弹框体系总结:https://mp.weixin.qq.com/s?__biz=MzU3OTA5ODQ2MQ==&mid=2247484042&idx=1&sn=bfed15976a728fb92ba67b8ff782ff9e&chksm=fd6a00b8ca1d89ae60e7f8770fbb6ecb90b75d08fbcd3a058c1c66111d1ee9ee850e06810055&scene=21#wechat_redirect
弹框是一种非常重要的交互方式,主要用于完成信息传递和用户反馈量大功能。弹框很常见,但并不是每一个设计师都可以100%的弄明白这个弹框的概念。在这里对弹框做一个梳理和总结。
我们日常所说的弹框是一个很笼统的概念,所有的对话框、浮层、提示条我们都习惯的称之为弹框,其实弹框我们可以分为两种:模态框和非模态框。
模态框
模态框和非模态框最大的区别就是是否强制用户交互。模态框会打断用户的当前操作流程,用户不在弹框上操作的话,其余功能都用不了。由此可见,模态框的优缺点非常明此案:优点是可以很好的获取用户的视觉焦点,缺点是打断来用户的当前操作流程。
模态框属于一种重量性反馈,一般用于用户进行重要的操作。常见的模态弹框种类有对话框(Dialog/Alter),动作烂(Actionbar/Actionsheet/Action View)和浮层(Popover/Popup)。因为现在IOS和Android很多组件都是通用的,所以在接下来的文章里过于相似的组件我只介绍一种。
对话框
对话框一般用户进行一项很重要或者有风险的操作,这时会弹出一个对话框来给用户提示信息,用户根据提示来进行判断。一般会出现在屏幕的中间位置,会对界面的主要内容造成遮挡。
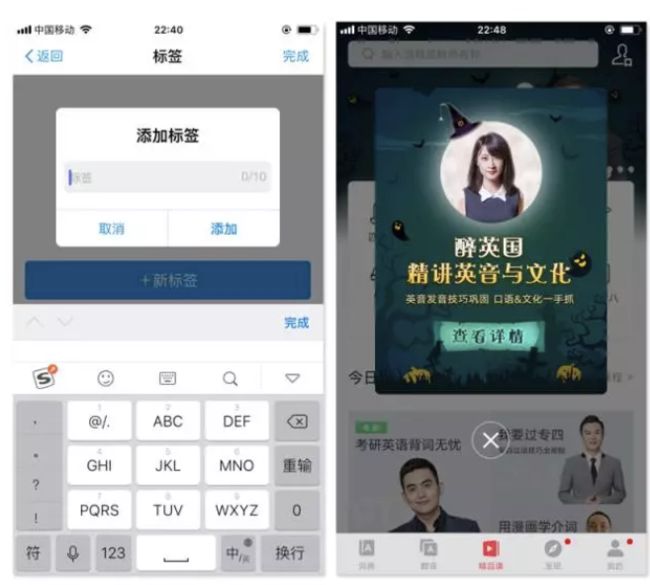
目前对话框的设计样式繁多,用户可以进行新秀丽录入,也可以用于营销宣传。
动作栏
本人感觉动作栏可以是对话框的一个加强版,因为无论是alert还是dialog一般都只是两个按钮,而动作栏可以提供多个功能按钮,而且展示的样式比较多变。
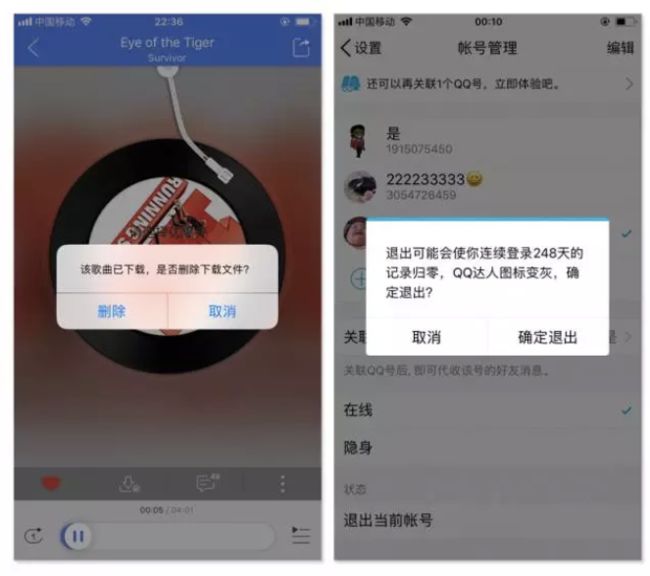
但是也有例外,有的动作栏只有两个选项。以网易云音乐为例子,当你删除歌曲的时候“确认删除”提示就是通过动作栏来完成的,其实这里使用对话框也是可以完成的,。网易云音乐的设计师在这里使用的动作栏的理由我不得而知。但是我的个人猜测是,动作栏位于屏幕下方,相对来说对界面的遮盖会小一点。
浮层
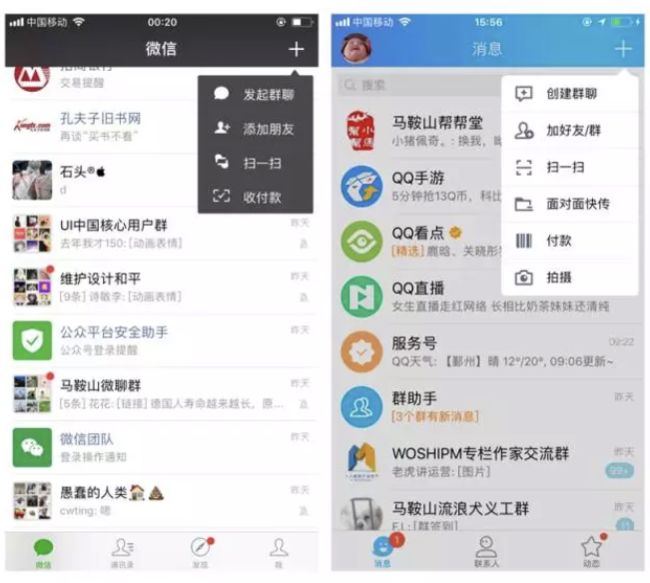
浮层是用户点击空间或者界面某一区域浮出的半透明的临时视图。浮层的样式跟动作栏很相似,都可以向用户展示多个功能选项。但是浮层可以出现屏幕中的任何位置,能够给用户更具有指向型的提示。
总结:在不考虑信息录入的情况下,对话框适用于用户进行判断操作,而动作栏和浮层适用于用户进行选择操作,而浮层相对于动作栏更具有指向型。
非模态框
