Android 基础回顾1
一、基础了解
1、Application Name 应用名称
Project Name 工程名称
SDK(开发工具集合)Software Development Kit
API(应用程序接口)Application Programming Interface 应用程序接口
最低版本:企业版本:最低2.3 个人应用市场:4.0
Target SDK 目标版本,打包时候的版本
Compile with API版本,与Target SDK保持一致
2、项目结构:
a、src:JAVA代码,逻辑代码部分
b、gen:
R 资源文件管理类 资源索引菜单,
如果调用资源:R.资源类型.资源名称(java代码中调用)
@资源类型/资源名称(xml)
是自动生成的,不允许手动修改,如果R文件丢失,可能是导入了不合法的资源
c、assets:财富 资源文件,图片,音频,视频,html,
不会在R文件中生成索引
d、bin:运行之后会生成apk文件
e、libs:第三方jar包(support v4 安卓1.X版本支持包)
f、res:资源,放入的资源,
自动会在R文件中生成索引,使用方便
资源命名规则:must contain only [a-z0-9_.]
g、drawable:放置图片
h、layout:布局文件,定义布局
i、menu:菜单
j、values:编码规范,定义资源类型,供程序访问,有利于产品的后期维护,代码编写规范
k、Androidmanifest安卓清单文件
总结:
代码放src中 界面写在layout 图片 res-->drawable
字符串资源 values-string
3、adb
安卓开发工具和模拟器连接的桥梁,占用端口号5037,如果其他程序占用
cmd netstat -ano|findstr "5037" 查找占用端口号的程序pid
4、UI是什么 用户交互界面 User Interface
所有UI元素,都是View子类
分类:
ViewGroup容器
用于装其他控件或者Adapter甚至也可以装ViewGroup,可以排列子元素的位置
不可扩展的控件:
用于在屏幕上显示,并和用户进行交互的元素,内部不能装其他元素
AdapterView
列表显示数据的控件,ListView Spinner
5、单位
1英寸约等于2.54cm
长宽比16:9
像素 px;pixel 1920x1080
dpi 像素密度 一英寸内所含的像素点
dp/dip 独立像素 控件或布局中,只要定义宽和高,就使用dp/dip 会自动进行屏幕适配
1 dp/dip = dpi/160(px);
sp:独立像素,字体大小
pt:画线用的
二、UI布局及点击事件
1、UI User Interface
UI所有的元素都是View的子类
view
viewgroup 不可扩展控件 AdapterView
注意:在编写布局时,层次可以随需而变,但是最简单的层次结构,能够提高最佳性能。
2、view属性
id:给控件或布局设置一个唯一标识 不可以在同一个布局中使用相同id 不同的布局中可以定义相同的id
??如何区分不同布局的相同id是哪个?
格式:
android:id="@+id/XX" 引用:R.id.XX @id/XXX
background:背景或背景色
颜色:rgb颜色 #rrggbb 透明度#aarrggbb rgb#rgb 精准度比六位的低
背景图片 @drawable/图片名
onclick:可添加点击监听
padding:内边距 viewgroup内包裹的控件与左上角的的边距 view与内部内容的四边边距
paddingBottom 与下边沿的距离
paddingTop ……
paddingLeft ……
paddingRight ……
layout_margin:外边距,与外包裹控件/屏幕的边距 同样有top……
visibility 控件是否可见 visible可见 invisible不可见占位 gone去除不占位
开发中隐藏不能绝对的选中哪个属性,要根据需求而定,是否隐藏控件或布局后改变整体的排版方式
如果不想改变排版方式,那么需要选择invisible,如果不影响排版效果,则选择gone
setVisibility 0,可见,4,不可见,8,去除
alpha:控件的透明度(0-1)
android:layout_width
android:layout_height
match_parent 匹配父容器
fill_parent 匹配父容器 已过时(
2.1以后,算法老旧,不推荐使用)
wrap_content 内容匹配,根据包裹内容的宽高决定控件宽高 先满一行,再换行
或写入具体的值,单位dp
3、LinearLayout
LinearLayout is a view group that aligns all children in a single direction, vertically or horizontally. You can specify the layout direction with the android:orientation attribute.
