg: err.message
})
} else {
res.json({
status: '1',
data: {
total: doc.length,
object_list: doc
}
})
}
})
})
先根据paskage.json文件安装node_modules模块,在终端中执行cnpm i。
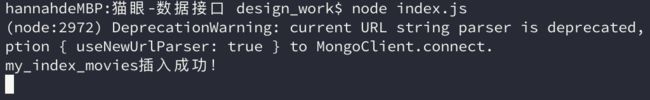
再新建终端,执行node index.js,出现my_index_movies插入成功!
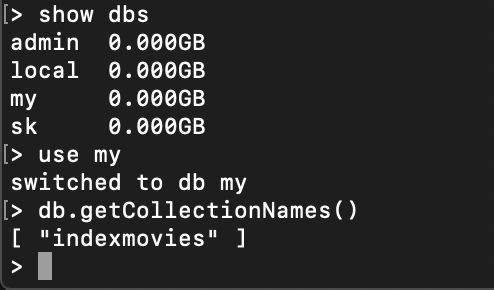
在本地查看一下数据是否插入成功,执行show dbs,显示my数据库已经插入成功,执行use my命令,跳转到my数据库,执行db.getCollectionNames(),显示当前的所有集合名称,执行db.indexmovies.find()命令显示当前集合下的所有数据,可以看到数据已经插入成功。
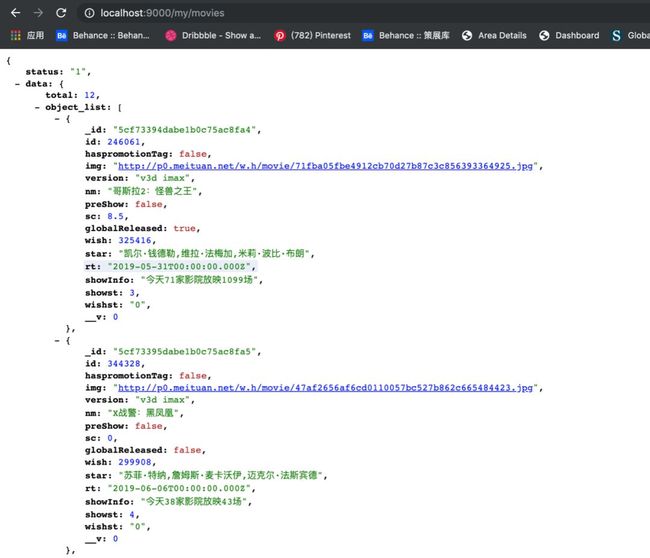
在浏览器中输入我们监听的端口:http://localhost:9000/my/movies,访问一下数据。
cnpm install -g nodemon全局安装一下nodemon方便后续实时编译。
7、设置分页、条数、排序功能
在index.js文件中配置路由/movies/list,依次设置page页数、limit条数、sort排序,允许用户传入参数。
// 查询/my/movies/list?page=2&limit=4&sort=1
//page页数 limit条数 sort排序
router.get("/movies/list", (req, res, next) => {
// 接受前端传来的参数
let page = parseInt(req.param('page')) || 1 //页数 默认为1
let pageSize = parseInt(req.param('limit')) || 10 //每页显示的条数 默认为10
//按照sort来排序
let sort = req.param("sort")
let skip = (page - 1) * pageSize//1*10
let params = {};
let hotsModel = my_index_movies.find(params).skip(skip).limit(pageSize)
let len = 0;
my_index_movies.find(params, (err, result) => {
len = result.length;
//可以按照sc评分来排序 用户传入sort=1正序排列
hotsModel.sort({ 'sc': sort })
hotsModel.exec((err, doc) => {
if (err) {
res.json({
status: '-1',
msg: err.message
})
} else {
res.json({
status: '1',
data: {
total: len,
current_total: doc.length,
object_list: doc
}
})
}
})
})
})
在终端中执行nodemon index.js编译数据库,注:在之后的编译中需要将插入数据操作注释,否则会重复插入数据!
