关于宠物的网站
宠物网
今天这篇文章是 关于宠物的网站,是用HTML做的,参考了几个网页的设计后做出了。总共有11个网页,下面是我部分代码及页面展示:
<html>
<head>
<meta charset="UTF-8">
<title>宠物网title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js">script>
<style>
body{
margin-top:0 ;/*设置页面顶部空白*/
margin-left: 0;/*设置页面左边空白*/
margin-right: 0;/*设置页面右边空白*/
}
#head_one{
position: absolute;top:10px;left: 1000px;
}
#head_two{
position: absolute;top:46px;left: 450px;
}
#head_three{
position: absolute;top:0px;left: 100px;
}
.search{
width: 345px;
border: none;
height: 38px;
padding: 7px 10px;
float: left;
font: "微软雅黑";font-size: 18px;
color: #666;
}
.search_left{
position: absolute;top:0px;left: 450px;
float: left;
width: 456;
height: 45px;
border:3px solid #f65 ;
border-right:none ;
}
.search_btn{
background: #f65;
height: 40px;
width: 92px;
cursor: pointer;
float: left;
font:"微软雅黑";font-size: 22px;color: #fff;
border: none;
}
.s_search{
position: absolute;left: 450px;top: 100px;
color: #666;
}
.a1{
text-decoration: none;
color: #666;
}
a.a1:hover{
font-size: 18px;
}
.dh{
margin-top: 140px;
height: 60px;
background: #f65;
}
.dhh{
margin-left:400px;
margin-top: 140px;
height: 60px;
border-right: 1px solid #E35342;
}
.dh_1{
top: auto;toolbar:auto;
margin-left:-90px;
position: relative;
z-index: 9;
text-decoration: none;
color:#FFFFFF;
}
.dh_2{
display: inline-block;
zoom: 1;
border-left: 1px solid #E35342;
}
.dh_2 li.a{
background: #e54;
}
.dh_2 li{
background: #f65;
height: 60px;
width: 123px;
cursor: pointer;
float: left;
font:"微软雅黑";font-size: 28px;
border-right: 1px solid #E35342;
position: relative;
left: 0px;
color: #FFFFFF;
}
ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p,input{
margin: 0;
padding: 0;
}
li {
text-align: center;
list-style: none;
/*去掉列表前面的列表符号*/
float: left;
/*设置列表项内容左浮动(排成一排)*/
/*padding: 7px 12px;*/
}
/*超链接默认样式:a:link{}*/
a.dh:link{
text-decoration: none;
display: inline-block;
/**设置显示风格为行块级自动变换显示*/
color: white;
width: 120px;
position: absolute;top: -140px;left: 0px;
line-height:55px;
}
/* 超链接访问过的样式:a:visited{}*/
a.dh:visited{
text-decoration: none;
display: inline-block;
/**设置显示风格为行块级自动变换显示*/
width: 123px;
height: 60px;
color: white;
left: 0px;
}
/*鼠标悬浮样式:a:hover{}*/
a.dh:hover{
text-decoration: none;
display: inline-block;
/**设置显示风格为行块级自动变换显示*/
color: white;
width: 122px;
background: #E35342;
position: absolute;top: -140px;left: 0px;
line-height: 55px;
}
.neirong{
width:1000px;
height: 363px;
margin:auto;
background-repeat: no-repeat;
background-size: cover;
background-size: 100% 100%;
}
.nr_1{
width:1000px;
height: 650px;
margin:auto;
border: 1px solid #e6e6e6;
background-repeat: no-repeat;
background-size: cover;
background-size: 100% 100%;
}
#wrap{
width: 450px;
height: 450px;
border: 1px solid #e6e6e6;
}
#wrapp{
width: 400px;
height: 400px;
margin-top: 25px;
margin-left: 25px;
}
#list {
position:relative;left: -12px;
margin: 0;
padding: 0;