非模态框是不强制用户交互,也不会弹出半透明背景色,非模态框弹框停留一段时间后自己消失。属于轻量型反馈。不会对用户造成太大的干扰。常见的非模态框有toast(hud)和snackbar。
Toast
Toast主要用于用户完成操作以后,告诉用户操作结果或者状态的变更。Toast其实是属于Android的组件,IOS里有一个相类似的hud,最常见的就是音量调节提示。但是现在IOS和Android的界限不断被打破,toast现在也被广泛应用于IOS界面设计中。如果我们去看Android给的设计规范,会发现toast有以下几个特点:
1、只能出现在屏幕底部
2、只能放文字
3、非模态弹框
其实真是的toast是可以出现在屏幕的任何位置的,而且可以家icon,甚至脸背景色都能变,所以说我觉得设计师不仅要去看哪些设计规范,还要花点时间跟开发沟通一下。
toast的优点是不会打断用户当前的操作流程,属于轻量型的反馈方式。缺点是容易被用户忽视,而且不适合展示过多的信息,可能用户读完之前就消失栏。为栏提升信息的可读型和增加样式美感,现在toast都会采用文字加icon的组合样式。
Snackbar
Snackbar一般是由文字和功能按钮组成的,用户可以点击按钮交互,即是用户不点击snackbar也会自动消失,一般位于屏幕下方。通俗意义上,我们可以把snackbar看成是带有icon的toast。
Snackbar既有非模态框,也有模态框的一些特点,,一般会出现在界面下方,这点又和动作栏中的Action sheet很像。
非模态弹框偏重信息提示,模态弹框既可以信息提示也可以提供用户交互;toast是轻量型的弹框类型,snackbar集众家之所长。
弹框体系的建立优化
如何刊例一款产品的弹框体系或者如何对现有产品的弹框体系进行优化,一句话总结:能在界面中展示就不用弹框,能用非模态弹框就不用模态弹框。
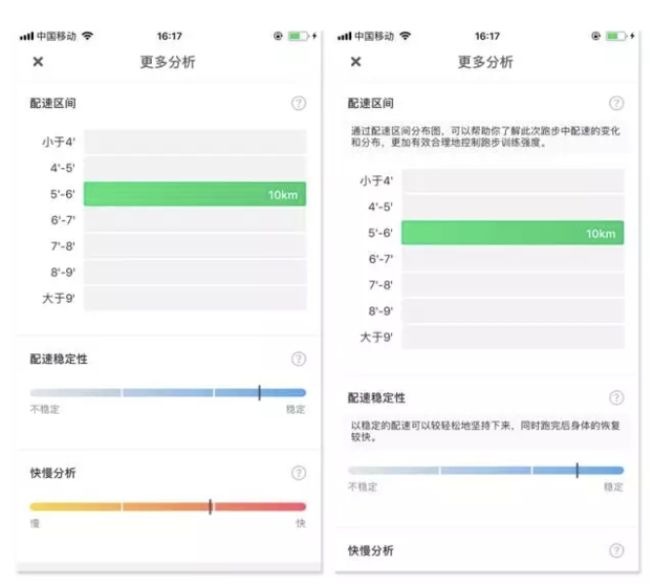
因为任何弹框都会对用户造成干扰,即使是最轻量型的taost。从用户体验的角度来说,进行一个操作流程所受到的干扰肯定是越少越少。以下图为例:,用户可能会对“配速区间”和“配速稳定”这些专业术语不太了解,所以他们会点击“问号”图标。
这时我们有3种的解决方案:
1、通过一个新的界面展示。但是我们可以看出,解释的信息并不多,不需要通过一个新的页面来展示。
2、使用对话框或浮层,在这里我们不呢个使用toast,因为toast时间太短,用户根本读不完。
3、当前界面展示。
其实方案2和方案3在我看来是不错的解决方案。但是考虑到减少对用户的干扰和操作步骤,这里我觉得方案3更佳。
多态按钮
多台按钮的使用也可以帮助我们解放弹框的压力。例如支付宝的支付界面,立即支付按钮可以跳转到付款成功的状态,这时候就没必要在用弹款给用户提示来
建立优先级
优先级不同的信息应该获得不同的视觉权重,那么视觉权重最大的模态弹框应该展示重要的内容。所以我们要对需要展示的信息做一个优先级的排布,要让真正重要的信息才可以使用模态弹框。只有低频而又合理的使用,用户才会当回事。过度使用会给用户产生“狼来了”心理。