Flexible(flex)布局入门到彻底理解
一.简介
一、概述
浮动在移动布局中不再重要,flex盒模型越来越重要。
flexbox经历过三个版本,主要区别是2009年到2012年之间的语法变化。
最新的语法和现在规范是同步的(例display:flex和“flex-{*}”属性)。
在这之间的语法是2011年出现的非官方语法,只能被IE识别(例display:flexbox;display: -ms-flexbox)。
最老的语法产生于2009年(例display: box;或者“box-{*}”属性)
- W3C 2009年第1次草案:[display:box;](https://www.w3.org/TR/2009/WD-css3-flexbox-20090723/)
- W3C 2011年第2次草案:[display:flexbox | inline-flexbox;](https://www.w3.org/TR/2011/WD-css3-flexbox-20110322/)
- W3C 2012年第5次草案及以后的候选推荐标准:[display:flex | inline-flex;](https://www.w3.org/TR/2012/WD-css3-flexbox-20120612/)
二、布局模型
Flexible Box弹性布局
任意容器都可以指定成flex布局:
.box {
display: flex;
}
.box {
display: inline-flex;
}
设为flex布局后,子元素的float、clear、vertical-align将失效
称采用Flex布局的元素为Flex容器(flex container),它的所有子元素自动成为容器成员,称为Flex项目(flex item)。
![]()
- 两根轴:
- 水平主轴 main axis
- 主轴与边框的左右交叉点 main start/main end
- 垂直交叉轴 cross axis
- 交叉轴与边框的上下交叉点 cross start/cross end
- 项目(flex item)默认沿主轴排列,单项目占据的主轴空间/交叉轴空间 main size/cross size
三、flex容器属性
- flex-direction 决定主轴方向=项目排列方向
- flex-wrap 定义如何换行
- flex-flow 它是flex-direction和flex-wrap的简写形式,语法糖
- justify-content 定义项目在主轴上的对齐方式
- align-items 定义项目在交叉轴上的对齐方式
- align-content 定义多根轴线的对齐方式。若项目只有一根轴线则不生效。
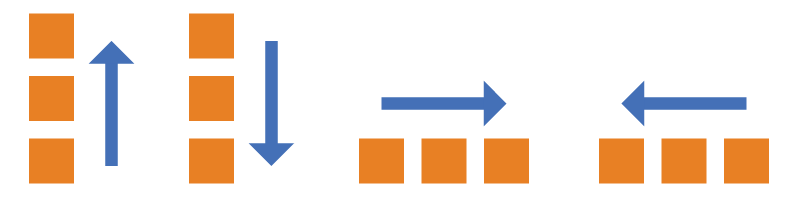
1.flex-direction值:
- row(默认值) 主轴为水平方向,起点在左端
- row-reverse 主轴为水平方向,起点在右端
- column 主轴为垂直方向,起点在左端
