Kendo初始化Grid的配置,基本易使用到的一些地方
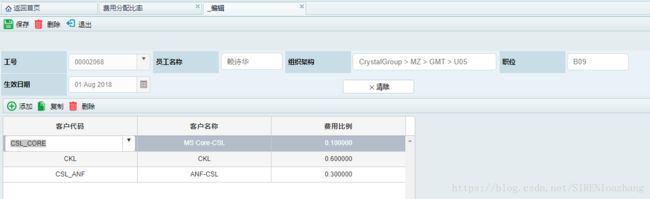
##首先贴上效果图
##初始化Grid
//初始化Grid插件
$("#grid").kendoGrid({
editable: "incell",
height:700,
allowCopy: true,
selectable: true,
dataSource: {
data: [],
schema: {
model: {
fields: {
customer_name: { editable: false }
}
}
}
},
columns: [
{
title: Language.GetText(FunctionID + "." + PageID + ".GridHeader.customer_name", "CN:客户代码~EN:Customer_ID"),
field: "customer_id",
editor: function (container) {
var input = $("");
input.appendTo(container);
//初始化Grid的第一列为ComboBox
input.kendoComboBox({
dataSource: brands,
clearButton: false,
change: function (e) {
isCustomerIdChange = true;
//Grid列之间的数据关联
var key = this.value();
var grid = $("#text").data("kendoGrid");
var dataItem = $("#text").data("kendoGrid").dataItem(grid.select());
var row = 0;
var tblCells = grid.content.find("td:not(.unSelect)");
//获取正在编辑的项的索引值
var index = tblCells.index(grid.content.find("td.k-edit-cell"));
var row = index != 0 ? (index / 3) : 0;
grid.select("tr:eq(" + row + ")");
dataItem = $("#text").data("kendoGrid").dataItem(grid.select());
if (key == "") {
dataItem.customer_id = undefined;
} else {
dataItem.customer_id = key;
}
//根据客户代码获取客户代码
dataItem.customer_name = findNameFromId(key);
$("#text").data("kendoGrid").refresh();
var inputarea = $("#text tr:eq(" + (row + 1) + ") td:eq(2)");
grid.editCell(inputarea);
}
}).appendTo(container);
}
},
{
field: "customer_name",
title: Language.GetText(FunctionID + "." + PageID + ".GridHeader.customer_name", "CN:客户名称~EN:Customer_Name"),
editable: false,
},
{
field: "Cost_Ratio",
required: "required",
title: Language.GetText(FunctionID + "." + PageID + ".GridHeader.customer_name", "CN:费用比例~EN:Cost_Ratio")
},
]
});
//初始化清空按钮
$("#clearBtn").kendoButton({
click: function () {
var size = $("#text").data("kendoGrid").dataSource.total();
for (var i = 0; i < size; i++) {
var data = $("#text").data("kendoGrid").dataSource.at(0); //取第一条数据
$("#text").data("kendoGrid").dataSource.remove(data);
}
}
});
Language.GetText(FunctionID + "." + PageID + ".GridHeader.customer_name", "CN:客户代码~EN:Customer_ID")##以上的Language工具是自定义的国际化语言工具,相当于HTML里的lang="CN:客户代码~EN:Customer_ID".
上述实例的客户代码即第一列是Kendo 的ComboBox,第二列是不可编辑的项,
具体表现就是选择完第一列后会关联显示出第二行
即选择第一列为CSL_ANF时,第二列会显示CKL对应的名称,即ANF-CSL
##如果不是实现和我一样的前端逻辑时可以自己定义第一列对应的ComboBox的change事件方法
##change和select方法不同,change方法的监听包括了键入时的事件监听
change: function (e) {}如果有其他以上关于Kendo的问题可以直接问我,如果我知道的我会尽量回答