介绍:
Cocos2d-x是一套开源的跨平台游戏开发框架。引擎核心采用C++编写,提供C++、Lua、JavaScript三种编程语言接口。引擎中提供了图形渲染、GUI、音频、网络、物理、用户输入等丰富的功能。Cocos2d-x适配iOS, Android, HTML5,Windows Phone, Tizen, PC Windows和Mac OS X系统,功能侧重在手机原生和HTML5两大领域,并积极向3D和VR领域延伸扩展。 截止2016年,Cocos2d-x在全球拥有近百万注册开发者,游戏在中国畅销榜上占据50%数量,日韩美等各国占20%,是中国第一、全球第二的手机游戏引擎。
官网:http://www.cocos.com
安装:
这里有两个选择:第一个是使用官方的开发工具去开发,但是听说不是很稳定,公司用的cocos2D-x开发框架。所以这里重点说一下第二种。
1.Cocos Creator
Cocos Creator是以内容创作为核心的游戏开发工具,在Cocos2d-x基础上实现了彻底脚本化、组件化和数据驱动等特点。
Cocos Creator基于开源框架Cocos2d-x,实现了一体化、可扩展、可自定义工作流的编辑器,并在Cocos系列产品中第一次引入了组件化编程思想和数据驱动的架构设计,这极大地简化了Cocos2d-x开发工作流中的场景编辑、UI设计、资源管理、游戏调试和预览、多平台发布等工作,是使用Cocos2d-x进行团队协作开发的最佳选择。
2.Cocos2D-x开发框架
环境搭建:
从官网上下载:http://www.cocos.com/download
下载解压到你用户名下。
/Users/你的用户名/
里面的文件是这样的:
现在我把终端打开,cd 命令到这个文件夹里面。
如:
cd /Users/lanxiaofeng/cocos2d-x-3.14.1
输入
./setup.py
然后一路回车,看到安装成功后。我们来创建第一个我们的Cocos2D-x的游戏。在终端输入
