MFC:TabCtrl使用教程
示例下载
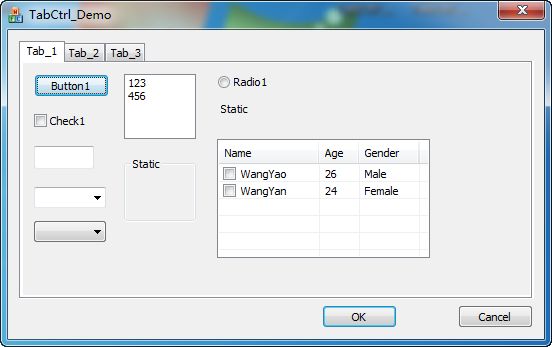
一、新建基于对话框的MFC程序TabCtrl_Demo
添加一个TabCtrl控件,绑定变量:CTabCtrl m_tabCtrl。
二、创建Tab标签对应的子对话框
插入3个子对话框,并设置属性Style=Child,Border=None。
为插入的3个子对话框分别添加对话框类CDialog1,CDialog2,CDialog3。
三、在主对话框中添加tab标签子对话框对象并包含对应的头文件
#include "Dialog1.h"
#include "Dialog2.h"
#include "Dialog3.h"
CDialog1 m_Dlg1;
CDialog2 m_Dlg2;
CDialog3 m_Dlg3;四、主对话框的初始化
在主对话框的OnInitDialog()中添加如下代码:
// 为TabCtrl控件插入标签
m_tabCtrl.InsertItem(0, _T("Tab_1"));
m_tabCtrl.InsertItem(1, _T("Tab_2"));
m_tabCtrl.InsertItem(2, _T("Tab_3"));
// 创建三个子对话框
m_Dlg1.Create(IDD_DIALOG1, &m_tabCtrl);
m_Dlg2.Create(IDD_DIALOG2, &m_tabCtrl);
m_Dlg3.Create(IDD_DIALOG3, &m_tabCtrl);
// 调整子对话框大小及位置
CRect rc;
m_tabCtrl.GetClientRect(&rc);
CRect rcTabItem;
m_tabCtrl.GetItemRect(0, rcTabItem);
rc.top += rcTabItem.Height() + 4;
rc.left += 4;
rc.bottom -= 4;
rc.right -= 4;
m_Dlg1.MoveWindow(&rc);
m_Dlg2.MoveWindow(&rc);
m_Dlg3.MoveWindow(&rc);
// 默认标签选中
m_Dlg1.ShowWindow(SW_SHOW);
m_tabCtrl.SetCurFocus(0);五、标签(或选项卡)切换
在主对话框中处理TabCtrl控件的TCN_SELCHANGE消息
void CTabCtrl_DemoDlg::OnTcnSelchangeTab1(NMHDR *pNMHDR, LRESULT *pResult)
{
// TODO: Add your control notification handler code here
switch(m_tabCtrl.GetCurSel())
{
case 0:
m_Dlg1.ShowWindow(SW_SHOW);
m_Dlg2.ShowWindow(SW_HIDE);
m_Dlg3.ShowWindow(SW_HIDE);
m_Dlg1.SetFocus();
break;
case 1:
m_Dlg2.ShowWindow(SW_SHOW);
m_Dlg1.ShowWindow(SW_HIDE);
m_Dlg3.ShowWindow(SW_HIDE);
m_Dlg2.SetFocus();
break;
case 2:
m_Dlg3.ShowWindow(SW_SHOW);
m_Dlg2.ShowWindow(SW_HIDE);
m_Dlg1.ShowWindow(SW_HIDE);
m_Dlg3.SetFocus();
break;
default:
break;
}
*pResult = 0;
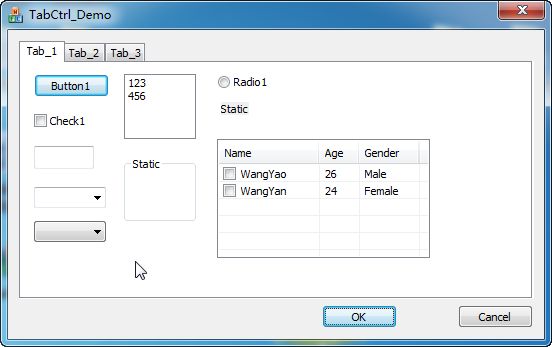
}六、美化
很显然,一般在TabCtrl选项卡的子对话框中设置背景颜色为白色会比较美观。
为此,我们分别在3个子对话框类CDialog1,CDialog2,CDialog3中响应WM_CTLCOLOR消息,设置背景色为白色。
HBRUSH CDialog1::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
//return hbr;
return (HBRUSH)::GetStockObject(WHITE_BRUSH);
}CDialog2,CDialog3的OnCtlColor函数类似。
完成之后运行程序,效果如下,很显然比之前的要美观。

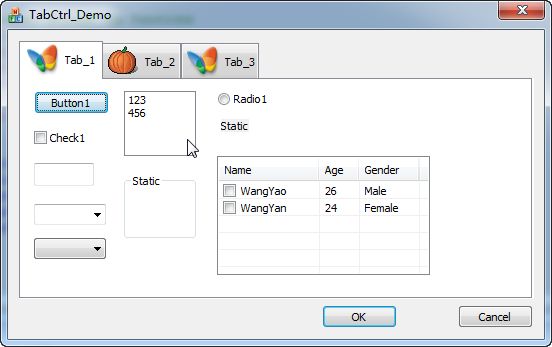
七、显示图标
TabCtrl控件支持在选项卡头部显示图标。为此,我们增加如下代码:
CImageList m_imglist;
m_imglist.Create(32, 32, ILC_COLOR32 | ILC_MASK, 2, 1);
m_imglist.Add(AfxGetApp()->LoadIcon(IDI_ICON1));
m_imglist.Add(AfxGetApp()->LoadIcon(IDI_ICON2));
m_tabCtrl.SetImageList(&m_imglist);
// 插入标签页时指定图片序号
m_tabCtrl.InsertItem(0, _T("Tab_1"), 0);
m_tabCtrl.InsertItem(1, _T("Tab_2"), 1);
m_tabCtrl.InsertItem(2, _T("Tab_3"), 0);八、其他
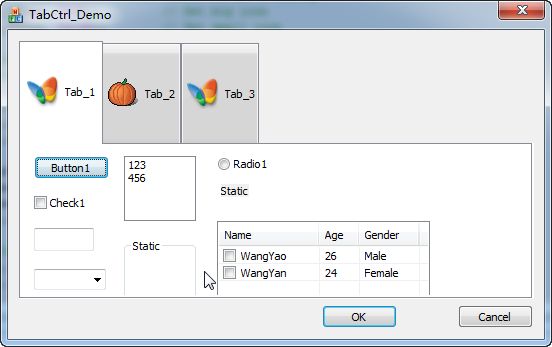
- SetItemSize函数可以设置TabCtrl控件头部选项卡的高度。
如:
CSize sizeTabHeader;
sizeTabHeader.cx = 0;
sizeTabHeader.cy = 100;
m_tabCtrl.SetItemSize(sizeTabHeader);