- column-reverse 主轴为垂直方向,起点在右端
![]()
2.flex-wrap值:
- nowrap(默认) 不换行
![]()
- wrap 换行,第一行在上方
![]()
- wrap-reverse 换行,第一行在下方
![]()
默认情况,所有flex项目会排在一条线上,不会自动换行
3.flex-flow默认值:row nowrap
.box {
flex-flow: ;
}
四、flex常用属性
1、用于父元素的样式
-webkit-box模型【旧】
- display:-webkit-box 该属性会将此元素及其直系子代加入弹性框模型中。
- box-orient:horizontal|vertical|inline-axis|block-axis|inherit;该属性定义父元素中的子元素是如何排列的。horizontal对父元素的宽度分配划分。
- box-pack:start|end|center|justify;box-pack表示父容器里面子容器的水平对齐方式
- box-align:start|end|center|baseline|stretch;表示父容器里面子容器的垂直对齐方式。
flex模型 【新】
- display:flex; flexbox模型只适用于直系子代
- flex-direction: row | row-reverse | column | column-reverse;子元素是如何排列
- justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;子元素水平排列方式
- align-items: flex-start | flex-end | center | baseline | stretch;子元素垂直排列方式
- flex-wrap: nowrap | wrap | wrap-reverse;
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;
2、用于子元素的样式
【旧】box-flex:0|任意数字;该属性让子容器针对父容器的宽度按一定规则进行划分。
【新】flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ],默认值 0 1 auto。
五、flex项目属性
- order 定义项目排列顺序。数值越小,排列越靠前,默认为0
.item {
order: ;
}
![]()
- flex-grow 定义项目放大比例,默认为0
如果所有项目flex-grow属性为1,它们将等分剩余空间。以此类推
![]()
- flex-shrink 定义项目缩小比例,默认为1
如果所有项目flex-shrink属性为1,当空间不足时等比例缩小。
如果有一个项目flex-shrink为0,其他项目都为1,空间不足时前者不缩小
![]()
- flex-basis 定义在分配多余空间前,项目占据的主轴空间(main size)