a:orientation
vertical horizontal
规定内部排列的方向,一旦定义,不会拐弯,直到显示到屏幕外为止
可以嵌套多层布局在内实现水平竖直
权重 weight,按比例分,是线性布局的特有属性
控件的本身宽高+剩余宽高*所占权重比
权重总值(weightSum),默认为子控件或子布局的权重和
方法1:根据线性布局的方向,把对应的宽高设置成0dp,权重比即为各控件比
方法2:根据线性布局的方向,把对应的宽高设置成match_parent,权重比即为各控件反比
b:gravity:
父对子,属性写在父中,控制子控件的位置 属性可以进行拼接
android:gravity="
bottom|center_horizontal"
属性间有冲突,按后面为准
c:android:layout_gravity:
子对父,属性写在子中,控制自己相对与父容器的位置
在线性布局中有缺陷
如果线性布局,是水平的,属性有水平属性的是不生效的 水平居中,左右
反之亦然,排列是垂直的,属性是垂直属性的是不生效的 垂直居中,上下
设置权重:
XXX.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, 0, 12));
参数:高,宽,权重
4、RelativeLayout
A RelativeLayout is a very powerful utility for designing a user interface because it can eliminate nested view groups and keep your layout hierarchy flat, which improves performance. If you find yourself using several nested LinearLayout groups, you may be able to replace them with a single RelativeLayout.
相对布局是一个非常强大的工具能设计一个用户界面,因为它可以消除嵌套视图组和保持你的布局层次平坦,这有助于提高性能。如果你发现自己使用LinearLayout几个嵌套组,你可以用一个单一的相对布局使用。
android:layout_centerInParent="true" 写在子控件中,使该控件位于父布局中央
android:layout_alignParentBottom="true" …………,使该控件位于父布局底部
android:layout_alignParentRight="true" …………,使该控件位于父布局右侧
android:layout_alignParentTop="true" …………, 上部
android:layout_alignParentLeft="true" …………, 左侧
5、点九
上侧,代表x轴可拉伸的区域,左侧的黑线部分代表y轴可拉伸的区域,下右黑线规定要显示文本的区域
6、Framelayout
帧布局 是所有布局中性能最好的布局,内部控件会直接放在左上角,一层盖一层
作用:通常作为容器布局
控制子控件位置?
使用android:gravity,和线性布局不同的是,设置位置时没有任何限制
7、TextView
文本编辑框,不可扩展的View
android:text 文本内容
android:textColor 文本颜色
android:textSize 文本大小,单位sp
android:singleLine 单行显示,已过时
android:lines 显示几行
android:maxLines 最多显示几行,代替singleLine
android:ellipsize=
"end" "start" "middle"
文本内容不全的时候以省略号表示,出现的位置根据本属性决定,需要配合singleLine使用(全部有效)
maxLines仅end有效
省略号出现的前提,且在限制的行数内无法完全显示
gravity:控制文字显示的位置
android:drawableTop="@drawable/ic_launcher" 在文字周围放图片
android:awableBottom="@drawable/ic_launcher"
android:drawableLeft="@drawable/ic_launcher"
android:drawableRight="@drawable/ic_launcher"
android:textAllCaps 全部字母是否大小写
android:autoLink:自动连接,web phone(可以姓名:手机号),可以使用“|”拼接
跑马灯:
android:ellipsize="marquee"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
setContentView 设置activity的布局
用一个布局中id不能相同,不同的布局可以使用相同的id,(R文件里只有一个)
一个activity只能有一个布局,所以activity只会到setContentView的布局中寻找id
#Android 在布局编写中,需要明确几点
1.每个控件和布局必须包含宽和高属性,这两个属性是必要的属性
2.只要看到布局中,出现按一定比例,那就要想到权重,想到权重就要想到线性布局(LinearLayout)
3.线性布局中,只要出现水平和垂直排列,必有嵌套!