-webkit-animation:move 2s infinite linear;
}
#list li {
list-style: none;
}
@keyframes move {
0% {
top:540;
}
100% {
top:-20px;
}
}
#wrap:hover #list {
-webkit-animation-play-state: paused;
/*动画暂停播放*/
}
#dog_1{
width: 550px;
height: 450px;
position: relative;top: -450px;left: 450px;
border-bottom: 1px solid #e6e6e6;
}
.dog_2{
width: 180px;
}
.dog_3{
height: 200px;
background: #f3f3f3;
position: relative;top: -470px;
}
.table td{
border-right: 1px solid #e6e6e6;
}
.table tr{
border-top: 1px solid #e6e6e6;
}
.ddd{
font size="3px";
color="#666666";
}
style>
head>
<body>
<div>
<div id="head_one">
<a href="denglu.html" target="_blank">登录 a>
<a href="zhuce.html" target="_blank">| 注册a>
font><img src="img/tou_3.png" />div>
<form action="http://127.0.0.1:8020/%E7%BD%91%E7%AB%99/new_index.html"
method="get" target="_blank">
<div class="search_left" id="head_two">
form>
<input name="button" class="search_btn" id="button" type="submit" value="搜索" />
div>
<div class="s_search" id="a1">
热门搜索:
<a href="gougou.html#sha2" target="_blank" class="a1">哈士奇a>
<a href="maomi.html#mao2" target="_blank" class="a1">无毛猫a>
<a href="gougou.html#sha3" target="_blank" class="a1">萨摩耶a>
<a href="maomi.html#mao3" target="_blank" class="a1">波斯猫a>
<a href="maomi.html#mao1" target="_blank" class="a1">加菲猫a>
<span class="a1">等等>>span>
div>
<div id="head_three"> <img src="img/tou_1.png" />div>
div>
<div class="dh"><div class="dhh">
<div class="dh_1">
<ul class="dh_2">
<li><p><a href="index.html" class="dh" target="_blank">首页<em class="">em>a>p>li>
<li><p><a href="gougou.html" class="dh" target="_blank">狗狗<em class="">em>a>p>li>
<li><p><a href="maomi.html" class="dh" target="_blank">猫咪<em class="">em>a>p>li>
<li><p><a href="hualang.html" class="dh" target="_blank">画廊<em class="">em>a>p>li>
<li><p><a href="weiyang.html" class="dh" target="_blank">喂养<em class="">em>a>p>li>
<li><p><a href="xunlian.html" class="dh" target="_blank">训练<em class="">em>a>p>li>
ul>
div>
div>
div>
<div class="neirong">
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
<li data-target="#myCarousel" data-slide-to="3">li>
ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/body_1.jpg" align="middle">
div>
<div class="item">
<img src="img/body_2.jpg" align="middle">
div>
<div class="item">
<img src="img/body_3.jpg" align="middle">
div>
<div class="item">
<img src="img/body_4.jpg" align="middle">
div>
div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<br /> <br />
<img src="img/tubiao_1.png" />
<div class="nr_1">
<div id="wrap">
<div id="wrapp">
<ul id="list">
<li>
<img src="img/gougou_1.jpg" />
li>
ul>
div>
div>
<div id="dog_1" class="table">
<table width="550px" height="450px">
<tr height="250px" align="center">
<td width="183px">
<font color="#E35342" size="5">阿拉斯加font>
<img src="img/阿拉斯加1.JPG" />
td>
<td>
<font color="#E35342" size="5">哈士奇font>
<img src="img/哈士奇1.JPG" />
td>
<td width="183px">
