备战春招的Flutter面试盘点:Dart模块必问 +Flutter 模块详解
前言
2019年马上就结束了,又要到年后,跳槽的好时机,金三银四,很多小伙伴希望趁着这个机会转阵 Flutter。
“老许,你要老婆不要?只要你开金口,我待会儿给你送来。“
哈哈,错了,老许,你要flutter面试资料不,现在就给你送来咯
先看看各大公司招聘的需求
首先来看看各个公司招聘的需求吧,毕竟面试题只是一部分。
更美APP - Flutter开发工程师 20-40K·14薪
岗位职责
- 使用Flutter进行ai sdk 应用研发;能够独立完成iOS、Android应用的开发工作;
- 和算法工程师一起研讨技术实现方案,进行应用及系统整合;
- 熟悉Flutter相关API及第三方框架;
- 持续对产品开发流程进行改进与优化,提高开发能力和效率,并能通过技术提升用户体验和可用性。
- 开发ar相关业务
岗位要求
- 能够使用Flutter进行跨平台的移动端开发;
- 熟悉iOS或安卓原生开发者优先;
- 有Flutter实际项目经验者优先。
- 熟悉主流AR SDK(ARKit,ARCore,Vuforia等)之⼀优先
格步科技 - Flutter开发工程师 20-30K
职位描述
- 熟悉Flutter 编程语言,熟练使用各种UI组件并进行UI 开发,并对Java 语言有一定的了解;
- 2年以上Android开发经验,熟悉Android SDK,有良好的面向组件编程经验,能独立开发Android App;
- 熟悉常用单元测试框架,具有敏锐的抽象和封装意识,熟练编写单元测试代码,保证代码质量;
- 有iOS、Web前端例如ReactNative或Web后端经验优先,有知名开源作品优先;
- 熟练使用Git 常用操作命令,并熟悉常用的基于Git的代码版本控制平台Github,Gitlab等;
- 具备较强的分析解决问题能力和抗压能力,对新技术富有好奇心,积极探索,快速学习并应用到产品中;
- 有良好的产品意识和风险意识,能够把控好工作进度,积极乐观,认真负责,善于沟通,乐于协作。
就先看两个吧,其实大部分招聘写的都差不多,我们可以抽出来几个点:
- 了解原生开发,对原生开发有经验
- 熟悉 Flutter 及 API
- 有过一定的 Flutter 开发经验
第一点对于前端 web 开发同学来说可能有些难度,毕竟 Flutter 只是一个 UI 框架,所以还是要学习一些原生开发知识的。
第三点其实也没什么好说的,我们自己写几个 demo 项目也是可以的。
下面就来说第二点吧,也是我们这篇文章的重点。
面试题相关
Flutter 的面试其实和 Android 面试的套路差不多,也是分两个部分:
- Dart
- Flutter
毕竟 Flutter 要使用 Dart 来写,那也就必须了解 Dart 的一些相关知识点。
Dart 相关面试题
1. Dart 当中的 「…」表示什么意思?
Dart 当中的 「…」意思是 「级联操作符」,为了方便配置而使用。
「…」和「.」不同的是 调用「…」后返回的相当于是 this,而「.」返回的则是该方法返回的值 。
2. Dart 的作用域
Dart 没有 「public」「private」等关键字,默认就是公开的,私有变量使用 下划线 _开头。
3. Dart 是不是单线程模型?是如何运行的?
Dart 是单线程模型,如何运行的看这张图:
引用《Flutter中文网》里的话:
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。
入口函数 main() 执行完后,消息循环机制便启动了。首先会按照先进先出的顺序逐个执行微任务队列中的任务,当所有微任务队列执行完后便开始执行事件队列中的任务,事件任务执行完毕后再去执行微任务,如此循环往复,生生不息。
4. Dart 多任务如何并行的?
刚才也说了,既然 Dart 不存在多线程,那如何进行多任务并行?
Dart 当中提供了一个 类似于新线程,但是不共享内存的独立运行的 worker - isolate。
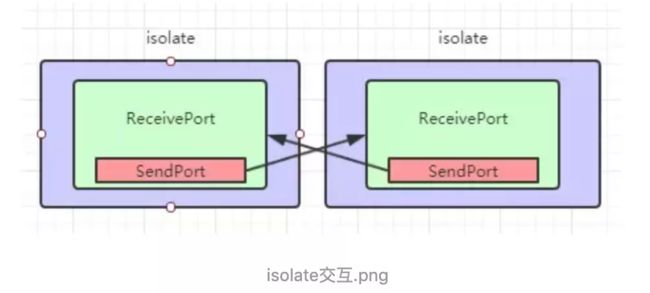
那他们是如何交互的?
