- 躺着敲代码第二天-----聊聊Spring的AOP(面向切面编程)
想躺着敲代码^^
springjava
AOP(Aspectorientedprogramming)什么是AOPAOP(AspectOrientedProgramming)即面向切面编程,AOP是OOP(面向对象编程)的一种延续,二者互补,并不对立。AOP的目的是将横切关注点(如日志记录、事务管理、权限控制、接口限流、接口幂等等)从核心业务逻辑中分离出来,通过动态代理、字节码操作等技术,实现代码的复用和解耦,提高代码的可维护性和可扩展性
- Shell脚本技巧:逐行读取文件与死循环的常用思路
vortex5
前端服务器运维
在日常的Shell脚本编写中,逐行读取文件和死循环是非常常见的两种操作。这篇文章将介绍逐行读取文件和编写死循环的几种常用技巧,并结合具体示例分析它们的优缺点,帮助你在实际脚本开发中灵活运用。一、逐行读取文件的常用思路逐行读取文件在处理配置文件、日志分析、批量任务等场景中十分重要。以下是几种常见的实现方法。使用whileread循环这是最经典的方式之一,适用于精确逐行读取文件的需求。whileIFS
- Windows 靶机常见服务、端口及枚举工具与方法全解析:SMB、LDAP、NFS、RDP、WinRM、DNS
vortex5
windows网络安全渗透测试
在渗透测试中,Windows靶机通常会运行多种服务,每种服务都有其默认端口和常见的枚举工具及方法。以下是Windows靶机常见的服务、端口、枚举工具和方法的详细说明:1.SMB(ServerMessageBlock)端口445/TCP:SMBoverTCP(主要端口)。139/TCP:NetBIOSSessionService(旧版SMB)。常见用途文件共享。打印机共享。远程命令执行。枚举工具与方
- 性能优化案例:通过合理设置spark.storage.memoryFraction参数的值来优化PySpark程序的性能
weixin_30777913
python大数据spark
优化PySpark程序的性能时,合理设置spark.storage.memoryFraction(或相关内存参数)是关键。合理设置spark.storage.memoryFraction需结合任务类型和内存使用监控。对于缓存密集型任务,适当提高存储内存比例;对于Shuffle密集型任务,优先保障执行内存。新版本Spark的动态内存机制简化了调优,但手动干预在极端场景下仍有效。最终需通过反复测试验证
- PD协议(Power Delivery)高效安全解决充电宝给笔记本供电
skywalk8163
软硬件调试电脑笔记本充电
曾经一度想使用充电宝5V升压到交流220V,然后输出给插线板,接笔记本电源供电。后来从网上一看,原来已经有了pd协议。刚开始看到pd,思路一度想到了pdd,后来才知道PD是一种协议:PD协议(PowerDelivery)是一种更为高效和安全的充电解决方案,它支持更高的电压和电流输出,能够满足笔记本电脑等设备的充电需求。与传统的5V升压到220V再供电的方式相比(对,说的就是我,我刚开始就想用传
- Linux 部署 Java 项目:Tomcat、Redis、MySQL 教程
lingllllove
javalinuxtomcat
在Linux服务器上部署Java项目通常需要配置应用服务器(如Tomcat)、数据库(如MySQL)和缓存服务器(如Redis)。本文将详细介绍如何在Linux环境中部署一个Java项目,涵盖Tomcat、Redis和MySQL的安装与配置。一、准备工作在开始之前,确保你拥有以下条件:一台运行Linux的服务器(本文以Ubuntu为例)。具有sudo权限的用户。安装好Java环境(JDK)。安装J
- Windows 下安装 triton 教程
yyywxk
#Python模块有关问题windowstriton
目录背景解决方法方法一:(治标不治本)方法二:(triton-windows)-安装MSVC和WindowsSDK-vcredist安装-whl安装-验证背景triton目前官方只有Linux版本,若未安装,则会出现报错:ModuleNotFoundError:Nomodulenamed'triton'在Windows系统中,如果直接用pipinstalltriton来安装,则会报错:ERROR:
- OpenHarmony 5.0.2 Release来了!
