1. 怎麼樣在WebPart中使用Sharepoint控件?
要在webpart中使用sharepoint控件必須先引用Microsoft.SharePoint.WebControls命名空間,如你現開發的是QuickPart,你需要在ascx文件中加入sharepoint控件,怎麼實現?
a. 在asxc文件中加入如下引用
%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
b. 在asxc文件中加入一個人員選擇框控件
後端代碼取得你所選擇的帳號的方法是:
upuid.CommaSeparatedAccounts;
c. 在asxc文件中加入一個日期選擇控件
後端代碼取得你所選擇的日期的方法是:
string tmp_udpate1 = update1.SelectedDate.ToString("yyyy-MM-dd 00:00:00");
if (update1.IsDateEmpty) tmp_udpate1 = "";
d. 其它控件可以參數SDK說明......
2. 在開發Webpart的時候怎麼樣控制其樣式,使其樣式會跟著sharepoint網站的布景主題的改變而改變
a. 先來看看表單界面的樣式控制
上傳人:
SelectionSet="User"
ValidatorEnabled="true"
AllowEmpty = "true"
MultiSelect = "false"
Width="150"
/>
上傳日期:
~
單位:
格式:
其中表單的Table使用樣式ms-formtable
表單的說明文字所在TD使用樣式 ms-formlabel
表單的控件所在TD使用樣式 ms-formbody
按鈕使用樣式ms-ButtonHeightWidth
b. 再來看看列表所使用的樣式
<%# Container.DataItemIndex+1 %>
<%# GetFiles(Eval("Update")) %>
其中列表的Table使用樣式ms-listviewtable
表題的TR使用樣式ms-viewheadertr
表題的TD使用樣式ms-vh2
單數行TR使用樣式ms-alternating
主體部份的TD使用樣式ms-vb2
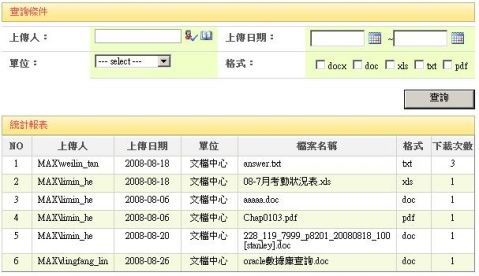
這樣開發出來的WebPart就會跟著網站主題的改變而改變,如下圖所示:
布景主題為"預設布景主題"時的顯示樣式:
布景主題為"柑橘"時的顯示樣式:
3. SPQuery參數說明:
-
- ViewAttributes
a. Scope='Default' : 只顯示指定文件夾下的項目及子文件夾
b. Scope='FilesOnly' : 只顯示指定文件夾下的項目
c. Scope='Recursive' : 顯示所有項目,不顯示文件夾
d. Scope='RecursiveAll' : 顯示所有項目和所有子文件夾 - RowLimit
返回多少條記錄 - ListItemCollectionPosition
- ViewAttributes