浏览器据此计算主轴是否有多余空间,默认值为auto即项目本来的大小
.item {
flex-basis: | auto;
}
- flex 是flex-grow,flex-shink,flex-basis的简写,语法糖,默认值0,1,auto,后两者可选
.item {
flex: none | [ ? || ]
}
有两个快捷值:
auto: 1 1 auto
none: 0 0 auto
建议优先使用此属性代替单独写3个分离的属性,因为浏览器会推算相关值。
- align-self 允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性
默认值auto,表示继承父元素的align-items,如果没有父元素则等同于strech
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
![]()
二、知识点
1.认识flex布局
两个重要的概念
- 开启了flex布局的元素叫
flex container flex container里面的直接子元素叫做flex items
设置display属性为flex或者inline-flex可以试之成为flex container
- flex: flex container以 block-level 形式存在
- inline-flex: flex container 以inline-level 形式存在
2.Flex-direction
- row(默认值) 主轴为水平方向,起点在左端
- row-reverse 主轴为水平方向,起点在右端
- column 主轴为垂直方向,起点在左端
- column-reverse 主轴为垂直方向,起点在右端

flex items 默认都是沿着 main axis (主轴) 从 main start 开始往 main end 方向排布
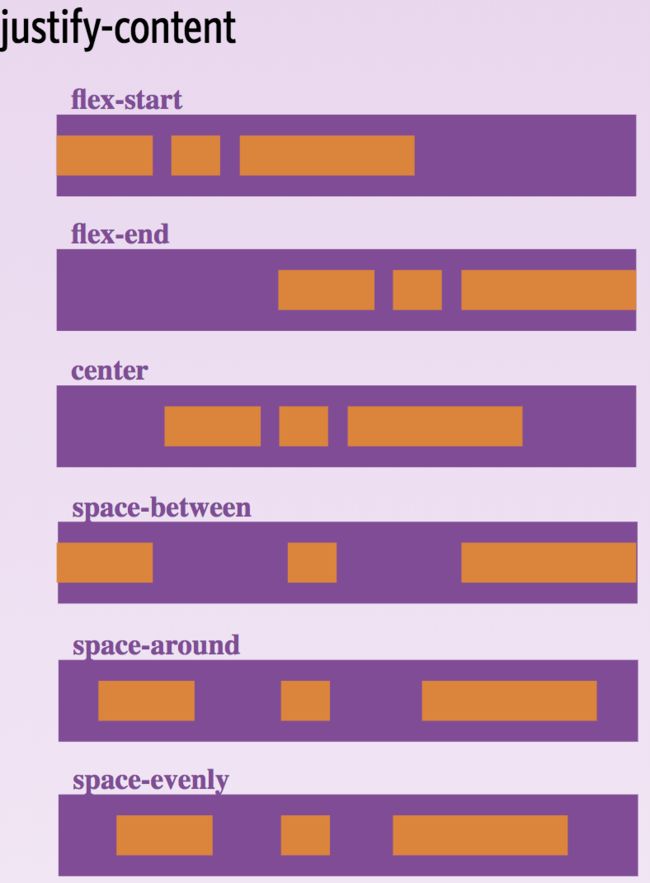
3.Justify-content
justify-content 决定了 flex items 在 main axis 上的对齐方式
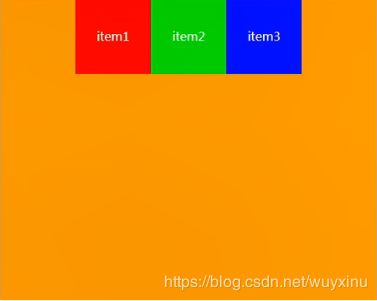
- flex-start (默认值): 与 main start 对齐
- flex-end: 与 main end 对齐
- center: 居中对齐
- space-between :
- flex items 之间的距离相等
- 与 main start、main end 两端对齐
- space-evenly :
- flex items 之间的距离相等
- flex items 与 main start、main end 之间的距离等于 flex items 之间的距离
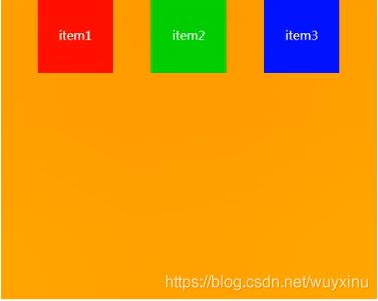
- space-around :
- flex items 之间的距离相等