MardaWang
版本概述OpenHarmony5.0.2Release版本对标准系统的能力进行持续完善,以快速迭代的方式推出API14,相比5.0.1Release版本,重点做出了如下特性新增或增强:进一步增强ArkUI、图形图像的能力,提供更多组件的高级属性设置,支持更多精致动效;进一步增强Web能力,满足更多应用诉求;针对2in1设备特点,新增一系列窗口管理和控制的能力及窗口生命周期行为管理;新增一批企业定制
- 快速入门使用Redis缓存
阳光宅男dh
进阶学习redis缓存数据库
Redis简介Redis是一个高性能的内存数据库,以key-value方式存储数据,可以作为缓存使用。为什么使用缓存?高并发MySQL的连接数存在瓶颈,连接过大可能导致MySQL宕机解决方法:部署多个MySQL服务,主从复制部署缓存,承担一部分的并发高性能基于内存,内存IO效率远远高于磁盘Redis的特点:性能高(读的速度是110000次/s,写的速度是81000次/s,单机redis支撑万级并发
- 视频系统网络架构和相关计算
乌鹊月
弱电设计音视频网络架构
目录内容简介一、视频系统的经典架构1.1不同交换机1.2推荐(仅参考)二、摄像机编码方式2.1摄像机码流值三、交换机带宽选择3.1接入层交换机3.2汇聚层交换机3.3核心层交换机四、存储容量的计算4.1带宽、网速、流量区分4.2视频存储容量五、上传宽带5.1双码流技术5.2用户读取数目5.3计算参考内容简介这里只关注视频系统的网络架构和存储。关于经典三层架构的网络交换机的选择,不同摄像机的码流是多
- 一键获取每日股票数据,自动更新,尽在掌握
舔狼
A股股票数据python金融
用Python和Tushare库获取股票日线数据在金融市场分析中,获取股票的历史数据是进行技术分析和量化投资的基础。Tusharetushare官网是一个提供中国股市数据的API接口,它支持获取股票的日线数据、基本面数据等。本文将介绍如何使用Python语言和Tushare库来获取股票的日线数据,并结合多线程技术提高数据获取的效率。1.环境准备首先,确保你的Python环境中安装了以下库:tush
- 转:Spark RDD算子练习题
爱萨萨
技术-大数据sparkRDD练习
版权声明:本文为博主原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/qq_40825218/article/details/83720732给定数据如下:12张三25男chinese5012张三25男math6012张三25男english7012李四20男chinese5012李四20男math5012李四20男e
- 【后端面试总结】mysql的group by怎么用
ThisIsClark
后端面试总结面试mysql职场和发展
GROUPBY是SQL中的一种用于对结果集进行分组的子句,常与聚合函数(如COUNT()、SUM()、AVG()、MAX()和MIN()等)一起使用。GROUPBY的作用是基于一个或多个列对查询结果进行分组,然后可以对每个分组执行聚合操作。以下是GROUPBY的一些关键点和用法示例:基本用法假设有一个名为employees的表,表结构如下:idnamedepartmentsalary1AliceH
- 【gopher的java学习笔记】一文讲懂controller,service,mapper,entity是什么