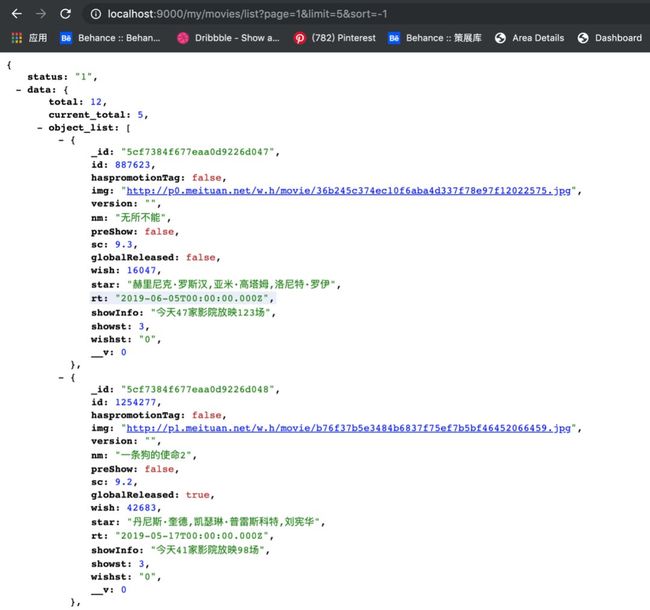
在浏览器中测试,输入http://localhost:9000/my/movies/list?page=1&limit=5&sort=-1 显示第一页数据,条数限制为5条,按照sc评分倒序排列。
8、配置远程数据库
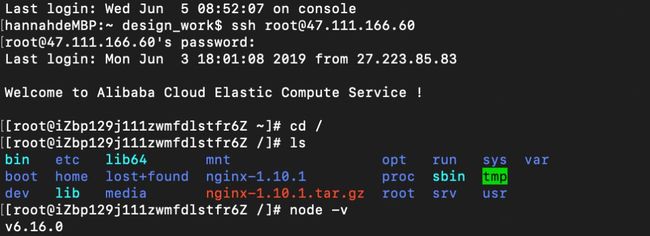
(1)连接远程服务器:ssh root@云服务器地址,输入密码。
(2)先在云服务器上安装node.js和npm
sudo yum install nodejs
安装完成后node -v查看一下当前版本。
(1)在云服务器上安装mongoDB数据库
具体参考这篇文章:https://www.cnblogs.com/web424/p/6928992.html
这里说一下主要操作步骤
<1>创建yum源文件:
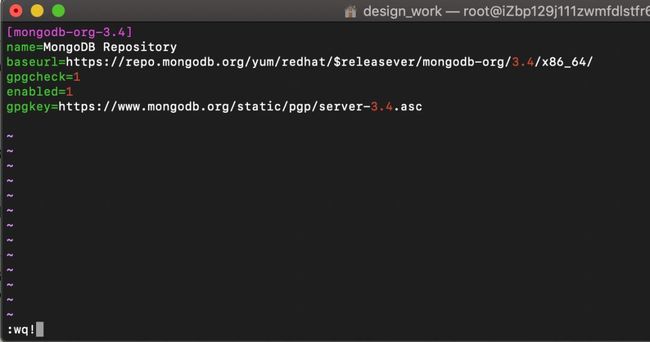
执行:vim /etc/yum.repos.d/mongodb-org-3.4.repo
<2>添加以下内容:
[mongodb-org-3.4]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/3.4/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-3.4.asc
i代表INSERT写入,复制上面内容粘贴后按esc,输入:(冒号)wq!(感叹号),保存并退出
<3>安装MongoDB:yum -y install mongodb-org
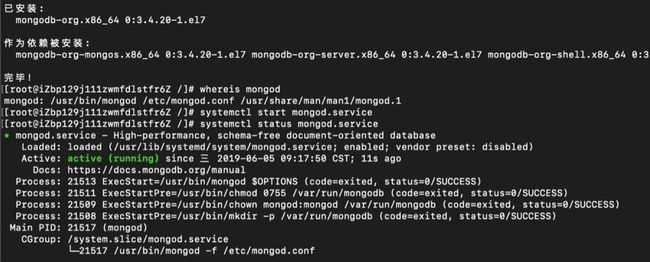
<4>安装完成后,查看mongo安装位置 whereis mongod
<5>启动mongodb :systemctl start mongod.service
<6>查到mongodb的状态:systemctl status mongod.service,显示active(running)说明已经成功开启。
<7>停止防火墙*** systemctl stop firewalld.service***
<8>禁止防火墙开机启动*** systemctl disable firewalld.service***
<9>设置开机启动*** systemctl enable mongod.service***
<10>执行完以上操作步骤后输入命令:mongo,查看数据库show dbs。
<11>设置mongodb远程访问,设置完之后可以在本地连接数据库
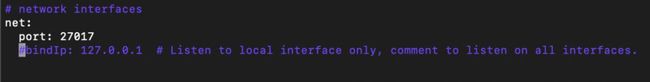
注释bindIp,并重启mongodb.
