Echart图表
http://echarts.baidu.com/echarts2/doc/doc.html
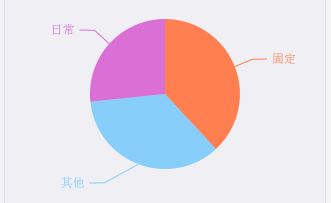
1、 Labelline标示线和label文字(下图所示)
标示线和指示的文字是由以下两个属性控制的:
itemStyle : {
normal : {
label : {
show : false //控制标签
},
labelLine : {
show : false //控制标签线
}
},
},实际使用场景:
series: [{
name: '考生数量',
type: 'pie',
radius : ['50%', '70%'],
hoverAnimation: true,
itemStyle : {
normal : {
label : {
show : false
},
labelLine : {
show : false
}
},
},
data: echartData
}]
2、折线上面的小圆点以及让曲线平滑
Echart 去掉折线上面的小圆点: 只需要加上symbol: "none"即可:
Echart 让曲线平滑: 只需要加上 smooth:true 即可:
series:[{
symbol: "none", //去掉圆点
name: "seriesName",
type: "line",
smooth:true, //让曲线变平滑的
data: "seriesData"
}]
3、图表大小
radius: ['60%', '70%'], //左为圆环内圈大小,右为圆环外圈大小,radius : '55%', //单圆
4、标题
tooltip: {
show: false
},
5、点击/鼠标hover显示的小标签
tooltip : {
trigger: 'item',
formatter: "{b} : {c} ({d}%)" //图中“固定:335(38.11%)”
}
6、相对容器的位置
series : [
{
center: ['50%', '50%'], //第一个数值改为70%为图2,第二个数值改为70%为图3
}
]7、圆中心的文字
控制
series: [
{
label: {
emphasis: { //主要是这个
show: false, //控制显示
textStyle: { //文字样式
fontSize: '30',
fontWeight: 'bold'
}}}}]8、左/右上角的图标
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
textStyle: {
color: '#ccc', //文字样式
}
},父级为:option = {},要去除直接删掉即可。
9、柱型和折线图表在移动端显示过小:
grid: {
x: 35,
x2: 10,
y: 30,
y2: 25
},
grid为绘图区域,父级为:option = {}
10、……
trigger: 'axis'//tooltip触发方式:axis以X轴线触发,item以每一个数据项触发
11、坐标轴样式:
xAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#ccc' //控制颜色
}
},
},
yAxis: {
type: 'category',
data: ['周一','周二','周三','周四','周五','周六','周日'],
axisLine: {
lineStyle: {
color: '#ccc' //控制颜色
}
},
},12、每个数据区块的颜色设置:
series: [{
data:[
{value:335, name:'直接访问',itemStyle: {normal: {color: '#4bd2cc'} }},
{value:310, name:'邮件营销',itemStyle: {normal: {color: '#f8ae4f'} }},
]
}]