4.线性布局性能相对于相对布局来说较差,因为实现起来层次较多
5.同一个布局中id不能相同,不同布局中id可以相同,这里的同一个和不同一个布局,指的是layout文件夹下,整个布局文件!
6.FrameLayout通常用于容器布局,因为内部算法简单,性能较好!
7. .9图片自带.9后缀名,不可删除!否者不会生效!制作好的.9图片直接放入到drawable文件夹中使用即可!
8.布局可能有多重编写方式,编写过程中需要思考!按照UI优化准则编写,相同的布局,嵌套层次较少的布局,性能更好一些!
9.TextView是一个神奇的控件,因为他有着众多的子类控件,记住一个TextView机会就掌握了android中所有重要的控件!
10.android:gravity是一个非常好用的属性,而且开发中经常使用,要求熟练掌握!
三、基础控件
#LinearLayout中,方向默认为水平布局,但必须添加,因为在某些版本中,只要线性布局中的子控件/子布局超过1个,会报错
1、EditText
extends TextView
android:background="@null" 去掉系统自带的背景
android:hint="请输入***" 虚提示
android:textColorHint="#0ff" 提示颜色
android:inputType="" 输入类型,控制输入内容,能有效的提高用户体验度
text:字符类型软键盘
number/phone/data:数字软键盘
带password:输入以后会自动隐藏,变成…
不带password:输入后正常显示
android:imeOptions="" 修改软键盘的原提交类型,
需要设置singleLine (maxLines不可替代)
android:nextFocusDown="@+id/***" 向下跳到某个
EditText(和本控件是同一类型的控件)上,可以使用
@+id/***,不能使用@id/**,因为跳到的id可能在本控件之后。
(此写法是先创建id,不推荐使用,可能会出现类型转换错误)
android:imeActionLabel="发送" 自定义软键盘提交按钮
android:imeActionId="1000" 给自定义分配actionId
2、代码中监听,点击了软键盘的右下角
a:Activity如何加载布局?
setContentView(R.layout.activity_main);
b:Activity是什么时候调用的上面的方法的?
onCreate:是Activity的 生命周期/开启 之后第一个调用的方法
查找要操作的控件:
a:声明全局变量,private属性
b:在布局中查找通过R文件查找
edt_1 = (EditText) findViewById(R.id.ed_1);
c:设置监听 EditView的软键盘回车监听,在点击右下角的按钮时会触发
edt_1.setOnEditorActionListener(new OnEditorActionListener() {
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
/**
* TextView v 是点击的控件
* int actionId 按钮类型(发送,搜索……)
* KeyEvent event 按键事件
*/
return false;
//返回值的含义:
//true:自己处理此事件,不需要系统处理
//false:无论本监听处不处理,系统依旧处理
}
});
EditorInfo类中包含
actionId
的值
自定义 0
搜索 3
发送 4
下一个 5
3、Toast提示
Toast.makeText(context, text, duration).show();
Toast是一种轻量级的提示
context:上下文对象,系统自带的工具,android中很多的资源访问的方法都在此类中
MainActivity是Context的子类(
ctrl+T查看继承关系)
text:提示内容(String)
duration:持续时间
Toast.LENGTH_SHORT 长时间
Toast.LENGTH_LONG 短时间
show(),显示
4、Log日志
Log.e("MainActivity", "你点击了控件的右下角按钮,点击的类型是: "+actionId);
标签,内容
5、Button
extends TextView
按钮,android中比较常用的控件
6、Button监听
声明->,初始化(findViewById)
a:直接设置点击监听
btn_1.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
//View:点击的控件,可以强转
}
});
b:创建一个监听者:多少按钮都使用这一个监听者
1)使activity实现
