本篇文章记录了一些觉得还是很有意思的一些方法,文章底部有自定义View的干货推荐哦!
Canvas画路径
初始化画笔工具
mPaint.setColor(Color.RED);//设置画笔的颜色
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4);//设置画笔宽度
mPaint.setAntiAlias(true);
画线(三角形)
Path path = new Path();
path.moveTo(100,100);//设置起始点
path.lineTo(100,300);//第一天直线的终点,也是第二条直线的起点
path.lineTo(500,100);//画第二条直线
path.close();//闭环
canvas.drawPath(path,mPaint);
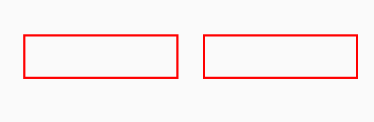
矩形路径
//第一个逆向生成
Path CCWRectpath = new Path();
RectF rectF1 = new RectF(50,120,340,200);
CCWRectpath.addRect(rectF1, Path.Direction.CCW);
//第二个顺向生成
Path CWRectpath = new Path();
RectF rectF2 = new RectF(390,120,680,200);
CWRectpath.addRect(rectF2, Path.Direction.CW);
//画出路径
canvas.drawPath(CCWRectpath,mPaint);
canvas.drawPath(CWRectpath,mPaint);
好像并没有什么区别-_-||
继续,依据路径写出文字
//依据路径写出文字
String text = "风萧萧兮易水寒,壮士一去兮不复还";
mPaint.setColor(Color.BLUE);
mPaint.setTextSize(35);
canvas.drawTextOnPath(text,CCWRectpath,0,18,mPaint);//逆时针生成
canvas.drawTextOnPath(text,CWRectpath,0,18,mPaint);//顺时针生成
看出差别了么( ^^)
Direction.CCW 逆时针生成
Direction.CW 顺时针生成
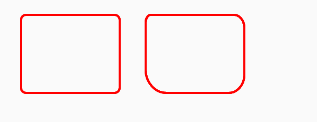
圆角矩形路径
//圆角矩形路径
mPaint.setColor(Color.RED);
RectF rectF3 = new RectF(50,250,240,400);
//float rx:所产生圆角的椭圆的横轴半径;
//float ry:所产生圆角的椭圆的纵轴半径;
path.addRoundRect(rectF3,10,10, Path.Direction.CCW);
RectF rectF4 = new RectF(290,250,480,400);
/*
float[] radii:必须传入8个数值,分四组,分别对应每个角所使用的椭圆的横轴半径和纵轴半径,
如{x1,y1,x2,y2,x3,y3,x4,y4},其中,x1,y1对应第一个角的(左上角)用来产生圆角的椭圆的
横轴半径和纵轴半径,其它类推…
*/
float radii[] ={10,15,20,25,30,35,40,45};
path.addRoundRect(rectF4,radii, Path.Direction.CCW);
canvas.drawPath(path,mPaint);
圆、弧的路径
/**
参数说明:
float x:圆心X轴坐标
float y:圆心Y轴坐标
float radius:圆半径
*/
path.addCircle(500,600,100, Path.Direction.CCW);
canvas.drawPath(path,mPaint);
//椭圆的路径
RectF rectF5 = new RectF(100,500,250,650);
path.addOval(rectF5, Path.Direction.CCW);
canvas.drawPath(path,mPaint);
//6 弧形路径
RectF rectF6 = new RectF(150,500,350,650);
/*
RectF oval:弧是椭圆的一部分,这个参数就是生成椭圆所对应的矩形;
float startAngle:开始的角度,X轴正方向为0度
float sweepAngel:持续的度数;
*/
path.addArc(rectF6,0,100);
canvas.drawPath(path,mPaint);
Paint的DrawText方法
Paint的属性:
//普通设置
paint.setStrokeWidth(6);//设置画笔宽度
paint.setAntiAlias(true);//指定是否使用抗锯齿功能,如果使用会使绘图变慢
paint.setStyle(Paint.Style.FILL);//绘图样式,
paint.setTextAlign(Paint.Align.CENTER);//设置文字对齐方式,取值:align.CENTER、align.LEFT或align.RIGHT
paint.setTextSize(12);//设置文字大小
//样式设置
paint.setFakeBoldText(true);//设置字体为粗体
paint.setUnderlineText(true);//设置下划线
paint.setTextScaleX((float) -0.25);//设置字体水平倾斜度,普通斜体字是-0.25
paint.setStrikeThruText(true);//设置带有删除线效果
//其他设置
paint.setTextScaleX(2);//只会讲水平方向拉伸,高度不会变
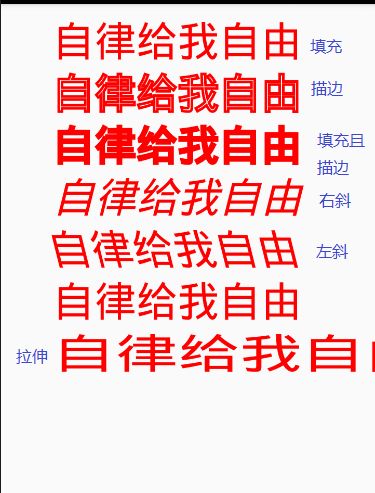
区别
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(5);
mPaint.setAntiAlias(true);
mPaint.setTextSize(80);
//绘图样式的区别 填充
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText("自律给我自由",100,100,mPaint);
//描边
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawText("自律给我自由",100,200,mPaint);
//填充且描边
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawText("自律给我自由",100,300,mPaint);
//绘图样式的区别 填充
mPaint.setStyle(Paint.Style.FILL);
//设置字体水平倾斜度,普通倾斜字是-0.25,往右斜
mPaint.setTextSkewX((float) -0.25);
canvas.drawText("自律给我自由",100,400,mPaint);
//水平倾斜度设置为:0.25,往左斜
mPaint.setTextSkewX((float) 0.25);
canvas.drawText("自律给我自由",100,500,mPaint);
//水平拉伸设置
mPaint.setTextSkewX(0);
canvas.drawText("自律给我自由",100,600,mPaint);
//水平方向拉伸两倍
mPaint.setTextScaleX(2);//水平方向拉伸
canvas.drawText("自律给我自由",100,700,mPaint);
最后在把最近学习自定义搜集到的觉得还不错的资料也整理一下吧:
安卓学习笔记
扔物线掘金主页
启航的自定义View三部曲