- flex items 与 main start、main end 之间的距离是 flex items 直接距离的一半
flex-start:
flex-end:
center:
space-between:
space-around:
space-evenly:
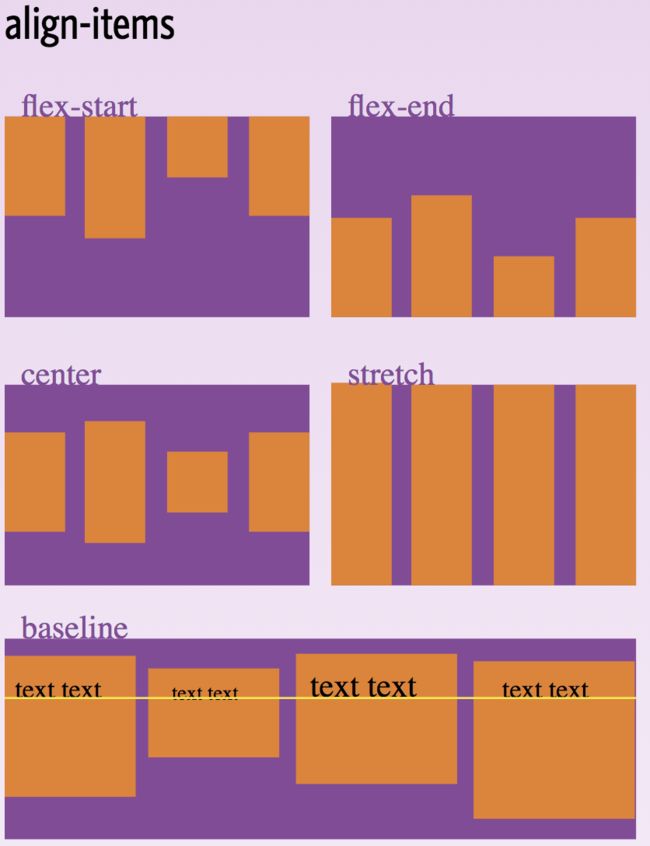
4.align-items
align-items 决定了 flex items 在 cross axis 上的对齐方式
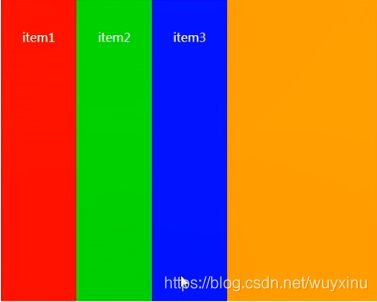
- normal:在弹性布局中,效果和stretch一样 (默认值)
- stretch:当 flex items 在 cross axis 方向的 size 为 auto 时, 会自动拉伸填充 flex container
- flex-start:与 cross start 对齐
- flex-end:与 cross end 对齐
- center: 居中对齐
- baseline:与基准线对齐
normal && stretch:
前提是:flex items 未指定 height
flex-start:
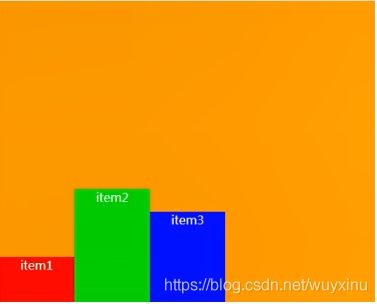
flex-end:
center:
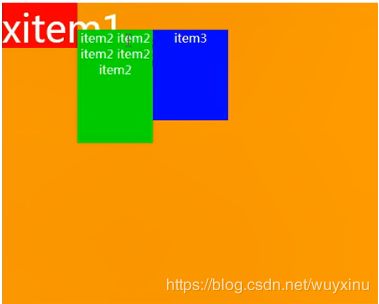
baseline:(基准线以第一个为准)
item1{
font-size: 50px;
}
5.flex-wrap
- nowrap(默认) 不换行

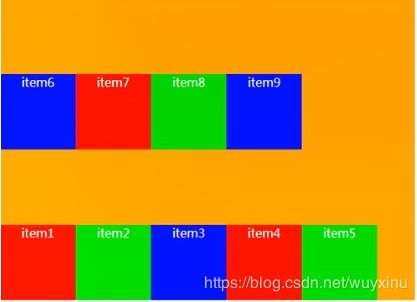
- wrap 换行,第一行在上方

- wrap-reverse 换行,第一行在下方

默认情况,所有flex项目会排在一条线上,不会自动换行
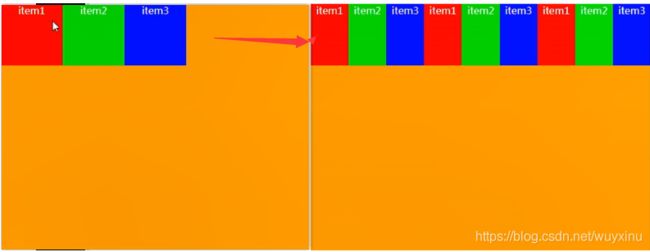
nowrap(默认) 不换行
3个item -》 9个item (放不下时会压缩)
wrap:
wrap-reverse:
6.flex-flow
flex-flow 是 flex-direction || flex-wrap 的缩写
- 可以省略,顺序随意
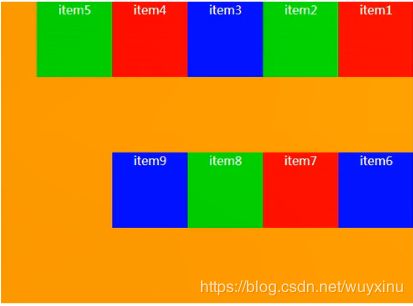
flex-flow: row-reverse
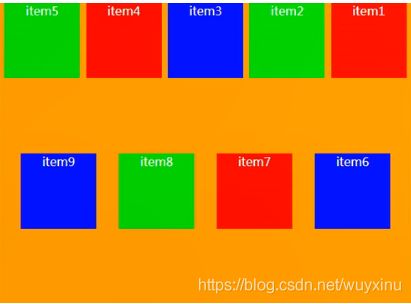
flex-flow: row-reverse wrap
flex-flow: row-reverse wrap
justify-content: space-evenly
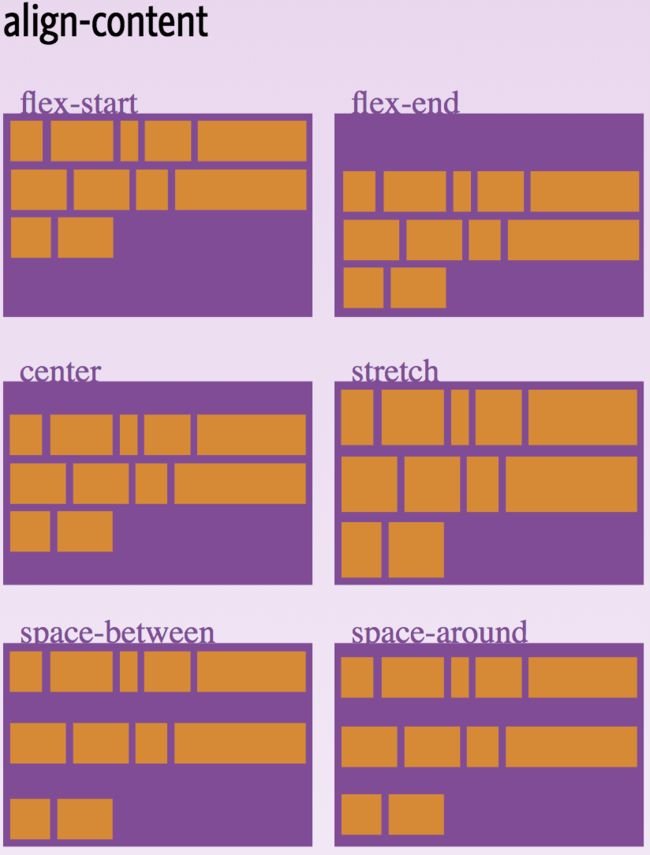
7.align-content
align-content 决定了多行 flex items 在 cross axis 上的对齐方式,用法与justify-content类似