import android.view.View.OnClickListener的接口
2)并实现方法:
public void onClick(View v) {
//View:点击的控件,可以强转
}
使activity拥有监听功能。
3)
btn_1.setOnClickListener(new OnClickListener(
this
) ;
4)在onClick方法中,不同的控件id不同,使用id来判断:
int id = v.getId();
之后再使用switch判断id,进行各自的逻辑
c:xml中控件的onClick的属性 开发中比较常用,代码较少
1)控件声明onClick的属性
2)在onClick属性后跟方法名
3)在Activity中定义方法,必须:
public void 方法名
(View v){
//方法体
};
写private是不行的,用反射机制实现,私有不能找到
!!TextView ImageView google在(有些版本)设计的时候默认为不可点击的。
在控件中使用
android:clickable="true",
使之生效
7、MediaPlayer
多媒体播放器
音乐需要放在res下的raw的文件夹中
private MediaPlayer mdPlayer;
单例模式创建mdPlayer:
mPlayer = MediaPlayer.create(this,R.raw.thoseflower);
参数1:context,参数2:资源文件(音乐)
//音乐文件放到raw文件夹中,需要在res下新建
start() 开始
stop() 停止
pause() 暂停
prepare() 准备
release() 释放资源
getDuration() 获取总时间/毫秒
getCurrentPosition() 获得当前时间/毫秒
seekTo() 跳到指定时间/毫秒
//stop之后需要重新将资源准备好prepare,才能重新播放
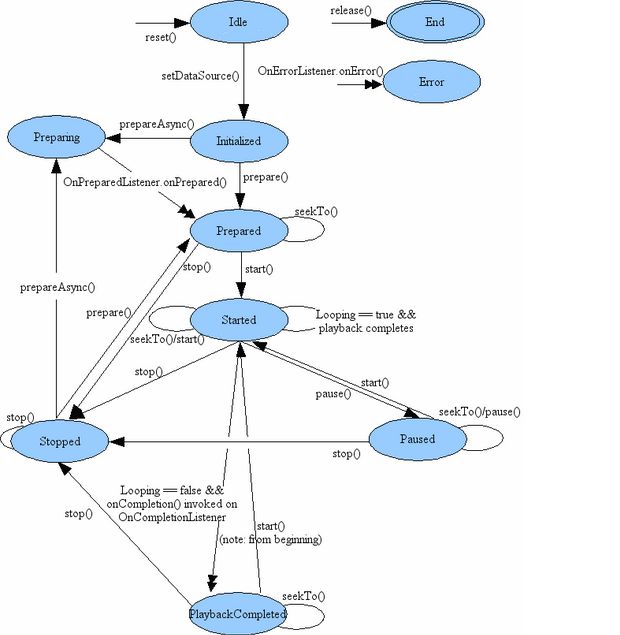
状态机图
8、onDestroy()
Activity的方法,在生命周期结束时调用。
9、ImageView
是一个相框
backgroud
相框的背景 会充满相框
src
相框内嵌的图片 不一定会充满
宽高自适应时:
android:adjustViewBounds="true"
只有添加这个属性时,下面两个属性才会生效
android:maxHeight=""
android:maxWidth=""
当宽高超出范围时,限定为设置的最大宽度高度,小于时,正常显示
android:
scaleType="
fitCenter"
(默认属性) 图片显示方式
matrix
从左上角开始绘制,如果图片宽高大于ImageView,只会
截取
ImageView大小的部分,如果宽高小于ImageView,则图片显示在ImageView的左上角,不改变原来图片的尺寸
fitXY
控制图片
完全显示
在ImageView上,会
改变原来图片的比例
,开发中最常用的属性,不会造成ImageView显示不全的问题
fitStart
从左上角开始绘制,
保持图片原有的比例
,当图片有
一条边充满
ImageView,则不再继续绘制
fitEnd
与上个属性相反,从右下角开始绘制
保持图片原有的比例
,当图片有
一条边充满
ImageView,则不再继续绘制
fitCenter
从中心点开始绘制,
保持图片原有的比例,触边停止
center
图片的中心点和ImageView的中心点重合,如果图片大小大于ImageView的大小,截取ImageView大小的图片;如果小于ImageView的大小,则图片则会在中心点完全显示
centerCrop
从中心点开始绘制,保持原有比例,以最后充满的边为标准,先充满的边截取
centerInside
和fitCenter一致
10、RadioButton和RadioGroup
单选按钮
RadioGroup extends LinearLayout 有权重
RadioButton extends Button extends TextView
多用于导航栏
radiobutton放在RadioGroup中
android:checked="true" 是否被选中,唯一,多选的话,以后写的为准
android:button="@null" 去掉小圆圈
java代码:
setBackgroundColor(Color.BLUE); //设置背景色
((RadioButton)rGroup.getChildAt(0)).setChecked(true);//设置第1个RadioButton被选中
11、RadioButton和RadioGroup监听
a)初始化,只需要初始化Group
b)设置监听(点击监听?触摸监听?