ThisIsClark
gopher的java学习笔记java学习笔记
刚开始上手Java和Spring时,就被controller,service,mapper,entity这几个词搞懵了,搞不懂这些究竟代表什么,感觉使用golang开发的时候也没太接触过这些名词啊~经过两三个月的开发后,逐渐搞懂了这几个词的意义,也对为什么要这么分有了一点见解,总结了一下希望能帮到各位刚刚接触Java和Spring的同学。组件介绍Entity(实体)作用:代表数据库中的表结构,是数
- 数学基础 -- 洛必达法则
sz66cm
机器学习人工智能高等数学微积分
洛必达法则洛必达法则(L’Hôpital’sRule)是微积分中的一个重要定理,用于求解某些未定形式极限的问题。其基本思想是通过求导来简化极限计算。洛必达法则主要用于处理以下两种未定形式的极限:00\frac{0}{0}00和∞∞\frac{\infty}{\infty}∞∞。洛必达法则的公式假设函数f(x)f(x)f(x)和g(x)g(x)g(x)在某一开区间内可导,且在该区间内g′(x)≠0g
- 基于STM32的智能饮水机控制系统设计
STM32发烧友
stm32嵌入式硬件单片机
目录引言系统设计硬件设计软件设计系统功能模块温度控制模块水位监测模块用户交互与显示模块自动清洁与维护模块数据上传与远程管理模块控制算法温控算法水位监测与提醒算法自动清洁调度算法代码实现温控与水位监测代码自动清洁与用户交互代码数据上传与远程管理代码系统调试与优化结论与展望1.引言智能饮水机通过自动化控制和联网功能提升了用户的饮水体验。相比传统饮水机,智能饮水机能够实时监控水温、水位、运行状态,并提供
- 基于STM32的智能温室监控与控制系统设计
STM32发烧友
stm32嵌入式硬件单片机
目录引言系统设计硬件设计软件设计系统功能模块温湿度监控模块CO2监测模块灌溉控制模块风扇控制模块数据通信模块代码实现4.1温湿度监控模块4.2CO2监测模块4.3灌溉控制模块4.4风扇控制模块4.5数据通信模块系统调试与优化结论与展望1.引言随着现代化温室农业的发展,传统的温室管理方法逐渐向自动化和智能化转型。智能温室监控与控制系统能够实时监控温室内的各项环境参数,并根据预设条件自动调节温室内的温
- 基于STM32的智能温室自动控制系统设计
STM32发烧友
stm32嵌入式硬件单片机
目录引言硬件与软件设计硬件设计软件设计系统架构功能模块系统流程代码实现4.1温湿度监测模块4.2土壤湿度监测模块4.3自动灌溉控制模块4.4显示与报警模块系统调试与优化结论与未来工作1.引言随着农业自动化和精准农业的发展,温室环境控制系统在现代农业中扮演着越来越重要的角色。温室自动控制系统通过监控温度、湿度、土壤湿度等关键参数,实现自动化控制,调节环境以最优化作物生长条件。本文设计了一个基于STM
- 基于STM32的智能温室监控系统设计
STM32发烧友
stm32单片机嵌入式硬件
引言本项目基于STM32微控制器设计了一个智能温室监控系统,通过集成多个传感器模块和控制设备,实现对温室环境的实时监测与调节。该系统能够实时监测温室内的温度、湿度、光照强度等参数,并自动控制风扇、加热器和灯光,以确保温室内植物的最佳生长条件。项目涉及硬件设计、传感器数据处理和控制设备的实现,适用于农业温室和智能种植场景。本文将详细介绍系统的设计思路和具体实现步骤。环境准备1.硬件设备STM32F1
