祝贺您完成新主题的首页,并从下一页开始。 在本教程中,我们将开始修改Magento主题的类别页面。
类别页面主要由四个部分组成:工具栏,网格模式,列表模式和侧边栏。 我们将处理本文的前三部分,然后在下一个教程中,我们将修改侧边栏并进行一些CSS修复。
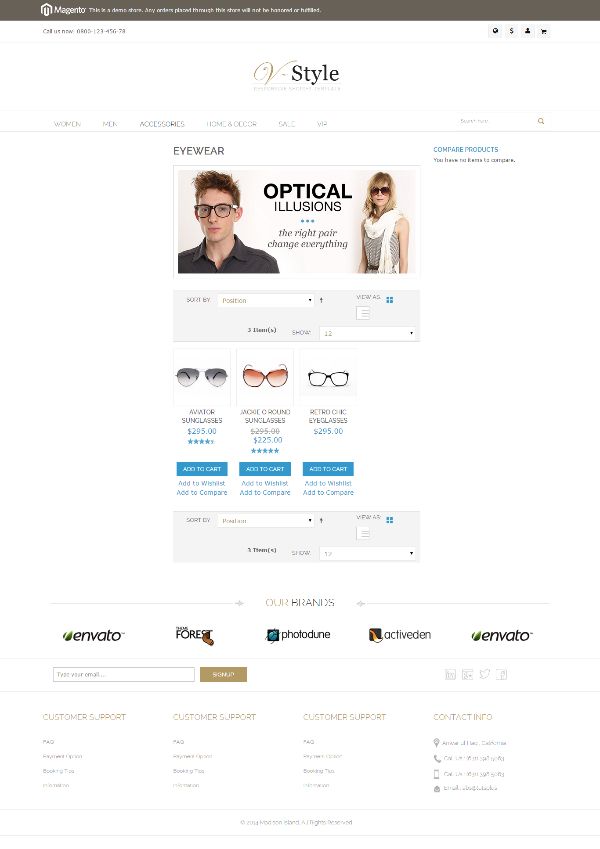
如果您查看我们主题的任何类别页面,则其当前外观如下:

虽然我们要使它看起来像这样:

如果您注意到了,我们当前的类别页面的左右两侧都有很大的空白空间。 我们需要弄清楚为什么内容区域没有占用足够的空间。 首先让我们看看哪个模板负责呈现此页面。 我们可以通过在管理面板中启用模板提示来实现此目的,就像您在本系列文章中已经做过多次一样。
在这里,我们发现它具有呈现此页面的三列布局,这就是左边没有空白空间的原因,因为没有将块分配给左侧边栏。

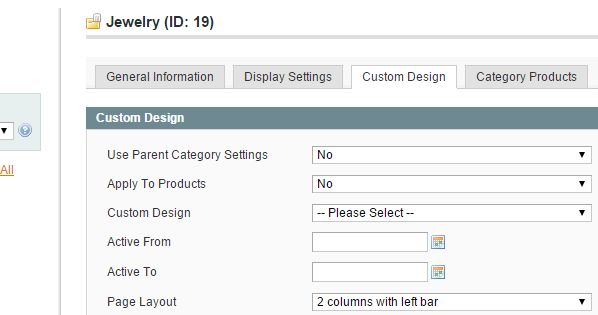
为了使该页面看起来像我们HTML设计,我们将其更改为两列。 在管理面板中,转到目录>管理类别>自定义设计>页面布局,然后将其更改为带有左栏的2列。

现在,我们的页面应该具有两列布局,左侧是侧边栏,这是我们设计的要求。
与本文一样,我们将仅更改右侧区域(而不是侧栏),我们将从工具栏开始编辑过程。 启用模板提示后,我们将通过再次启用模板提示来检查负责渲染的phtml文件。
我们发现它是这个文件:\ template \ catalog / product / list / toolbar.phtml。
我们将其复制到新主题中,并将其与HTML文件的代码进行比较,然后开始进行更改。 我们当前的toolbar.phtml文件代码如下所示:
getCollection()->getSize()): ?>
我们必须将其与负责工具栏部分HTML代码进行比较,这是:
我们将通过放入动态标记以及不同的for和if语句来开始修改此代码。 例如,要为查看模式呈现网格和列表模式的链接,我们将添加以下代码:
1): ?>
getModes() as $_code=>$_label): ?>
isModeActive($_code)): ?>
该代码的本质作用是迭代所有活动模式(列表和网格),然后为每个活动模式列出一个锚标记。 在这里,非常聪明的是,我们使用$_label变量为它们分配了不同的类和标题,每种模式下它们都不同。
同样,您可以通过将sort-by和limiter零件与实际的toolbar.phtml文件进行比较来修改它。 修改之后,该文件的最终代码将如下所示:
getCollection()->getSize()): ?>
如果现在刷新页面,它将看起来像这样。 一切都准备就绪,但是CSS还不完善,我们将在下一篇文章中对其进行修复。