选中监听?)
RadioButton有id:
rGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// 参数1:操作的group 参数2:选中的ID(RadioButton的)
switch (checkedId) {
case R.id.**:
//逻辑
break;
……} } });
RadioButton无id:
RadioGroup是一个视图组
在一个RadioGroup中只有一个RadioButton是选中的
1)获取RadioGroup中所有RadioButton的数量
int getChildCount()
Returns the number of children in the group.
2)遍历获取每个子RadioButton,
View getChildAt(int index)
Returns the view at the specified position in the group.
3)
判断取到的view是不是RadioButton,转换类型
4)
判断是否被选中
boolean isCheck()
5)逻辑……
12、checkBox
extends CompoundButton
isChecked() 是否被选中
setChecked(false); 设置某个被/不被选中
多选框
1)初始化
2)设置监听
3)如果其他的全被选中,全选也选中,一个取消,也取消
4)其他控件与全选按钮一致
5)提交
监听:
OnCheckedChangeListener和RadioGroup的监听名相同,但导的是CompoundButton的包
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//CompoundButton :点了哪个checkBox
//isChecked:是否选中
if(lol.isChecked()&&eat.isChecked()&&sleep.isChecked()) {
all.setChecked(true);
}else {
all.setChecked(false);
}
}
#values中的string可以定义字符串或者字符串数组
……
#引用安卓自带资源:@android:……
# 知道资源的id,如何获取
1、获取资源管理类 getResources()
2、get资源类型(id)
example:data = getResources().getStringArray(R.array.fruits);
1、AdapterView
会展示相同数据类型的数据:列表,下拉框……
只要是AdapterView,有三要素:
AdapterView Adapter Data
(本地数据,网络请求,人造数据)
显示的过程,就是凑齐三要素的过程
2、Adapter
An Adapter object acts as a bridge between an
AdapterView
and the underlying data for that view. The Adapter provides access to the data items. The Adapter is also responsible for making a
View
for each item in the data set.
是一个接口,不能直接使用,子类:
ArrayAdapter
数据类型是一个数组 或 集合(内部不是实体类时,只是字符串),适配简单的字符串数据
SimpleAdapter
本地数据,图文混排
CursorAdapter
用于显示数据库中的数据
BaseAdapter
完全自定义,可以显示所有数据,但是需要自己实现一些方法
3、Spinner
是一个AdapterView
A view that displays one child at a time and lets the user pick among them. The items in the Spinner come from the Adapter associated with this view.
