Vue ,React ,Angular 三大主流框架,各有所长,但是React的社区相对于Vue和Angular是最为活跃,虽然近年来国内大牛开源的Vue框架,一起简单上手,发展比较快。
这里从github上的截图做个比较
React 是什么
React 其实只是一个 UI 框架,频繁进行 DOM 操作的代价是很昂贵的,所以 React 使用了虚拟 DOM 的技术,每当状态发生改变,就会生成新的虚拟 DOM 并与原本的进行改变,让变化的地方去渲染。并且为了性能的考虑,只对状态进行浅比较(这是一个很大的优化点)。
React 已经成为当今最流行的框架之一,但是他的学习成本并不低并且需要你有一个良好的 JS 基础。由于React 只是一个 UI 框架,所以你想完成一个项目,你就得使用他的全家桶。
React 组件
如何写好规划好一个组件决定了你的 React 玩的溜不溜。一个组件你需要考虑他提供几个对外暴露的接口,内部状态通过局部状态改变还是全局状态改变好。并且你的组件应该是利于复用和维护的。
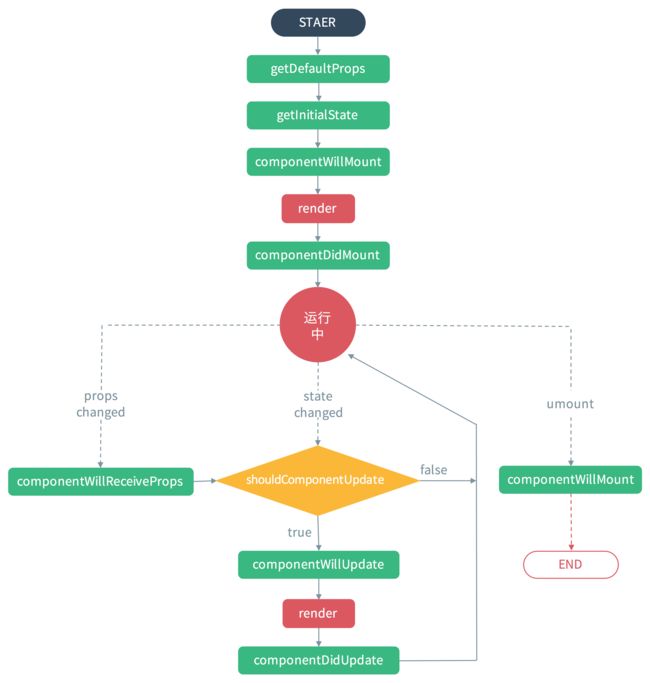
组件的生命周期
render 函数会在 UI 渲染时调用,你多次渲染就会多次调用,所以控制一个组件的重复渲染对于性能优化很重要
componentDidMount 函数只会在组件渲染以后调用一次,通常会在这个发起数据请求
shouldComponentUpdate 是一个很重要的函数,他的返回值决定了是否需要生成一个新的虚拟 DOM 去和之前的比较。通常遇到的性能问题你可以在这里得到很好的解决
componentWillMount 函数会在组件即将销毁时调用,项目中在清除聊天未读消息中用到了这个函数
父子组件参数传递
在项目中我使用的方式是单个模块顶层父组件通过 connect 与 Redux 通信。子组件通过参数传递的方式获取需要的参数,对于参数类型我们应该规则好,便于后期 debug。
性能上考虑,我们在参数传递的过程中尽量只传递必须的参数。
路由
在 React-router 4.0 版本,官方也选择了组件的方式去书写路由。
下面介绍一下项目中使用到的按需加载路由高阶组件
import React, { Component } from "react";
// 其实高阶组件就是一个组件通过参数传递的方式生成新的组件
export default function asyncComponent(importComponent) {
class AsyncComponent extends Component {
constructor(props) {
super(props);
// 存储组件
this.state = {
component: null
};
}
async componentDidMount() {
// 引入组件是需要下载文件的,所以是个异步操作
const { default: component } = await importComponent();
this.setState({
component: component
});
}
// 渲染时候判断文件下完没有,下完了就渲染出来
render() {
const C = this.state.component;
return C ? Redux
Redux 通常是个另新手困惑的点。首先,不是每个项目都需要使用 Redux,组件间通信不多,逻辑不复杂,你也就不需要使用这个库,毕竟这个使用这个库的开发成本很大。
Redux 是与 React 解耦的,所以你想和 Redux 通信就需要使用 React-redux,你在 action 中使用异步请求就得使用 Redux-thunk,因为 action 只支持同步操作。
Redux 的组成
Redux 由三部分组成:action,store,reducer。
Action 顾名思义,就是你发起一个操作,具体使用如下:
export function getOrderSuccess(data) {
// 返回的就是一个 action,除了第一个参数一般这样写,其余的参数名随意
return { type: GET_ORDER_SUCCESS, payload: data };
}
Action 发出去以后,会丢给 Reducer。Reducer 是一个纯函数(不依赖于且不改变它作用域之外的变量状态的函数),他接收一个之前的 state 和 action 参数,然后返回一个新的 state 给 store。
switch (action.type) {
> case GET_ALL_ORDERS:
return state.set("allOrders", action.payload);
default:
break;
}
return state;
}
Store 很容易和 state 混淆。你可以把 Store 看成一个容器,state 存储在这个容器中。Store 提供一些 API 让你可以对 state 进行访问,改变等等。