你需要知道的Android View的测量
上一篇我们说到了Android View的创建,我们先回顾一下,DecorView是应用窗口的根部View,我们在View的创建简单来说就是对DecorView对象的创建,然后将DecorView添加到我们窗口Window对象中,在添加的过程里,实际用到是实现WindowManager抽象类的WindowManagerImpl类WindowManagerImpl#addView方法,在addView方法中重要的两段:
root = new ViewRootImpl(view.getContext(),display);
root.setView(view,wparams,panelParentView);如代码中所示,ViewRoot对应接口类ViewRootImpl,参数diaplay(Window类)、view(DecorView类)。
这两段代码的大概是,当DecorView对象被创建后,DecorView会被加入Window中,同时会创建ViewRootImpl对象,并将ViewRootImpl对象和DecorView建立关联。ViewRootImpl则负责渲染视图,最后WindowManagerService调用ViewRootImpl#performTraverals方法使得ViewTree开始进行View的测量、布局、绘制工作。
private void performTraversals() {
...
if (!mStopped) {
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
}
}
if (didLayout) {
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
...
}
if (!cancelDraw && !newSurface) {
if (!skipDraw || mReportNextDraw) {
if (mPendingTransitions != null && mPendingTransitions.size() > 0) {
for (int i = 0; i < mPendingTransitions.size(); ++i) {
mPendingTransitions.get(i).startChangingAnimations();
}
mPendingTransitions.clear();
}
performDraw();
}
}
...
}三大阶段
- measure:测量视图的大小。
- layout:对视图进行布局,就是确定视图的位置。
- draw:真正开始对视图进行绘制。
onMeasure
看回ViewRootImpl#PerformTraveals代码之前,我们首先来了解一下MeasureSpec,MeasureSpec类是View类的一个内部类。注释对MeasureSpec的描述翻译是:MeasureSpc类封装了父View传递给子View的布局(layout)要求;每个MeasureSpc实例代表宽度或者高度;MeasureSpec的值由大小与规格组成。
我们看一下MeasureSpec的源码:(一定要完全清楚理解的点)
public class View implements ... {
···
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;//移位位数为30
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
//UNSPECIFIED(未指定),父元素不对子元素施加任何束缚,子元素可以得到任意想要的大小
//向右移位30位,其值为00 + (30位0) , 即 0x0000(16进制表示)
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
//EXACTLY(精确),父元素决定子元素的确切大小,子元素将被限定在给定的边界里而忽略它本身大小;
//向右移位30位,其值为01 + (30位0) , 即0x1000(16进制表示)
public static final int EXACTLY = 1 << MODE_SHIFT;
//AT_MOST(至多),子元素至多达到指定大小的值。
//向右移位30位,其值为02 + (30位0) , 即0x2000(16进制表示)
public static final int AT_MOST = 2 << MODE_SHIFT;
public static int makeMeasureSpec(int size, int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
//将size和mode打包成一个32位的int型数值
//高2位表示SpecMode,测量模式,低30位表示SpecSize,某种测量模式下的规格大小
public static int makeSafeMeasureSpec(int size, int mode) {
if (sUseZeroUnspecifiedMeasureSpec && mode == UNSPECIFIED) {
return 0;
}
return makeMeasureSpec(size, mode);
}
//将32位的MeasureSpec解包,返回SpecMode,测量模式
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
//将32位的MeasureSpec解包,返回SpecSize,某种测量模式下的规格大小
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
}
}从代码看出MeasureSpec则保存了该View的尺寸规格。在View的测量流程中,通过makeMeasureSpec来保存大小规格信息,在其他类通过getMode或getSize得到模式和宽高。
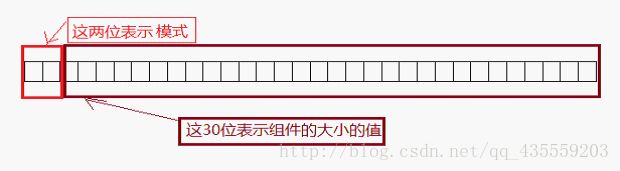
可能有很多人想不通,一个int型整数怎么可以表示两个东西(大小模式和大小的值),一个int类型我们知道有32位。而模式有三种,要表示三种状态,至少得2位二进制位。于是系统采用了最高的2位表示模式。如图:

- 最高两位是00的时候表示”未指定模式”。即MeasureSpec.UNSPECIFIED
- 最高两位是01的时候表示”’精确模式”。即MeasureSpec.EXACTLY
- 最高两位是11的时候表示”最大模式”。即MeasureSpec.AT_MOST
在了解完MeasureSpec后,我们终于可以看回ViewRootImpl#PerformTraveals代码了。看到getRootMeasureSpec()方法,从方法命名我们了解到获取根部的MeasureSpec,回想一下,MeasureSpec的第一条就说明父View传递给子View的布局要求,而我们现在是DecorView是根布局了。那getRootMeasureSpec()方法究竟是怎么的呢?看ViewRootImpl#getRootMeasureSpec源码:
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
// Window can't resize. Force root view to be windowSize.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
// Window can resize. Set max size for root view.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
// Window wants to be an exact size. Force root view to be that size.