输入vim /etc/mongod.conf 编辑mongod.conf配置文件,找到bindIP,在前面输入#注释掉,:wq!保存退出。
<12>重启mongodb:systemctl restart mongod.service
8、配置远程数据库
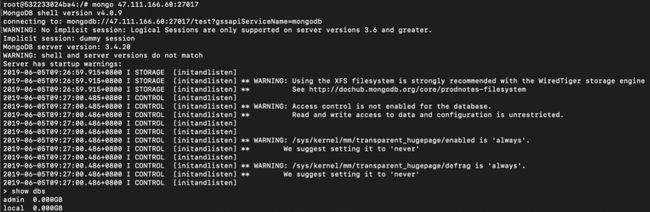
(1)在本地终端输入mongo 服务器地址:27017,连接远程数据库,show dbs查看数据库。
(2)修改config中的index.js文件,将localhost改成服务器地址。
(3)nodemon index.js执行插入操作,显示插入成功,在数据库中执行show dbs查看数据库,显示my数据库已成功建立。
9、将接口上传远程数据库
(1)将index.js中的插入语句注释
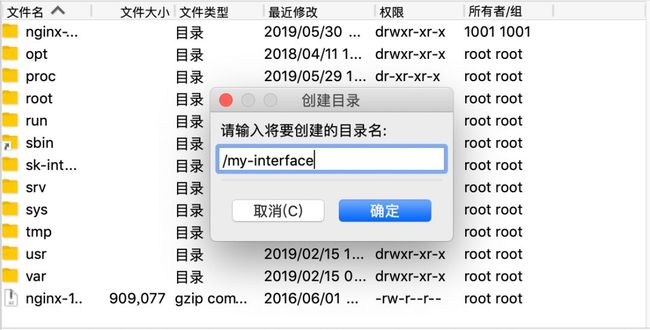
(2)FileZilla本地FTP软件中远程连接数据库,并在根目录下新建目录my-interface
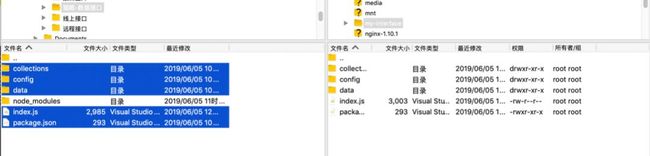
(3)将除了node_modules的其他文件夹上传到远程服务器my-interface目录中
(4)服务器终端中输入cd /my-interface进入my-interface目录下,npm install安装node_modules模块
(5)安装成功后,运行node index.js
(6)打开浏览器,将localhost改为服务器地址,访问远程接口
10、全局安装pm2 工具
PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等。
全局安装pm2:npm install -g pm2
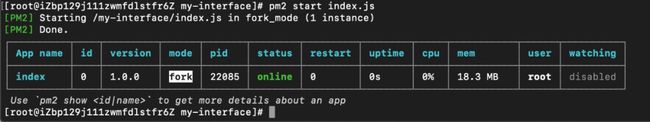
输入pm2 start index.js命令启动index.js,以便本地终端关闭,外部依然可以访问数据。
至此你的数据接口就可以被远程访问了。
顺便补充一些Pm2 常用命令:
Pm2 start js文件名 开启进程
Pm2 list 查看所有进程状态
Pm2 stop 进程id 停止指定进程
Pm2 stop all 停止所有进程
Pm2 restart 进程id 重启指定进程
Pm2 restart all 重启所有进程
Pm2 delete 进程id 移除指定进程
Pm2 delete all 移除所有进程