cocos new demo -l js -d /Users/lanxiaofeng/Desktop
cocos new 新建项目的名字 -l 你要创建的语言 -d 你要创建的在哪里的路径
这里我们选择js语言,然后创建到我的桌面。
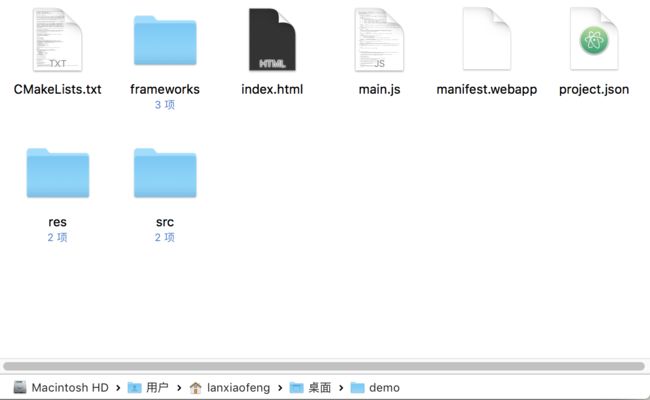
打开创建刚刚创建的文件夹,里面文件如下:
1.res文件里寸一个资源文件。
2.src文件夹里的app.js文件是我们游戏的入口文件。
3.frameworks/runtime-src/,下面你可以各个平台的文件夹,我们打开proj.ios_mac文件。用Xcode打开项目,编译运行你就看到你的游戏了。
这里大概的意思是,每个平台的都是连接到同一个地方。我们只要去编辑同一个地方就OK。
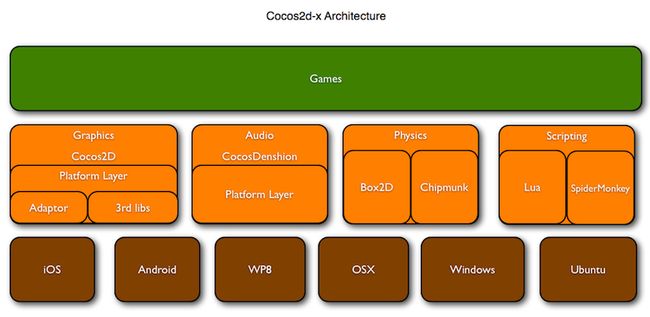
具体看官网文档:
http://www.cocos.com/docs/native/v2/getting-started/architecture-and-directory-structure/zh.html
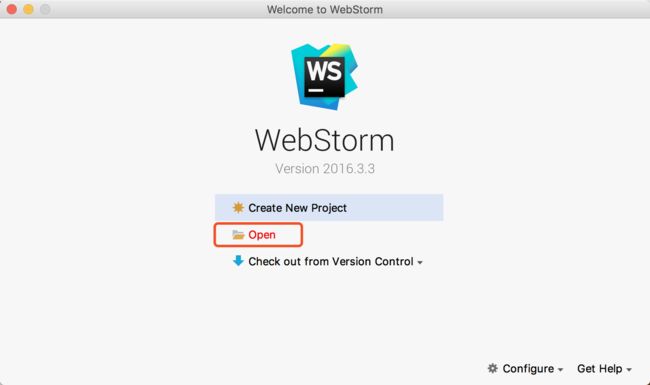
我是用webStrom去开发的,所以以webStrom为例子。
打开webStrom,选择open。
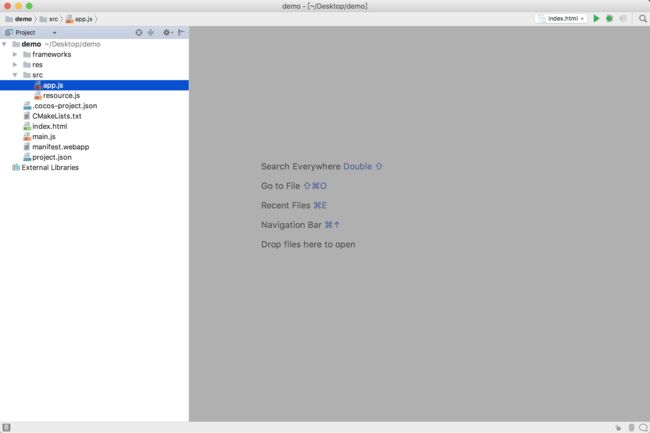
选择前面我们创建的demo文件夹,打开。
如图:
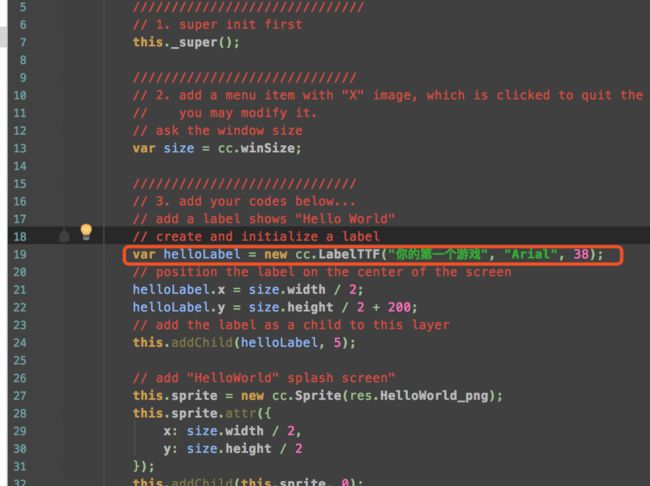
双击app.js,修改第十九行,随便你写什么。这句话的意思是创建一个Label,然后设置它的x值和y值。
这里的app.js,是系统为我们写的一个的场景。
具体介绍请看后面的介绍。
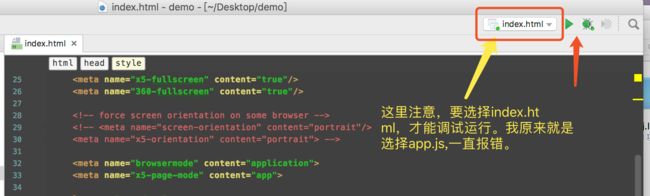
现在双击左边的index.html,然后右上角点击调试运行。
你就可以在浏览器看到游戏的运行的效果了。
后续我们还会详细介绍Cocos2d-js。