- STM32智能温室控制系统教程
STM32发烧友
stm32嵌入式硬件单片机
目录引言环境准备智能温室控制系统基础代码实现:实现智能温室控制系统4.1数据采集模块4.2数据处理与控制模块4.3通信与网络系统实现4.4用户界面与数据可视化应用场景:温室管理与优化问题解决方案与优化收尾与总结1.引言智能温室控制系统通过STM32嵌入式系统结合各种传感器、执行器和通信模块,实现对温室环境的实时监控、自动控制和数据传输。本文将详细介绍如何在STM32系统中实现一个智能温室控制系统,
- 牛羊定位系统开发系列:硬件与软件架构的深入解析
无数碎片寻妳
牛羊定位单片机嵌入式硬件
01-面试大保健-牛羊定位-硬件1.项目背景与需求在本项目中,牛羊定位系统的目的是为农场中的牛羊提供实时定位和计步功能,确保对动物的健康进行有效监测,避免因异常行为带来的损失。系统通过GPS定位和加速度计计步模块来追踪牛羊的活动,同时具备低功耗设计,适用于长时间使用。1.1定位与计步功能定位功能:使用GPS模块来实时获取牛羊的地理位置,防止它们走丢或偏离预定区域。计步功能:通过加速度计模块,记录牛
- Linux网关开发系列:从基础到进阶的完整解析
无数碎片寻妳
linux网关linuxjava服务器
《Linux网关开发系列:从基础到进阶的完整解析》01-面试大保健-Linux-线程和进程1.异步IO与同步IO的区别在了解异步IO和同步IO之前,首先需要明白什么是IO。IO指的是输入输出操作,比如从硬盘读取文件或将数据写入硬盘。接下来我们会讨论两者的区别。1.1同步IO同步IO操作意味着在请求IO操作时,调用的线程会被阻塞,直到操作完成。在文件读取的例子中,线程需要等待文件完全读取才能继续进行
- 把hive中的数据导出到mysql
樱浅沐冰
笔记hadoophivemysql
注意事项!!!!1.hive中的表的字段和类型必须和mysql表中的字段和类型一样不如hive中的stnamevarchar(50),那么mysql中的字段和类型也必须为stnamestring2.sqoopexport--connectjdbc:mysql://localhost:3306/xiandian--usernameroot--passwordbigdata--tablem1--hca
- spark sql的练习题
a大数据yyds
sparkspark
1、使用StructuredStreaming读取Socket数据,把单词和单词的反转组成json格式写入到当前目录中的file文件夹中2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多少人2.2、统计出姓“王”男生和女生的各有多少人3、请使用StructuredStreaming读取department_info文
- 深度学习中高斯噪声:为什么以及如何使用
小白学视觉
深度学习人工智能
点击上方“小白学视觉”,选择加"星标"或“置顶”重磅干货,第一时间送达来源:DeepHubIMBA本文约1800字,建议阅读8分钟高斯噪声是深度学习中用于为输入数据或权重添加随机性的一种技术。在数学上,高斯噪声是一种通过向输入数据添加均值为零和标准差(σ)的正态分布随机值而产生的噪声。正态分布,也称为高斯分布,是一种连续概率分布,由其概率密度函数(PDF)定义:pdf(x)=(1/(σ*sqrt(