See the
Spinners
guide.
android:entries="@array/fruits"
引用字符串数组(values中的string中),直接展示,不需要适配器,如果使用此属性,缺点:
显示内容是不可变的,优点:简单方便
android:spinnerMode=""
显示样式
dropdown 下拉列表
dialog 弹出式
android:prompt="@string/**" 提示说明,
只能在@string中引用,显示模式只能是dialog
android:popupBackground="" 背景图片/颜色,
显示模式只能是dropdown
android:dropDownVerticalOffset="" 下拉列表垂直偏移量
android:
dropDownWidth
下拉列表宽度
android:
dropDownSelector
挑选器
android:
dropDownHorizontalOffset
下拉列表水平偏移量
!!!
spinner.setAdapter(adapter);
把spinner和adapter关联
4、ArrayAdapter
1)
ArrayAdapter adapter = new ArrayAdapter(
内容上下文, 单条布局样式,list(数据)
);
//数据不建议使用数组,在clear时会报错
2)
ArrayAdapter adapter = new ArrayAdapter(
内容上下文, 单条布局样式
);
adapter.addAll(
list(数据)
);
如何清空添加数据?
adapter.clear(); 清空数据,自带刷新
!!!
adapter.notifyDataSetChanged(); 数据有变化时,需要调用此方法刷新
在list中添加的数据,只有使用构造方法1才能添加到adapter中
使用
list.add
(数据); 记得刷新
因为在构造方法中使用的是,mObjects = list;
所有在list中增加,既是加到mObjects中
使用
adapter.add
(数据),即可使用两个参数的构造方法
5、Spinner的监听
不能设置setOnItemClickListener
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(
AdapterView parent, View view,
int position, long id
) {
//选中第几个时的方法时触发
//参数1调用的那个spinnner控件
//参数2单条视图
//参数3单条视图的位置(索引0-(size-1))
//参数4单条视图的id,在这里和参数3是相等的(数据库中有区别)
//获取其中的数据:
String nameString = adapter.
getItem
(position);
String nameString2 =data[position];
}
public void onNothingSelected(
AdapterView parent
) {
//当数据突然清空时触发
//参数:调用的那个AdapterView控件
}
});
6、AutoCompleteTextView
extends EditText-->TextView
是一个输入时的提示框(百度时,写一个字,联想热搜)
不是AdapterView,但需要一个Adapter
使用时需要也需要三要素,控件本身,adapter,数据
输入监听事件:
autotextView.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s, int start, int before, int count) {
//在s中,从start处开始的count个字符将要被长度为after的文本替代
- s 为变化前的内容;
- start 为开始变化位置的索引,从0开始计数;
- count 为将要发生变化的字符数
- after 为用来替换旧文本的长度,比如s由1变为12,after为1,由12变为1,after为0;
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
//在s中,从start处开始的count个字符刚刚替换了原来长度为before的文本
- s 为变化后的内容;
- start 为开始变化位置的索引,从0开始计数;
- before 为被取代的老文本的长度,比如s由1变为12,before为0,由12变为1,before为1;
- count 为将要发生变化的字符数
}
public void afterTextChanged(Editable s) {
//文本结束后回调此方法
//参数Editable ,需要手动改成String
//使用:字数统计
}
});
9月5日课堂笔记.note
="提示框的提示语"
android:completionThreshold="1" 至少输入几个字开始提示
android:dropDownAnchor="@+id/button" 使提示框出现在哪个控件的下方