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}方法中的参数windowSize代表是窗口的大小,rootDimension代表根部(DecorView)的尺寸。而DecorView是FrameLayout子类。故DecorView的MeasureSpec中的SpecSize为窗口大小,SpecMode的EXACTLY。因此ViewRootImpl#PerformTraveals代码中的childWidthMeasureSpec/childHeightMeasureSpec的值被赋值为屏幕的尺寸。
现在我们获得了DecorView的MeasureSpec。记住它代表着DecorView的尺寸和规格。接着是执行performMeasure()方法:
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "measure");
try {
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
}代码很易懂,调用mView.measure。这里mView是DecorView,我相信大家都能懂。还有DecorView是FrameLayout子类,FrameLayout继承ViewGroup,那我们去ViewGroup类看measure()方法,发现ViewGroup并没有,那就去View看(ViewGroup继承View)。终于找到了View#measure方法:(注意是final修饰符修饰,其不能被重载)
public class View implements ... {
···
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent)) {
Insets insets = getOpticalInsets();
int oWidth = insets.left + insets.right;
int oHeight = insets.top + insets.bottom;
widthMeasureSpec = MeasureSpec.adjust(widthMeasureSpec, optical ? -oWidth : oWidth);
heightMeasureSpec = MeasureSpec.adjust(heightMeasureSpec, optical ? -oHeight : oHeight);
}
long key = (long) widthMeasureSpec << 32 | (long) heightMeasureSpec & 0xffffffffL;
if (mMeasureCache == null) mMeasureCache = new LongSparseLongArray(2);
if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ||
widthMeasureSpec != mOldWidthMeasureSpec ||
heightMeasureSpec != mOldHeightMeasureSpec) {
mPrivateFlags &= ~PFLAG_MEASURED_DIMENSION_SET;
resolveRtlPropertiesIfNeeded();
int cacheIndex = (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ? -1 :
mMeasureCache.indexOfKey(key);
if (cacheIndex < 0 || sIgnoreMeasureCache) {
onMeasure(widthMeasureSpec, heightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
} else {
long value = mMeasureCache.valueAt(cacheIndex);
setMeasuredDimensionRaw((int) (value >> 32), (int) value);
mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
}
if ((mPrivateFlags & PFLAG_MEASURED_DIMENSION_SET) != PFLAG_MEASURED_DIMENSION_SET) {
throw new IllegalStateException("View with id " + getId() + ": "
+ getClass().getName() + "#onMeasure() did not set the"
+ " measured dimension by calling"
+ " setMeasuredDimension()");
}
mPrivateFlags |= PFLAG_LAYOUT_REQUIRED;
}
mOldWidthMeasureSpec = widthMeasureSpec;
mOldHeightMeasureSpec = heightMeasureSpec;
mMeasureCache.put(key, ((long) mMeasuredWidth) << 32 |
(long) mMeasuredHeight & 0xffffffffL); // suppress sign extension
}
}我们把目光聚焦在onMeasure()方法,由于子类继承父类覆写方法的原因。我们应该看到是DecorView#onMeasure,在该方法内部,主要是进行了一些判断,这里不展开来看了,到最后会调用到super.onMeasure方法,即FrameLayout#onMeasure方法。
由于不同的ViewGroup,那么它们的onMeasure()都是不一样的。就比如我们自定义View都覆写onMeasure()。
那我们分析FrameLayout#onMeasure,点进去看方法的实现:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//获取当前布局内的子View数量
int count = getChildCount();
//判断当前布局的宽高是否是match_parent模式或者指定一个精确的大小,如果是则置measureMatchParent为false.