现在是时候更改此页面上显示的实际产品了。 此处的产品可以两种不同的方式显示,即列表模式和网格模式。 如果启用模板提示以找出负责此部分的文件,则会看到网格和列表模式的代码都写在同一文件中,即frontend \ rwd \ default \ template \ catalog / product / list .phtml。
该文件中的列表代码在第44至116行,即:
getMode()!='grid'): ?>
-
->init($_product, 'small_image')->keepFrame(false)->resize($_imgSize); ?>) stripTags($_product->getName(), null, true); ?>
stripTags($_product->getName(), null, true); ?>
productAttribute($_product, $_product->getName() , 'name'); ?>
getRatingSummary()): ?>
getReviewsSummaryHtml($_product) ?>
getChild('name.after')) {
$_nameAfterChildren = $this->getChild('name.after')->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild('name.after')->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
getPriceHtml($_product, true) ?>
canConfigure() && $_product->isSaleable()): ?>
getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
__('Out of stock') ?>
helper('wishlist')->isAllow()) : ?>
- __('Add to Wishlist') ?>
getAddToCompareUrl($_product)): ?>
- | __('Add to Compare') ?>
productAttribute($_product, $_product->getShortDescription(), 'short_description') ?>
__('Learn More') ?>
现在,我们必须将其与HTML模板中productlist.html中HTML列表代码进行比较。
-
New
 Lincoln Corner Unit Products
Lincoln Corner Unit Products
Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultri ces posuere cubilia curae. Proin lectus ipsum, gravida etds mattis vulputate, tristique ut lectus. Sed et lorem nunc...
450.00$450.00$
修改此代码非常简单。 我们将使用以下初始化行:
getMode()!='grid'): ?>
然后,我们在li标签周围放置一个for循环:
最后,我们将使用动态标签替换产品名称,价格,描述,图像文件链接和URL。 最终代码如下所示:
getMode()!='grid'): ?>
-
->init($_product, 'small_image')->keepFrame(false)->resize($_imgSize); ?>) productAttribute($_product, $_product->getName() , 'name'); ?>
productAttribute($_product, $_product->getName() , 'name'); ?>
getRatingSummary()): ?>
getReviewsSummaryHtml($_product) ?>
productAttribute($_product, $_product->getShortDescription(), 'short_description') ?>
getPriceHtml($_product, true) ?>
现在,如果刷新页面,我们将看到列表模式下的类别页面将如下所示。 我知道这不是我们想要的样子,但是我们所有HTML到位了,所以现在我们只需要修改它CSS,这将在下一个教程中进行。

现在进入网格模式,同一list.phtml文件中的代码从118到176。
count() ?>
getColumnCount(); ?>
-
->init($_product, 'small_image')->resize($_imgSize); ?>)
productAttribute($_product, $_product->getName(), 'name') ?>
getChild('name.after')) {
$_nameAfterChildren = $this->getChild('name.after')->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild('name.after')->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
getPriceHtml($_product, true) ?>
getRatingSummary()): ?>
getReviewsSummaryHtml($_product, 'short') ?>
canConfigure() && $_product->isSaleable()): ?>
getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
__('View Details') ?>
__('Out of stock') ?>
helper('wishlist')->isAllow()) : ?>
- __('Add to Wishlist') ?>
getAddToCompareUrl($_product)): ?>
- | __('Add to Compare') ?>
HTML代码在我们HTML模板的productgrid.html文件中如下所示:
修改此部分将与我们在列表部分中所做的非常相似。 首先,我们将进行一些初始化,与默认的list.phtml文件相同。
count() ?>
getColumnCount(); ?> 接下来,我们将每个li项目包装在for循环内,以迭代所有产品。
最后,我们将使用相关的动态代码替换产品属性,例如产品名称,价格,说明等。 您可以从实际的list.phtml文件中很方便地找到它们。
最终代码如下所示:
count() ?>
getColumnCount(); ?>
-
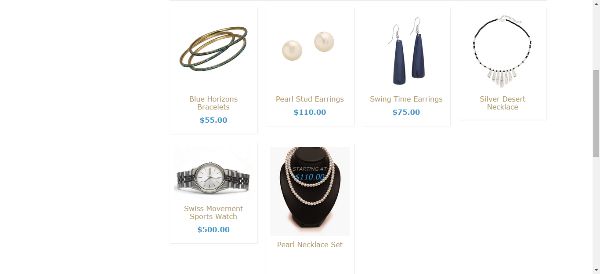
现在,如果刷新页面,网格模式将如下所示:

在本文中,我们修改了此页面的工具栏以及列表和网格部分。 在下一篇文章中,我们将修改边栏,并进行一些CSS样式修复。 在下一篇文章的末尾,我们的类别页面将看起来非常类似于HTML设计。
翻译自: https://code.tutsplus.com/articles/magento-theme-development-category-page-part-1--cms-24988