android:popupBackground 提示框背景
7、ScrollView垂直滚动布局
带滚动条的布局框(高自适应)
只能有一个直接的子控件,在使用中放一个线性布局(高度自适应),再向线性布局中添加控件
android:fadeScrollbars="true" 是否仅在划动时显示
android:scrollbars="none" 去掉滚动条
smoothScrollTo(x,y) 混动到坐标
8、HorizontalScrollView
水平方向的滚动布局(宽自适应)
方法和
ScrollView相同
9、RatingBar
评星控件
android:numStars="7" 总星
android:rating="2" 当前星
监听:
rBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
// 参数1:点击的Ratingbar本身,
//参数2:rating,总星;
//参数3:是否是用户改变的为true,调用方法改变为false
}
});
10、ProgressBar
进度条,用户体验度
style="" 样式,默认为圆圈
style="@android:style/Widget.ProgressBar.Horizontal"
横条
android:max="1000" 进度最大值
android:secondaryProgress="300" 缓冲进度
android:progress="250" 实际进度
11、SeekBar
extends ProgressBar
不需要添加stytle属性,默认为进度条
监听:
sBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
public void onStopTrackingTouch(SeekBar seekBar) {
// 抬手时
}
public void onStartTrackingTouch(SeekBar seekBar) {
// 按下时
}
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// 进度条改变时
//参数1:进度条本身
//参数2:当前改变后的进度
//参数3:是否是用户改变
}
});
12、Handler
Handler handler = new Handler();
handler.post(run); 调用run方法
Runnable run = new Runnable() {
public void run() {
handler.postDelayed(run, 100);//延迟调用
run,时间
}
};
四、UI美化
1、资源
android中的application分为两部分 1),src Java代码部分
2),剩下的都可以算资源部分
资源在android开发中必不可少,也会随着src一起打包成Apk文件
2、stytle,主题和样式
主题>样式 主题中的具体属性数量会远远大于样式
作用范围:
主题:级别是窗口甚至一个程序
样式:具体的控件或者布局
共同点:主题和样式其实都是属性的集合
3、主题
#fc5832 暖色
在清单文件
AndroidManifest.xml中,作用在application上的属性,就代表作用在整个应用上
作用在activity上的属性是,作用在本窗口中
注意:application和activity同时添加了一个属性,按activity定义的为准
.在这里是表示继承关系
如何改变主题?
android:theme="@style/***" 定义当前主题
@android:style/Theme.Holo 黑底白字
@android:style/Theme.Holo.Light 白底黑字
@android:style/Theme.Black.NoTitleBar 去除标题栏
@android:style/Theme.Black.NoTitleBar.Fullscreen 全屏的
@android:style/Theme.Dialog 对话框主题
@android:style/Theme.Translucent 全透明显示系统程序
@android:style/Theme.Holo.Wallpaper 全透明显示墙纸
@android:style/Theme.DeviceDefault.Light.Panel 全透明显示之前应用
@android:style/Theme.DeviceDefault.Light.Dialog 显示对话框
自定义主题:
现在stytle创建一个,继承,然后在清单文件中引用
stytle文件中自定义:
注意:如果自定义的属性和继承的主题的属性发生冲突,以自定义的为准
4、样式
样式是一种属性的集合,定义在values中的stytle中(和主题一个文件),其根标签也是stytle
优点:减少代码冗余 减少代码出现问题 控制反编译 易修改
example:
在values中的stytle中:定义
在布局文件中(所有控件或者布局都可以使用):引用
继承自定义stytle:
继承原有属性,添加自己的新的属性
方法1:
方法2:
注意在布局文件中使用全称
5、values
