------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥-------------
简述:
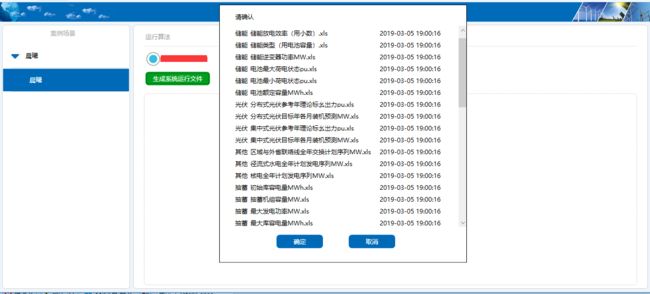
手工以原生Grid的方式,自定义了一个仿弹窗效果,优点可以自定义,缺点需要自己实现以及维护整个弹窗的效果
效果图:
思路:
直接画好页面,控制它的展示消失即可
代码:
1.xaml的弹框,下面的按钮是自定义的样式
"incConfirmedModalBox" Grid.Column="1" Margin="-160,-80,30,10" Width="430" Height="500" BorderBrush="#000" BorderThickness="1" Background="White" Visibility="Collapsed">
"430" Height="500" Background="White" >
"40"/>
"70"/>
"0">
"30,15,0,0">请确认
"1">
"30,0,0,0" VerticalScrollBarVisibility="Auto" >
"0,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Stretch" x:Name="incModalStackPane1" >
"2">
"*">
"*">
2.cs后端的控制
incConfirmedModalBox.Visibility = Visibility.Visible;
3.业务代码就不做展示了,就是把此控件放到xaml末尾,根据Grid布局定位到页面中间,控制它展示隐藏即可,他们确定取消按钮正常调用后台逻辑代码即可,调用完成之后将incConfirmeDModalBox隐藏,维护关联逻辑
备注:
本来这块想要讲很多的,但是涉及到没有准备现成的Demo,之前编写的业务不便公开,草草收尾了,下次重新补上一份