<font color="#E35342" size="5">萨摩耶font>
<img src="img/萨摩耶1.JPG" />
td>
tr>
<tr height="200px" >
<td>
<div class="dog_2">
雪橇三傻之“大傻”。<br/>阿拉斯加犬体型很大,但是憨厚可爱的样子
十分讨喜。但是阿拉斯加很玻璃心,经常被小狗吓跑,真是丢狗啊。div>
td>
<td>
<div class="dog_2">
雪橇三傻之“二傻”。<br/>哈士奇体型不如阿拉斯加大,美形又不如萨
摩耶,但是却是网络上最火爆的表情帝。各种犯二表情让人忍俊不禁。div>
td>
<td>
<div class="dog_2">
雪橇三傻之“三傻”。<br/>萨摩耶从外表上来看萨摩耶应该是三傻中最
美形的代表了,雪白的毛发、可爱的脸型和天真的表情,绝对是颜值担当。div>
td>
tr>
table>
div>
<div class="dog_3">
<table>
<tr ><td colspan="2" height="40px" align="center">
<font color="#E35342;" size="5px">雪橇三傻font>td>tr>
<tr><td width="150px" height="26px" align="center">中文学名td>
<td width="150px" align="center">雪橇三傻td>
<td width="150px" rowspan="9">td><td rowspan="9">
<font color="#666666" size="4px">
雪橇三傻,是指哈士奇、
阿拉斯加犬和萨摩耶这三种犬科动物,其中阿拉斯加犬是大傻,哈士奇二傻,
萨摩耶三傻。作为雪橇犬,它们必须要有的一个特性就是对人类的友好和吃苦耐劳
的筋骨,而且亲近人类。
font>td>tr>
<tr align="center" ><td height="26px">界td><td>动物界td>tr>
<tr align="center"><td height="26px">门td> <td>脊索动物门td> tr>
<tr align="center"><td height="26px">纲td> <td>哺乳纲td>tr>
<tr align="center"><td height="26px">目td><td>食肉目td>tr>
<tr align="center"><td height="26px">科td><td>犬科td> tr>
table>
div>
div>
<br /> <br /> <br />
<img src="img/tubiao_2.png" />
<div class="nr_1">
<div id="wrap">
<div id="wrapp">
<ul id="list">
<li>
<img src="img/maomi_1.jpg" />
li>
ul>
div>
div>
<div id="dog_1" class="table">
<table width="550px" height="450px">
<tr height="250px" align="center">
<td width="183px">
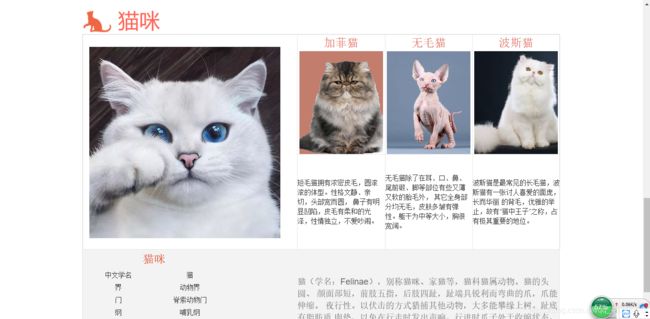
<font color="#E35342" size="5">加菲猫font>
<img src="img/加菲猫.jpg "/>
td>
<td>
<font color="#E35342" size="5">无毛猫font>
<img src="img/无毛猫.jpg" />
td>
<td width="183px">
<font color="#E35342" size="5">波斯猫font>
<img src="img/波斯猫.jpg" />
td>
tr>
<tr height="200px" >
<td>
<div class="dog_2">
短毛猫拥有浓密皮毛,圆滚滚的体型。性格文静、亲切,头部宽而圆,
鼻子有明显凹陷,皮毛有柔和的光泽,性情独立,不爱吵闹。div>
td>
<td>
<div class="dog_2">
无毛猫除了在耳、口、鼻、尾前锻、脚等部位有些又薄又软的胎毛外,
其它全身部分均无毛,皮肤多皱有弹性。躯干为中等大小,胸很宽阔。div>
td>
<td>
波斯猫是最常见的长毛猫,波斯猫有一张讨人喜爱的面庞,长而华丽
的背毛,优雅的举止,故有“猫中王子”之称,占有极其重要的地位。
td>
tr>
table>
div>
<div class="dog_3">
<table>
<tr ><td colspan="2" height="40px" align="center">
<font color="#E35342;" size="5px">猫咪font>td>tr>
<tr><td width="150px" height="26px" align="center">中文学名td>
<td width="150px" align="center">猫td>
<td width="150px" rowspan="9">td><td rowspan="9">
<font color="#666666" size="4px">
猫(学名:Felinae),别称猫咪、家猫等,猫科猫属动物。猫的头圆、
颜面部短,前肢五指,后肢四趾,趾端具锐利而弯曲的爪,爪能伸缩。
夜行性。以伏击的方式猎捕其他动物,大多能攀缘上树。趾底有脂肪质
肉垫,以免在行走时发出声响,行进时爪子处于收缩状态,防止爪被磨钝,
在捕鼠和攀岩时会伸出来。
font>td>tr>
<tr align="center" ><td height="26px">界td><td>动物界td>tr>
<tr align="center"><td height="26px">门td> <td>脊索动物门td> tr>
<tr align="center"><td height="26px">纲td> <td>哺乳纲td>tr>
<tr align="center"><td height="26px">目td><td>食肉目td>tr>
<tr align="center"><td height="26px">科td><td>猫科td> tr>
table> <br /><br /> <br /> <br />
div>
div>
div>
body>
html>
其他页面:

做的挺多的,就不再这里一一展示了,希望首页和导航栏可以帮到你们,有问题可以私聊我或者评论,别忘了点赞哦谢谢!