CSS可以绘制哪些常见的特殊形状?
这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【CSS可以绘制哪些常见的特殊形状? 】
大家好,我是IT修真院北京分院25期的学员,一枚正直纯洁善良的web前端程序员
今天给大家分享一下,修真院官网css任务5,深度思考中的知识点——CSS可以绘制哪些常见的特殊形状
1.背景介绍
在写网页的时候,会遇到需要装饰一些几何图形的情况,用css就可以实现很多特殊形状的绘制。它的特点是放大后图像不会失真,文件的占用空间较小,也可以减少http的请求。
2.知识剖析
在css绘制图形时,一般要使用到border-radius,transform(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)等属性来实现
border-radius的值可以设定为具体的长度或者是百分比。当border-radius的值为百分比时,相对的是包含边框,padding后的尺寸。而不是单纯地相对于width/height值。
旋转 rotate
用法:transform: rotate(45deg);
共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。
缩放 scale
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
一个参数时:表示水平和垂直同时缩放该倍率
两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
倾斜 skew
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
移动 translate
用法:transform: translate(45px) 或者 transform: translate(45px, 150px);
参数表示移动距离
本篇主要会用到skew和rotate
3.常见问题
如何用CSS绘制圆形(椭圆形)/三角形(梯形)/平行四边形
4.解决方案
5.编码实战
圆形/椭圆形
.circle{
width:10rem;
height:10rem;
border-radius:50%;
background:orange;
}
椭圆形只需改变矩形的边长
三角形/梯形
.triangle{
margin-top:5rem;
width:0;
border-bottom:5rem solid#00a000;
border-left:5rem solid transparent;
border-right:5rem solid transparent;
}
梯形只需设定width的值即可
平行四边形
.parallelogram{
margin:5rem;
width:10rem;
height:5rem;
transform:skew(30deg);
background:orange;
}
6.扩展思考
1.css绘制三角形的原理是什么
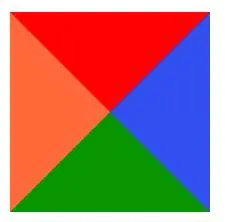
首先来看一下正常块元素设置四条不同颜色边框效果:为了效果明显,所有边框宽度均为50px;
上图 html 和 css 代码如下:
.test-border{
border-top:50px solid #ff0000;
border-bottom:50px solid #00a000;
border-left:50px solid #ff7f50;
border-right:50px solid #436eee;
}
当我去掉内容时
效果如下:
.test-border{
width:0;height:0;
border-top:50px solid #ff0000;
border-bottom:50px solid #00a000;
border-left:50px solid #ff7f50;
border-right:50px solid #436eee;
}
我相信,看到上面效果图,距离实现三角形四个方向带箭头已经不远了,
如果我们将上图的下边框颜色设置为透明,即 border-right: 50px solid transparent;
效果如下:
如果我们我们去掉 border-right ,效果相信大家都能猜到,CSS 和 如下图所示:
.test-border{
width:0;
height:0;
border-top:50px solid #ff0000;
border-bottom:50px solid #00a000
;border-left:50px solid #ff7f50;
}
我们将上边框和下边框的颜色设置成透明
.test-border{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:50px solid #ff7f50;
}
便得到了一个左三角形
2.如何绘制一个简单的气泡框
HTML部分
css部分:
.tip{
width:20rem;
height:4rem;
background:#b9e9f5;
position:relative;
margin-bottom:5rem;
}
.tri{
width:0;
height:0;
position:absolute;
top:4rem;
left:10%;
border-top:1.8rem solid#b9e9f5;
border-right:0.9rem solid transparent;
border-left:0.9rem solid transparent;
}
7.参考文献
参考一:经典CSS实现三角形图标原理解析
参考二:CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
8.更多讨论
用css绘图五角星是如何做成的?
9.鸣谢
感谢大家观看
BY : 周霆伟|马靖哲
PPT链接
视频链接:密码: zvcu