数组是数据的有序列表。
数组中的每一项可以保存任何类型的数据(字符串、数值、对象,etc)
数组的长度是可以动态调整的,即可以随着数据的添加自动增长以容纳新增数据。
创建数组的基本方式
- Array构造函数
var fruits = new Array();
创建一个长度为10的数组:
var fruits = new Array(10); - 数组字面量表示法
直接把数组中的每一个数据项都列出来,包含在一对中括号之间,不同的数据项以逗号隔开
var fruits = ['apple', 'pear', 'peach']; // 创建了一个包含三个字符串的数组
var names = []; // 创建了一个空数组
var values = [1, 2, ,]; // 不要这样做!这样会创建一个包含2项或4项的数组
读写
读
- 使用中括号并提供相应的基于0的数字索引,方括号中的索引表示要访问的值
var fruits = ['apple', 'pear', 'peach'];
console.log(fruits[0]); // 显示第一项 - 'apple'
fruits[1] = 'grape'; // 修改第二项
console.log(fruits[1]); // 显示第二项 - 'grape'
fruits[3] = 'banana'; // 新增第四项
console.log(fruits[3]); // 显示第四项 - 'banana'
如果设置某个值的索引超过了该数组现有的长度,数组就会自动增加到该索引值加1的长度
- 数组的项数保存在该数组的length属性中,这个属性始终会返回0或者更大的值:
var fruits = ['apple', 'pear', 'peach'];
console.log(fruits.length); // 3
var colors = [];
console.log(colors.length); // 0
写
length属性不是只读的。因此,我们还可以通过设置这个属性,从数组的末尾移除数据项:
var fruits = ['apple', 'pear', 'peach'];
fruits.length = 2;
console.log(fruits[2]); // undefined - 相当于删除了数组中的第三项
数组常用方法
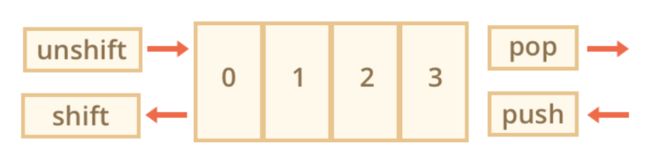
1. push()方法 向数组末尾添加新元素(栈)
var fruits = ['apple', 'pear', 'peach'];
fruits.push('banana');
console.log(fruits); // ['apple', 'pear', 'peach', 'banana']
2. pop()方法 从数组的末尾移除一个元素(栈)
var fruits = ['apple', 'pear', 'peach'];
fruits.pop();
console.log(fruits); // ['apple', 'pear']
3. unshift()方法 向数组的前面添加新的元素“”(队列)
var fruits = ['apple', 'pear', 'peach'];
fruits.unshift('banana');
console.log(fruits); // ['banana', 'apple', 'pear', 'peach']
4. shift()方法 从数组的前面移除一个元素(队列)
var fruits = ['apple', 'pear', 'peach'];
fruits.shift();
console.log(fruits); // ['pear', 'peach']
5. indexOf()方法 找到某一个数据项在数组中的索引值
var fruits = ['apple', 'pear', 'peach'];
console.log(fruits.indexOf('pear')); // 1
6. slice() 不会修改原数组,返回子数组,获取子数组
1个或2个参数,前闭后开[ ),如下图示例:
var a = [1,2,3,4,5];
a.slice(0,3);//[1, 2, 3]
a.slice(3);//[4, 5]
a.slice(-3,-1);//[3, 4]
a.slice(-10);//[1, 2, 3, 4, 5]
7. concat()
接收任意数量参数(参数所添加元素)基于当前数组中的所有项创建一个新数组,复制当前数组返回副本,扩展原数组
var a = [1,2,3];
a.concat(4,5);//[1, 2, 3, 4, 5]
a.concat([4,5]);//[1, 2, 3, 4, 5]
a[1, 2, 3](a未改变)
a.concat(4,[5,[6,7]]);//[1, 2, 3, 4, 5,[6,7]]
练习
找出数组中频率最高元素的多种方法
解:https://blog.csdn.net/u011277123/article/details/72819099
义一个对象obj,遍历数组, 对象的键为数组的元素,值为出现的次数。然后遍历这个对象,找出值为最大的那个。
function findMost(arr) {
if (!arr.length) return;
if (arr.length === 1) return 1;
var res = {};
// 遍历数组
for (var i = 0, l = arr.length; i < l; i++) {
if (!res[arr[i]]) {
res[arr[i]] = 1;
} else {
res[arr[i]]++;
}
}
// 遍历 res
var keys = Object.keys(res);
var maxNum = 0, maxEle;
for (var i = 0, l = keys.length; i < l; i++) {
if (res[keys[i]] > maxNum) {
maxNum = res[keys[i]];
maxEle = keys[i];
}
}
return '出现次数最多的元素为:' + maxEle + ', 出现次数为:' + maxNum;
}
console.log(findMost(arr));