颜色定义 在values中新建color.xml
尺寸定义,在values中dimens.xml
…………
6、图片资源
1).9
注意.9是后缀名,不可去掉
2)自定义图片 shape
引用时在background中引用
在定义圆形或者椭圆时:
a:圆形需要在shape中定义size属性,目的是,当控件宽高自适应时,会以shape中的size属性为基准
b:shape最终服务于控件,布局,真实宽高由控件布局决定
c:显示圆形需要控件配合,宽高自适应或者宽高相等
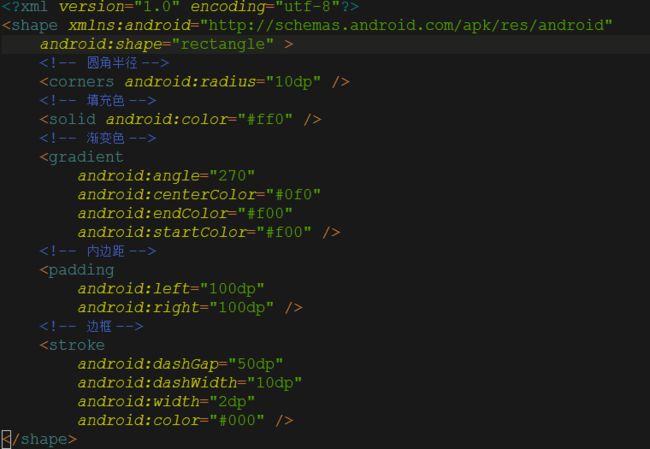
在drawable中新建shape.xml文件 下面的Root Element选择shape
在开始标签中定义形状
android:shape="rectangle" >
corners 角度
radius 圆角半径
solid 填充色
color
gradient
渐变色
和solid冲突
android:startColor="#f00" 开始颜色
android:centerColor="#0f0" 中间颜色
android:endColor="#f00" 结束颜色
angle
角度,45倍数
padding 内边距 与内部子控件的相对位置
left right top bottom
stroke 边框
width 边框宽度
color 颜色
dashGap 虚线空隙长度
dashWidth 虚线长度
example:
7、状态图片
提高用户体验度,在开发中,美工肯定会提供两种图片,常用在状态图片上
drawable中新建xml文件,Root Element选择 selector
单纯直接引用图片:
item开始标签内引用图片,状态 state_pressed = "true",默认可以不写
Button中background直接引用 android:background="@drawable/btn_bg"
TextView要clickable之后才有效
状态图+shape
在item之间包含shape
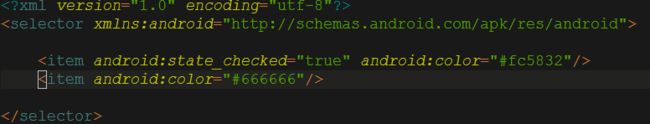
8、状态颜色!!!
在res下创建color文件夹
color文件夹创建Root Element 为selector的xml文件
一般用于字体颜色改变
android:textColor = "@color/***";
9、状态
android:state_pressed 按压状态 一般用于按钮
android:state_checked 是否选中 用于radioButton checkBox,导航栏
android:state_enabled 是否可以点击 只要设置false,name该控件不能点击不能选中
android:state_checkable 是否可以选中
android:state_focused 是否获取焦点EditText
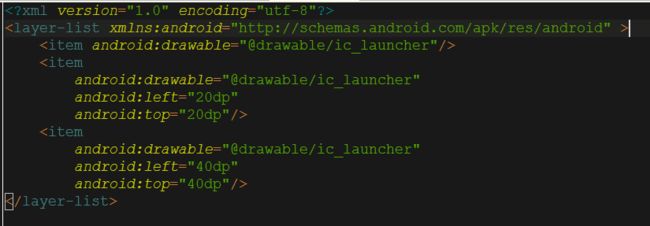
10、layer-list多层图片
res下创建drawable文件夹
该文件夹下创建xml文件
Root Element 选择layer-list
item的属性有top bottom left right,为到各边距离
11、xml解析
在android中,也是 一种资源,res下xml文件夹
Pull解析:
可以使用res管理器打开资源
XmlResourceParser xmlParser = getResources().getXml(R.xml.citys_weather);
12、操作资源
a:如何获取资源id
xml中:@资源类型/资源名
java中:R.资源类型.资源名
b:根据资源id获取资源
getResources().get资源类型(R.资源类型.资源名)
c:根据资源名获取id
注意id都是int类型
int str_id = getResources().getIdentifier(name, defType, defPackage);
参数1:资源名称(
不要后缀
)
参数2:资源类型
参数3:getPackageName(),获得包名(
这个方法是Context的
)
d、获取assets的资源,给一个ImageView赋值图片
1)Bitmap是位图 很大占内存 像素点*4/1024/1024 = MB
安卓中唯一指定的图片格式
2)读取assets的资源
InputStream is= getAssets().open("aotuman01.png");
在对应文件时加全名
3)在安卓中转换成Bitmap,需要一个工厂类
BitmapFactory.decodeStream(is); 把assets下的资源转化成图片
BitmapFactory.decodeByteArray(byte[],0,len) 转网络的数据
BitmapFactory.decodeResources(ResId) 把res下的资源转成图片
4)给ImageView赋值图片
imageView.setImageBitmap(bitmap);
imageView.setImageResource(resId);