手动输入数字改变扇形图的比例,用canvas画,分为vue版本和纯js两个版本
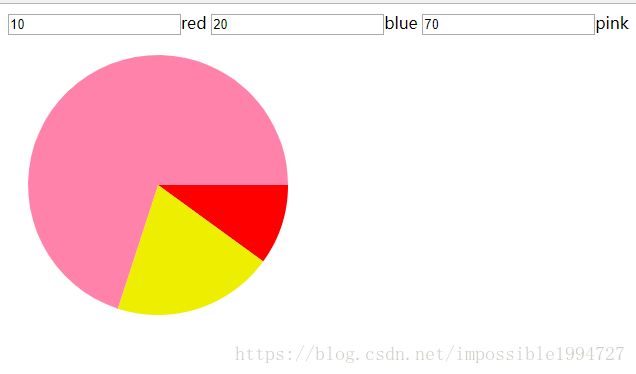
如上图所示,根据红、黄、粉不同的数字绘制比例不同的扇形图。canvas画图的基础知识请大家自行百度,就不做解释了。
一、vue+js版本
1、首先写个canvas标签,定义id为canvas;
2、引入vue.js
3、写canvas画图的js文件:
var precent = [];
function init() {
var color = ['#FF0000', '#EEEE00', '#FF82AB'];
drawCircle("canvas", precent, color);
}
function drawCircle(cancasid, precent, color) {
var can = document.getElementById(cancasid);
var ctx = can.getContext('2d');
var radius = can.width * 0.5 - 20; //半径
ctx.clearRect(0,0,300,600);
var ox = radius + 20; //圆心x
var oy = radius + 20; //圆心y
var startAngle = 0; //开始
var endAngle = 0; //结束
for(var i = 0; i < color.length; i++) {
endAngle = endAngle + precent[i] * Math.PI * 2;
ctx.fillStyle = color[i];
ctx.beginPath();
ctx.moveTo(ox, oy);
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath();
ctx.fill();
console.log(startAngle, endAngle, 'dd')
startAngle = endAngle;
console.log(precent)
}
}4、在html中写对应的vue的js
new Vue({
el:'#app',
data:{
red:0,
blue:0,
pink:0
},
watch:{
red:function(val){
precent[0]=val/100;
init();
},
blue:function(val){
precent[1]=val/100;
init();
},
pink:function(val){
precent[2]=val/100;
init();
console.log(precent)
}
}
})vue每次改变数值的时候都要调用一次init()函数,同时,绘图的时候要清除上次canvas绘图的痕迹,以免造成数值改小的时出现bug啊。
二、纯js版本
直接上代码,日后解释啊!!!!
$(function() {
var precent = [];
function init() {
var color = ['#FF0000', '#EEEE00', '#FF82AB'];
drawCircle("canvas", precent, color);
}
function drawCircle(cancasid, precent, color) {
var can = document.getElementById(cancasid);
var ctx = can.getContext('2d');
var radius = can.width * 0.5 - 20; //半径
ctx.clearRect(0,0,300,600);
var ox = radius + 20; //圆心x
var oy = radius + 20; //圆心y
var startAngle = 0; //开始
var endAngle = 0; //结束
for(var i = 0; i < color.length; i++) {
endAngle = endAngle + precent[i] * Math.PI * 2;
ctx.fillStyle = color[i];
ctx.beginPath();
ctx.moveTo(ox, oy);
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath();
ctx.fill();
console.log(startAngle, endAngle, 'dd')
startAngle = endAngle;
console.log(precent)
}
}
$('#ipt1').keyup(function(){
if(this.value!=''){
precent[0]=this.value/100;
}
})
$('#ipt2').keyup(function(){
precent[1]=this.value/100;
})
$('#ipt3').keyup(function(){
precent[2]=this.value/100;
})
$('input').keyup(function(){
init();
})
})解释来了:::
这个js和vue的原理是一样的,个人觉得还是js好懂点。
canvas绘制扇形需要(圆心x点,圆心y点,半径,起始点,终止点,绘制方向);
还需要设置一个moveTo的点,从这个点开始绘制;
同样 ,每次修改数值时要调用init()函数,同时清除上次绘制的内容;
欢迎大家的鼓励!