- stretch(默认值):与 align-items 的 stretch 类似
- flex-start:与 cross start 对齐
- flex-end: 与cross end 对齐
- center:居中对齐
- space-between:
- flex items 之间的距离相等
- 与cross start、cross end 两端对齐
- space-around:
- flex items 之间的距离相等
- flex items 与 cross start、cross end之间的距离是flex items 之间距离的一半
- space-evenly:
- flex items 之间的距离相等
- flex items 与 cross start、cross end 之间的距离 等于 flex items 之间的距离
8.小结
flex-container:
- display: flex/inline-flex
- 开启flex 布局
- flex-direction:
- 决定主轴的方向
- justify-content:
- 决定主轴上flex-items如何排布
- align-items:
- 决定flex-items在交叉轴上的对齐方式
- normal
- stretch
- flex-start
- flex-end
- center
- baseline
- flex-wrap
- nowrap
- wrap
- flex-flow
- flex-direction
- flex-wrap
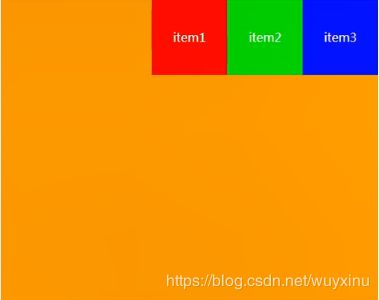
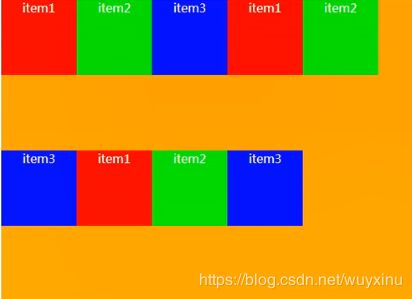
9.flex-items属性 order
order 决定了flex items 的排布顺序
- 可以设定任意整数(正整数、负整数、0),值越小就越排在前面
- 默认值是0
.item1 {
background-color: #f00;
order: 10;
}
.item2 {
background-color: #0f0;
order: 6;
}
.item3 {
background-color: #00f;
order: 100;
}
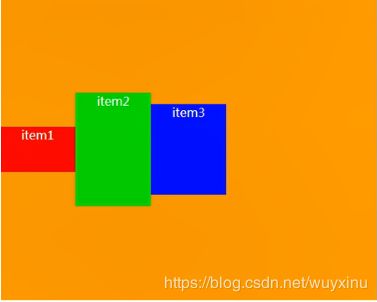
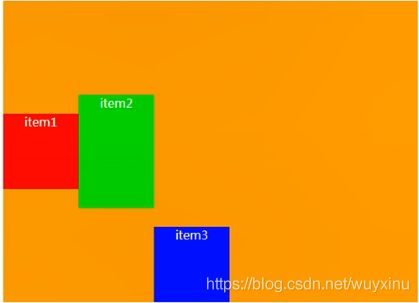
10.flex-items属性 align-self
flex items 可以通过align-self 覆盖 flex container 设置的 align-items
- auto (默认值): 遵从 flex container 的 align-items 设置
- stretch、flex-start、flex-end、center、baseline,效果跟align-items一致
.box {
...