- Python之数据库操作
初宸
pythonmysqlpython数据库
Python标准数据库接口为PythonDB-API,PythonDB-API为开发人员提供了数据库应用编程接口。PythonDB-API使用流程:引入API模块获取与数据库的连接执行SQL语句和存储过程关闭数据库连接文章目录MySQLdb创建数据库及表创建数据库:创建数据库表:修改数据库的访问权限(1)修改root的登录限制(2)创建新用户pymysql使用导入pymysql模块连接到数
- CYT3BB_4BB:Clock system
飞不高的小菜猪
CYT4BB单片机mcu
CYT3BB/4BB的时钟系统包括8-MHzIMO、2个ILO、4个看门狗计时器、4个PLL、一个FLL、5个时钟监控器(CSV)、一个8-33.34MHzECO和一个32.768-kHzWCO。 该时钟系统支持三个主时钟域:CLK_HF、CLK_SLOW和CLK_LF。-CLK_HFx:CLK_HFx是活动模式的时钟。每个人都可以使用任何一种高频时钟源,包括IMO、EXT_CLK、ECO、
- 安装ubuntu心得(解决黑屏问题)
WindWinsWing
ubuntulinux运维
把安装的全部过程拆解为下面这些步骤,1.准备镜像2.做u盘系统盘3.grub选择启动的位置4.进入到ubuntu界面5.安装,磁盘分区(解决黑屏问题处)6.实际启动运行接下来我将从上面这些方面整理其中的过程和遇到的问题1.准备镜像Ubuntu24.04刚出,忍不住的头铁去尝试,进取后发现生态支持还没有跟上,遇到些软件,包的具体版本使用不了,然后开始上22.04。下载的时候要注意看cpu的架构,由于
- C++PTA题解(3)——逆序的三位数
qdhd
c++PTA题解
题目信息题名:逆序的三位数题目:程序每次读入一个正3位数,然后输出按位逆序的数字。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如输入700,输出应该是7。输入格式:每个测试是一个3位的正整数。输出格式:输出按位逆序的数。分析题目这道题乍一看很简单,就是三个变量的事,但运行结果成绩为0。正确做法是用/10和%10的方式求出个位、十位和百位。先声明6个变量输入n用c=n%10;temp1
- Linux创建用户组并分配用户权限
清梦压星河_Ciao
LinuxDockerlinuxdocker
一、如何创建用户组在Linux系统中,创建用户组可以使用groupadd命令。以下是创建用户组的具体步骤和常用选项:1.创建用户组groupaddgroupnamegroupname是你希望创建的用户组名称。该命令将创建一个新的用户组,默认情况下,组的GID(组ID)会由系统自动分配。示例:groupadddevelopers这会创建一个名为developers的用户组。2.指定GID(组ID)如
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
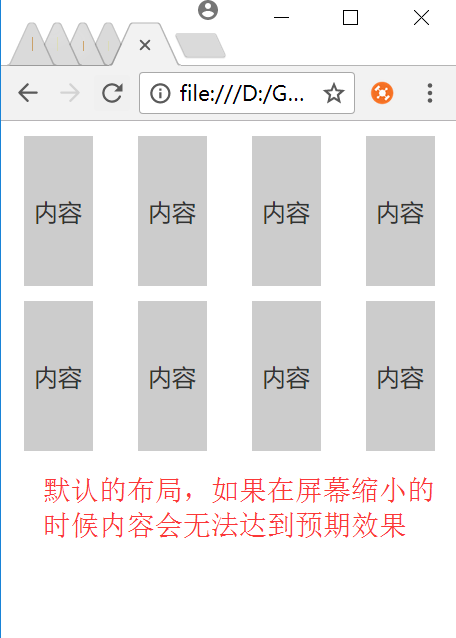
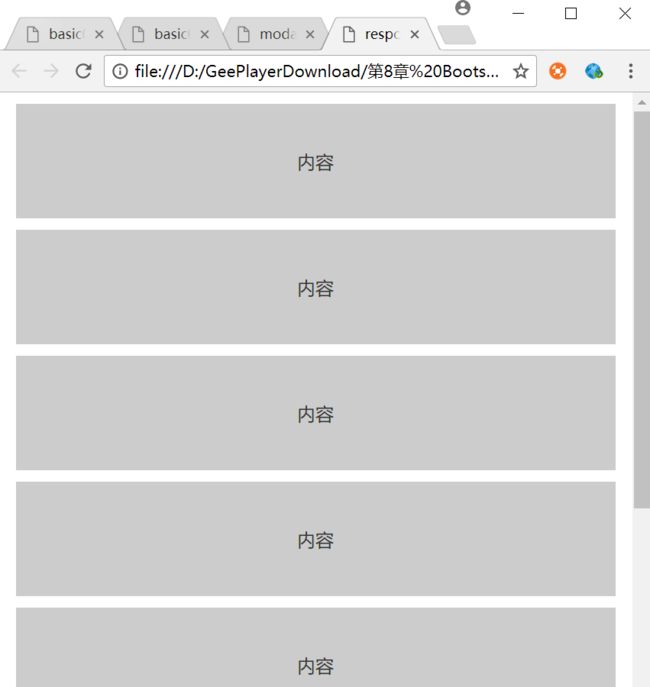
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">