final boolean measureMatchParentChildren =
MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||
MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;
mMatchParentChildren.clear();
int maxHeight = 0;
int maxWidth = 0;
int childState = 0;
//遍历所有类型不为GONE的子View
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (mMeasureAllChildren || child.getVisibility() != GONE) {
//对每一个子View进行测量
measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
//寻找子View中宽高的最大者,因为如果FrameLayout是wrap_content属性
//那么它的大小取决于子View中的最大者
maxWidth = Math.max(maxWidth,
child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);
maxHeight = Math.max(maxHeight,
child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);
childState = combineMeasuredStates(childState, child.getMeasuredState());
//如果FrameLayout是wrap_content模式,那么往mMatchParentChildren中添加
//宽或者高为match_parent的子View,因为该子View的最终测量大小会受到FrameLayout的最终测量大小影响
if (measureMatchParentChildren) {
if (lp.width == LayoutParams.MATCH_PARENT ||
lp.height == LayoutParams.MATCH_PARENT) {
mMatchParentChildren.add(child);
}
}
}
}
// Account for padding too
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
// Check against our minimum height and width
maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());
maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());
// Check against our foreground's minimum height and width
final Drawable drawable = getForeground();
if (drawable != null) {
maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());
maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());
}
//所有的子View测量之后,经过一系类的计算之后通过setMeasuredDimension设置自己的宽高
//对于FrameLayout可能用最大的子View的大小,对于LinearLayout,可能是高度的累加。
//保存测量结果
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),
resolveSizeAndState(maxHeight, heightMeasureSpec,
childState << MEASURED_HEIGHT_STATE_SHIFT));
//子View中设置为match_parent的个数
count = mMatchParentChildren.size();
//只有FrameLayout的模式为wrap_content的时候才会执行下列语句
if (count > 1) {
for (int i = 0; i < count; i++) {
final View child = mMatchParentChildren.get(i);
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
//对FrameLayout的宽度规格设置,因为这会影响子View的测量
final int childWidthMeasureSpec;
/**
* 如果子View的宽度是match_parent属性,那么对当前子View的MeasureSpec修改:
* 把widthMeasureSpec的宽度规格修改为:总宽度 - padding - margin,这样做的意思是:
* 对于子Viw来说,如果要match_parent,那么它可以覆盖的范围是FrameLayout的测量宽度
* 减去padding和margin后剩下的空间。
*
* 以下两点的结论,可以查看getChildMeasureSpec()方法:
*
* 如果子View的宽度是一个确定的值,比如50dp,那么FrameLayout的widthMeasureSpec的宽度规格修改为:
* SpecSize为子View的宽度,即50dp,SpecMode为EXACTLY模式
*
* 如果子View的宽度是wrap_content属性,那么FrameLayout的widthMeasureSpec的宽度规格修改为:
* SpecSize为子View的宽度减去padding减去margin,SpecMode为AT_MOST模式
*/
if (lp.width == LayoutParams.MATCH_PARENT) {
final int width = Math.max(0, getMeasuredWidth()
- getPaddingLeftWithForeground() - getPaddingRightWithForeground()
- lp.leftMargin - lp.rightMargin);
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(
width, MeasureSpec.EXACTLY);
} else {
childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,
getPaddingLeftWithForeground() + getPaddingRightWithForeground() +
lp.leftMargin + lp.rightMargin,
lp.width);
}
//同理对高度进行相同的处理
final int childHeightMeasureSpec;
if (lp.height == LayoutParams.MATCH_PARENT) {
final int height = Math.max(0, getMeasuredHeight()
- getPaddingTopWithForeground() - getPaddingBottomWithForeground()
- lp.topMargin - lp.bottomMargin);
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(
height, MeasureSpec.EXACTLY);
} else {
childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec,
getPaddingTopWithForeground() + getPaddingBottomWithForeground() +
lp.topMargin + lp.bottomMargin,
lp.height);
}
//对于这部分的子View需要重新进行measure过程
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
}
}这部代码很长,但是比较好理解,简单总结下:首先,FrameLayout根据它的MeasureSpec来对每一个子View进行测量,即调用measureChildWithMargin方法;对于每一个测量完成的子View,会寻找其中最大的宽高,那么FrameLayout的测量宽高会受到这个子View的最大宽高的影响(wrap_content模式),接着调用setMeasureDimension方法,把FrameLayout的测量宽高保存。
从一开始的ViewRootImpl#performTraversals中获得DecorView的尺寸,然后在performMeasure方法中开始测量流程,对于不同的layout布局(ViewGroup)有着不同的实现方式,但大体上是在onMeasure方法中,对每一个子View进行遍历,根据ViewGroup的MeasureSpec及子View的layoutParams来确定自身的测量宽高,然后最后根据所有子View的测量宽高信息再确定父容器的测量宽高。那就是说要先完成对子View的测量再进行自己的测量。