display: flex;
align-items: center
}
.item1 {
background-color: #f00;
}
.item2 {
background-color: #0f0;
}
.item3 {
background-color: #00f;
align-self: flex-end;
}
11.flex-items属性 flex-grow
flex-grow 决定了 flex items 如何扩展
- 可以设置任意非负数子(正小数、正整数、0),默认值是0
- 当flex container 在 main axis 方向上有剩余size时,flex-grow 属性才会有效
如果所有flex items的flex-grow 总和 sum 超过1,每个flex item 扩展的 size 为
- flex container 的剩余size * flex-grow / sum
如果所有 flex items 的flex-grow 总和不超过1,每个 flex item 扩展的 size 为
- flex container 的剩余 size * flex-grow
flex items 扩展后的最终size不能超过max-width\max-height
.item1 {
background-color: #f00;
flex-grow: 1;
}
.item2 {
background-color: #0f0;
flex-grow: 1;
}
.item3 {
background-color: #00f;
align-self: flex-end;
flex-grow: 1;
}
.item1 {
background-color: #f00;
flex-grow: 2;
}
.item2 {
background-color: #0f0;
flex-grow: 2;
}
.item3 {
background-color: #00f;
align-self: flex-end;
flex-grow: 1;
}
12.flex-items属性 flex-shrink
flex-shrink 决定了 flex items 如何收缩
- 可以设置任意非负数字(正小数、正整数、0),默认值是1
- 当 flex items 与 main axis 方向上超过了 flex container 的size,flex-shrink 属性才会有效
如果所有的flex items 的flex-shrink总和超过1,每个flex item 收缩的size为
- flex items 超过flex container 的size * 收缩比例 / 所有 flex items 收缩比例之和
如果所有flex items 的 flex-shrink总和sum不超过1,每个flex item 收缩的size为
- flex items 超出 flex container 的 size * sum * 收缩比例 / 所有 flex items 的收缩比例之和
- 收缩比例 = flex-shrink * flex item 的 base size
- base size 就是 flex item 放入 flex container 之前的 size
flex items 收缩后的最终size 不能小于 min-width\min-height
13.flex-items属性 flex-basis
flex-basis 用来设置flex items 在 main axis 方向上的 base size
- auto(默认值)、具体的宽度数值(100px)
决定 flex items 最终 base size 的因素, 从优先级高到低
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的size
14.flex-items属性 flex
flex 是 flex-grow || flex-shrink || flex-basis 的简写, flex 属性可以指定1个、2个或3个值
单值语法:值必须为以下其中之一:
- 一个无单位数(
): 它会被当做的值
- 一个有效的宽度(width)值:它会被当做
的值
- 关键字none、auto或initial
双值语法:第一个值必须为一个无单位数,并且它会被当做的值
- 第二个值必须为以下之一:
- 一个无单位数:它会被当做
的值
- 一个有效的宽度值:它会被当做
的值
三值语法:
- 第一个值必须为一个无单位数,并且它会被当做
的值
- 第二个值必须为一个无单位数,并且它会被当做
的值
- 第三个值必须为一个有效的宽度值,并且它会被当做
的值