android 图片毛玻璃效果
本博客主要作为作者自己的笔记,学习自http://www.jianshu.com/p/7ae7dfe47a70
网上实现毛玻璃效果大致分为两种,一种是java实现,一种是c实现。一般来说,java实现效率没有c实现效率高,本次使用的是复制过来的java代码,效果参考http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html。
如果图片非常大,那么处理的时间就会比较长,影响用户体验,所以可以先将图片缩小在模糊化,效果也会更加明显。
本人学习效果:
原图
缩放倍率2 模糊程度10

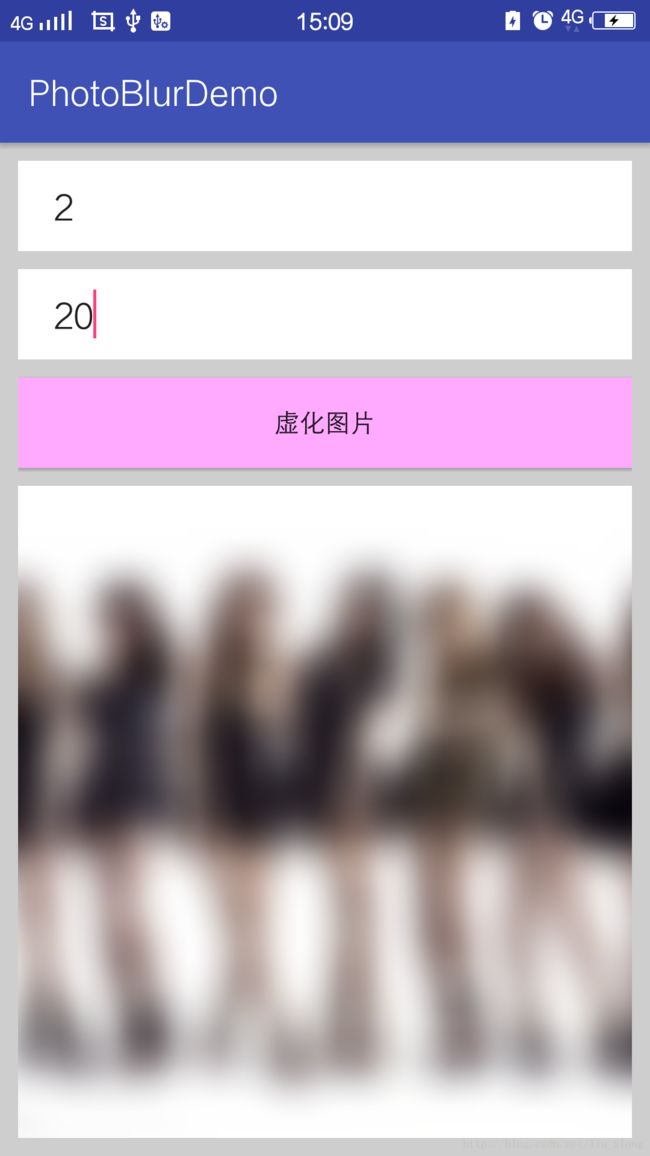
缩放倍率2 模糊程度20

缩放倍率2 模糊程度50

缩放倍率8 模糊程度20

为了使用方便,重新对其进行封装,代码如下
package com.example.photoblurdemo.utils;
import android.graphics.Bitmap;
import android.os.Build;
import android.util.Log;
/**
* 类说明:处理bitmap,使bitmap模糊化(毛玻璃效果)
* created by liuxiong on 2017/1/12
**/
public class BlurBitmapUtils {
/**
* 方法说明: 先将图片进行缩放处理,再对图片进行毛玻璃效果处理
* @param scaleRatio 缩放倍率
* @param blurRadius 模糊程度
* @param bitmap 资源图片
*@author liuxiong
*@time 2017/1/12 11:26
*/
public static Bitmap blurBitmap(int scaleRatio,int blurRadius,Bitmap bitmap){
if(bitmap==null){
return null;
}
if(scaleRatio<2){ //缩放比例小于2会崩
scaleRatio=2;
}
if(blurRadius<1){
blurRadius=1;
}
Bitmap scaledBitmap = Bitmap.createScaledBitmap(
bitmap,
bitmap.getWidth()/ scaleRatio,
bitmap.getHeight()/ scaleRatio,
false
); //毛玻璃边缘有没有锯齿都没关系,所以设为false
return bitmap = doBlur(scaledBitmap, blurRadius, true);
}
/**
* 方法说明: 先将图片进行缩放处理,使图片小于maxSize时,再对图片进行毛玻璃效果处理
* @param bitmap 资源图片
* @param blurRadius 模糊程度
* @param maxSize 图片最大的内存大小
*@author liuxiong
*@time 2017/1/12 11:31
*/
public static Bitmap blurBitmap(Bitmap bitmap,int blurRadius,int maxSize){
if(bitmap==null){
return null;
}
if(blurRadius<0){
blurRadius=0;
}
if(maxSize<50*1024){
maxSize=50*1024;
}
long size = getBitmapsize(bitmap);
Log.d("----","-----size="+size);
int scaleRatio=1;
if(size>maxSize){
scaleRatio= (int) ((float)size/maxSize+0.5);
}
return blurBitmap(scaleRatio,blurRadius,bitmap);
}
/**
* 方法说明: 获取bitmap的大小
* @param bitmap 资源图片
*@author liuxiong
*@time 2017/1/12 11:35
*/
public static long getBitmapsize(Bitmap bitmap){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR1) {
return bitmap.getByteCount();
}
// Pre HC-MR1
return bitmap.getRowBytes() * bitmap.getHeight();
}
/**
* 方法说明: 将图片进行毛玻璃效果处理(java算法)
* @param sentBitmap 资源图片
* @param radius 模糊程度
* @param canReuseInBitmap 是否重用
*@author liuxiong
*@time 2017/1/12 11:23
*/
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
// Stack Blur v1.0 from
// http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
//
// Java Author: Mario Klingemann 缩放比例小于2好像会造成崩溃,本人菜鸟没找到原因,activity代码如下
package com.example.photoblurdemo;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import com.example.photoblurdemo.utils.BlurBitmapUtils;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
private ImageView mIv;
private EditText mEtRadius;
private EditText mEdRatio;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mIv = (ImageView) findViewById(R.id.iv_photo);
mEdRatio = (EditText) findViewById(R.id.et_scale_ratio);
mEtRadius = (EditText) findViewById(R.id.et_blur_radius);
}
public void onClick(View view){
String ratio = mEdRatio.getText().toString().trim();
String radius = mEtRadius.getText().toString().trim();
if(TextUtils.isEmpty(ratio)){
ratio="0";
}
if(TextUtils.isEmpty(radius)){
radius="0";
}
Resources r = getResources();
InputStream is = r.openRawResource(R.drawable.beauty_girls);
BitmapDrawable bmpDraw = new BitmapDrawable(is);
Bitmap bmp = bmpDraw.getBitmap();
// bmp= BlurBitmapUtils.blurBitmap(1, 8, bmp);
// bmp= BlurBitmapUtils.blurBitmap(bmp,Integer.parseInt(ratio),100*1024);
bmp= BlurBitmapUtils.blurBitmap(Integer.valueOf(ratio),Integer.valueOf(radius),bmp);
mIv.setImageBitmap(bmp);
}
}