这里引用 flutter入门之dart中的并发编程、异步和事件驱动详解 中的一部分答案:
在dart中,一个Isolate对象其实就是一个isolate执行环境的引用,一般来说我们都是通过当前的isolate去控制其他的isolate完成彼此之间的交互,而当我们想要创建一个新的Isolate可以使用Isolate.spawn方法获取返回的一个新的isolate对象,两个isolate之间使用SendPort相互发送消息,而isolate中也存在了一个与之对应的ReceivePort接受消息用来处理,但是我们需要注意的是,ReceivePort和SendPort在每个isolate都有一对,只有同一个isolate中的ReceivePort才能接受到当前类的SendPort发送的消息并且处理。
5. 说一下 Future?
Future,字面意思「未来」,是用来处理异步的工具。
刚才也说过:
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。
Future 默认情况下其实就是往「事件队列」里插入一个事件,当有空余时间的时候就去执行,当执行完毕后会回调 Future.then(v) 方法。
而我们也可以通过使用 Future.microtask 方法来向 「微任务队列」中插入一个任务,这样就会提高他执行的效率。
因为在 Dart 每一个 isolate 当中,执行优先级为 : Main > MicroTask > EventQueue
6. 说一下 Stream?
Stream 和 Feature 一样,都是用来处理异步的工具。
但是 Stream 和 Feature 不同的地方是 Stream 可以接收多个异步结果,而Feature 只有一个。
Stream 的创建可以使用 Stream.fromFuture,也可以使用 StreamController 来创建和控制。
还有一个注意点是:普通的 Stream 只可以有一个订阅者,如果想要多订阅的话,要使用 asBroadcastStream()。
7. 说一下 mixin?
关于什么是 mixin,引用 张风捷特烈 文章中的:
首先mixin是一个定义类的关键字。直译出来是混入,混合的意思 Dart为了支持多重继承,引入了mixin关键字,它最大的特殊处在于:
mixin定义的类不能有构造方法,这样可以避免继承多个类而产生的父类构造方法冲突
Flutter 相关面试题
1. StatefulWidget 的生命周期
initState():Widget 初始化当前 State,在当前方法中是不能获取到 Context 的,如想获取,可以试试Future.delayed()didChangeDependencies():在initState()后调用,State对象依赖关系发生变化的时候也会调用。deactivate():当State被暂时从视图树中移除时会调用这个方法,页面切换时也会调用该方法,和Android里的onPause差不多。dispose():Widget 销毁时调用。didUpdateWidget:Widget 状态发生变化的时候调用。
借用 CoorChice 文章 里的一张图:
2. Flutter 如何与 Android iOS 通信?
Flutter 通过 PlatformChannel 与原生进行交互,其中 PlatformChannel 分为三种:
- BasicMessageChannel:用于传递字符串和半结构化的信息。
- MethodChannel:用于传递方法调用。Flutter主动调用Native的方法,并获取相应的返回值。
- EventChannel:用于数据流(event streams)的通信。
具体可以查看 闲鱼技术:深入理解 Flutter Platform Channel。
3. 什么是 Widgets、RenderObjects 和 Elements?
Widget仅用于存储渲染所需要的信息。RenderObject负责管理布局、绘制等操作。Element才是这颗巨大的控件树上的实体。
具体可以查看 [译] Flutter,什么是 Widgets、RenderObjects 和 Elements?
4. 说一下什么是状态管理,为什么需要它?
首先状态其实是一个概念上的东西,区分全局状态和局部状态。
局部状态比如说一个控件中输入的信息,全局状态比如是登陆后从后台请求回来的 userId。
当全局状态越来越多,多个页面共享一个状态时,我们就需要管理它。
常用的状态管理有:
- ScopedModel
- BLoC
- Redux / FishRedux
- Provider
5. 说一下 BLoC 模式?
具体可以查看: Vadaski - Flutter | 状态管理探索篇——BLoC(三)
这里引用一部分:
BLoC是一种利用reactive programming方式构建应用的方法,这是一个由流构成的完全异步的世界。
6. 如何统一管理错误页面?
我们都知道,如果在 Flutter 当中出错的话,那就是一片红。
可以使用 ErrorWidget.builder 来自定义一个 Widget 就 ok 了。
总结
暂时就写到这,写了这么多,自己对 Flutter & Dart 的基础认识也更深了,后续有新的面试题之类的,也欢迎发给我
关注我
点击**Flutter从入门到进阶实战**领取flutter学习视频
更多Android学习内容还可以看我的:GitHub链接,看完顺便点一下star