那么接着我们继续分析对子View是怎么测量ViewGroup#measureChildWithMargins。
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
// 子View的LayoutParams,你在xml的layout_width和layout_height
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}从上面源码可知,里面主要使用了getChildMeasureSpec方法,将父容器的MeasureSpec和自己的layoutParams属性(内外边距和尺寸)传递进去来获取子View的MeasureSpec。我们看一下ViewGroup#getChildMeasureSpec方法:
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
//计算子View可用空间大小
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
// 子View的width或height是个精确值
if (childDimension >= 0) {
// 表示子View的LayoutParams指定了具体大小值
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
//子View的width或height为 MATCH_PARENT/FILL_PAREN
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
// 子View想和父View一样大
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
//子View的width或height为 WRAP_CONTENT
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
// 子View想自己决定其尺寸,但不能比父View大
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
···
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
···
break;
}
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}因为分析DecorView我就只分析MeasureSpec.EXACTLY的,然而那部分代码也很容易理解。整体来说就是根据不同的父容器的模式及子View的layoutParams来决定子View的规格尺寸模式。大家可以根据下图来理解MeasureSpec父View与子View之间的赋值规则。
在子View获取到MeasureSpec后,返回到measureChildWithMargins方法中的childWidthMeasureSpec和
childHeightMeasureSpec值。接着代码执行child.measure()方法。该方法的参数也是我们刚刚获取到的子View的MeasureSpec。大家还记得我们上面分析的View#measure吗?它是final方法,所以这里的child.measure()方法就是调用回View#measure,这个View#measure方法的核心就是onMeasure(),若此时的子View为ViewGroup的子类,便会调用相应容器类的onMeasure()方法,其他容器ViewGroup的onMeasure()方法与FrameLayout的onMeasure()方法执行过程相似,都是要递归子View测量。那么我们先放一下不继续分析,后面再回来说这个问题。
我们回到FrameLayout的onMeasure()方法中,当递归执行完对子View的测量之后,会调用setMeasureDimension方法来保存测量结果,在上面的源码里面,该方法的参数接收的是resolveSizeAndState方法的返回值。View类的resolveSizeAndState()方法的源码如下:
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState) {
final int specMode = MeasureSpec.getMode(measureSpec);
final int specSize = MeasureSpec.getSize(measureSpec);
final int result;
switch (specMode) {
case MeasureSpec.AT_MOST:
if (specSize < size) {
// 父View给定的最大尺寸小于完全显示内容所需尺寸
// 则在测量结果上加上MEASURED_STATE_TOO_SMALL
result = specSize | MEASURED_STATE_TOO_SMALL;
} else {
result = size;
}
break;
case MeasureSpec.EXACTLY:
// 若specMode为EXACTLY,则不考虑size,result直接赋值为specSize
result = specSize;
break;
case MeasureSpec.UNSPECIFIED:
default:
result = size;
}
return result | (childMeasuredState & MEASURED_STATE_MASK);
}上面的代码较为清晰易懂我们就不重复讲解。我们整体来说,是先递归测量完子View,然后将计算的测量宽高保存。接着说回View的onMeasure()问题,之前我们可以看出View#measure方法是final修饰的,然而它的核心方法里头是onMeasure(),对于不同的View有着不同的实现方式,即使是我们自定义View,也会调用View#onMeasure方法,所以我们也看看它里面的实现过程:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}源码很清晰,这里调用了setMeasureDimension方法,上面说过该方法的作用是设置测量宽高,而测量宽高则是从getDefaultSize中获取,我们继续看看这个getDefaultSize()方法:
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}大家有没感觉代码很相似,根据不同模式来设置不同的测量宽高,我们直接看MeasureSpec.AT_MOST和MeasureSpec.EXACTLY模式,它直接把specSize返回了,即View在这两种模式下的测量宽高直接取决于specSize规格。也即是说,对于一个直接继承自View的自定义View来说,它的wrap_content和match_parent属性的效果是一样的,因此如果要实现自定义View的wrap_content,则要重写onMeasure方法,对wrap_content属性进行处理。
接着,我们看UNSPECIFIED模式,这个模式可能比较少见,一般用于系统内部测量,它直接返回的是size,而不是specSize,那么size从哪里来的呢?再往上看一层,它来自于getSuggestedMinimumWidth()或getSuggestedMinimumHeight(),我们选取其中一个方法,看看源码,View#getSuggestedMinimumWidth:
protected int getSuggestedMinimumWidth() {
return (mBackground == null) ? mMinWidth : max(mMinWidth, mBackground.getMinimumWidth());
}当View没有设置背景的时候,返回mMinWidth,该值对应于android:minWidth属性;如果设置了背景,那么返回mMinWidth和mBackground.getMinimumWidth中的最大值。那么mBackground.getMinimumWidth又是什么呢?其实它代表了背景的原始宽度,比如对于一个Bitmap来说,它的原始宽度就是图片的尺寸。
我们的View的测量就基本到这来了,我们总结一下:测量从ViewRootImpl#performTraverals开始,首先获取到DecorView根布局的MeasureSpec,然后开始测量工作,通过不断的遍历子View的measure方法,根据ViewGroup的MeasureSpec及子View的LayoutParams来决定子View的MeasureSpec,进一步获取子View的测量宽高,然后逐层返回,不断保存ViewGroup的测量宽高。
我们测量的工作完成了,我们可以看回ViewRootImpl#performTraverals方法,接着下一篇我们是View的布局。
我的技术微信公众号 guojun_fire,欢迎关注获取更多技术干货和原创分享。
微信扫一扫下方二维码即可关注:

