基于android Material Design基础框架搭建
Android 的material design设计风格应该在5.0版本就问世了,整体的风格很炫酷,加上谷歌爸爸新添的好些个流畅美观的自定义控件,使Android的界面逼格上升了好几个档次!但是刚推出的时候,是基于5.0及以上的版本的,那么很可惜大部分项目是不能用的!当然,谷爸爸很快的意识到这点,于是接着又推出支持低版本的库!恩,所以很早之前,就可以用这种炫酷的界面风格了!我自己维护的几个项目没有使用,主要是因为实在没有多余的时间整了,毕竟能让项目流畅而又不Crash得跑起来,并不是一件很简单的事情!况且,维护的项目,前期是别人用的Eclipse写的,隐隐的感觉到在Eclipse上添加material design可能会比Android Studio上更加麻烦鸡肋!

当然,Eclipse上也是可以的添加的。具体的做法其实也并不是很麻烦。
路径如下:
* sdk\extras\android\support\design *
导入之后,应该报错的状态,错误的原因很简单,缺少响应的style,那你再导入对应的V7包,clean一下就可以使用了!如果你的文件路径下没有这些文件,那还需要在SDK manage中下载相关的支持包!我前一段时间在公司整了一个demo,可惜现在出差在外,无法拿到!等回公司了再传响应的demo吧!
ok,题外话就扯到这,我们开始Android studio的 Material Design开发!
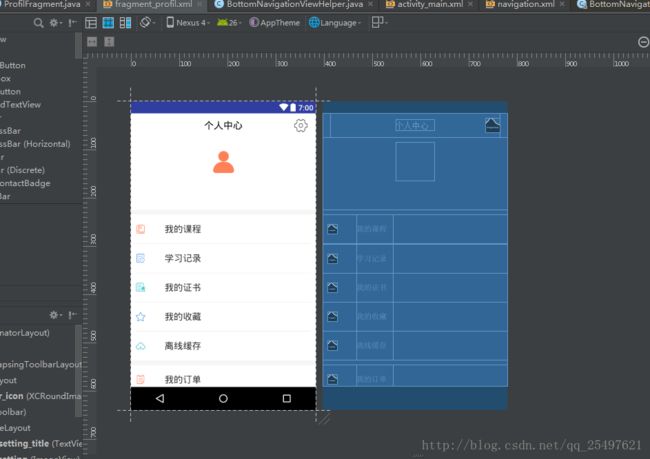
先看效果图:
跟大部分普通的app没什么区别,底部四个按钮菜单对应响应的内容!
接着看代码:
布局文件:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@android:color/white"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/container" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@android:color/white"
app:menu="@menu/navigation"/>
LinearLayout>BottomNavigationView中的menu布局:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@mipmap/ic_bottom_home"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_dashboard"
android:icon="@mipmap/ic_bottom_course"
android:title="@string/title_dashboard"/>
<item
android:id="@+id/navigation_notifications"
android:icon="@mipmap/ic_bottom_news"
android:title="@string/title_notifications"/>
<item
android:id="@+id/navigation_my"
android:icon="@mipmap/ic_bottom_profil"
android:title="@string/title_my"/>
menu>
这里注意的是这个控件对的菜单个数:

官方的说明,菜单的个数大概是3~5个,3个菜单的样式和大于3个菜单的样式是不同的,大家可以自己尝试一下。当然,按照中国产品设计的尿性,样式是必须统一的!那我们只能再做修改嘞!
当菜单大于3时,为保障样式统一,需要添加这个规范:
public class BottomNavigationViewHelper {
public static void disableShiftMode(BottomNavigationView view) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
item.setShiftingMode(false);
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("BNVHelper", "Unable to get shift mode field", e);
} catch (IllegalAccessException e) {
Log.e("BNVHelper", "Unable to change value of shift mode", e);
}
}
}恩,接着改变选中时的样式颜色:
int[][] states = new int[][]{
new int[]{-android.R.attr.state_checked},//非选中时的颜色
new int[]{android.R.attr.state_checked}
};
int[] colors = new int[]{getResources().getColor(R.color.common_unselect_color),
getResources().getColor(R.color.common_select_color)
};
ColorStateList csl = new ColorStateList(states, colors);
navigation.setItemTextColor(csl);
navigation.setItemIconTintList(csl);
接着我们随意创建4个Fragment:
下面是所有的代码:
package com.jwzt.shian.activity;
import android.content.res.ColorStateList;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import com.jwzt.shian.R;
import com.jwzt.shian.fragment.CourseFragment;
import com.jwzt.shian.fragment.HomeFragemnt;
import com.jwzt.shian.fragment.NewsFragment;
import com.jwzt.shian.fragment.ProfilFragment;
import com.jwzt.shian.widget.BottomNavigationViewHelper;
public class MainActivity extends AppCompatActivity {
private static final String KEY_BOTTOM_NAVIGATION_VIEW_SELECTED_ID = "KEY_BOTTOM_NAVIGATION_VIEW_SELECTED_ID";
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
switch (item.getItemId()) {
case R.id.navigation_home:
showFragment(mHomeFragment);
break;
case R.id.navigation_dashboard:
showFragment(mCourseFragment);
break;
case R.id.navigation_notifications:
showFragment(mNewsFragment);
break;
case R.id.navigation_my:
showFragment(mProfilFragment);
break;
}
ft.commit();
return true;
}
};
private HomeFragemnt mHomeFragment;
private CourseFragment mCourseFragment;
private NewsFragment mNewsFragment;
private ProfilFragment mProfilFragment;
private BottomNavigationView navigation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initFragments(savedInstanceState);
if (savedInstanceState != null) {
int id = savedInstanceState.getInt(KEY_BOTTOM_NAVIGATION_VIEW_SELECTED_ID, R.id.navigation_home);
switch (id) {
case R.id.navigation_home:
showFragment(mHomeFragment);
break;
case R.id.navigation_dashboard:
showFragment(mCourseFragment);
break;
case R.id.navigation_notifications:
showFragment(mNewsFragment);
break;
case R.id.navigation_my:
showFragment(mProfilFragment);
break;
}
} else {
showFragment(mHomeFragment);
}
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(KEY_BOTTOM_NAVIGATION_VIEW_SELECTED_ID, navigation.getSelectedItemId());
FragmentManager fm = getSupportFragmentManager();
if (mHomeFragment.isAdded()) {
fm.putFragment(outState, HomeFragemnt.class.getSimpleName(), mHomeFragment);
}
if (mCourseFragment.isAdded()) {
fm.putFragment(outState, CourseFragment.class.getSimpleName(), mCourseFragment);
}
if (mNewsFragment.isAdded()) {
fm.putFragment(outState, NewsFragment.class.getSimpleName(), mNewsFragment);
}
if (mProfilFragment.isAdded()) {
fm.putFragment(outState, ProfilFragment.class.getSimpleName(), mProfilFragment);
}
}
private void showFragment(Fragment fragment) {
FragmentManager fm = getSupportFragmentManager();
if (fragment instanceof HomeFragemnt) {
fm.beginTransaction()
.show(mHomeFragment)
.hide(mCourseFragment)
.hide(mNewsFragment)
.hide(mProfilFragment)
.commit();
} else if (fragment instanceof CourseFragment) {
fm.beginTransaction()
.show(mCourseFragment)
.hide(mHomeFragment)
.hide(mNewsFragment)
.hide(mProfilFragment)
.commit();
} else if (fragment instanceof NewsFragment) {
fm.beginTransaction()
.show(mNewsFragment)
.hide(mHomeFragment)
.hide(mCourseFragment)
.hide(mProfilFragment)
.commit();
}else if(fragment instanceof ProfilFragment){
fm.beginTransaction()
.show(mProfilFragment)
.hide(mHomeFragment)
.hide(mCourseFragment)
.hide(mNewsFragment)
.commit();
}
}
/**
* 初始化Fragemnt
* @param savedInstanceState
*/
private void initFragments(Bundle savedInstanceState) {
FragmentManager fm = getSupportFragmentManager();
if (savedInstanceState == null) {
mHomeFragment = HomeFragemnt.newInstance();
mCourseFragment = CourseFragment.newInstance();
mNewsFragment=NewsFragment.newInstance();
mProfilFragment = ProfilFragment.newInstance();
} else {
mHomeFragment = (HomeFragemnt) fm.getFragment(savedInstanceState, HomeFragemnt.class.getSimpleName());
mCourseFragment = (CourseFragment) fm.getFragment(savedInstanceState, CourseFragment.class.getSimpleName());
mNewsFragment = (NewsFragment) fm.getFragment(savedInstanceState, NewsFragment.class.getSimpleName());
mProfilFragment = (ProfilFragment) fm.getFragment(savedInstanceState, ProfilFragment.class.getSimpleName());
}
if (!mHomeFragment.isAdded()) {
fm.beginTransaction()
.add(R.id.container, mHomeFragment, HomeFragemnt.class.getSimpleName())
.commit();
}
if (!mCourseFragment.isAdded()) {
fm.beginTransaction()
.add(R.id.container, mCourseFragment, CourseFragment.class.getSimpleName())
.commit();
}
if (!mNewsFragment.isAdded()) {
fm.beginTransaction()
.add(R.id.container, mNewsFragment, NewsFragment.class.getSimpleName())
.commit();
}
if (!mProfilFragment.isAdded()) {
fm.beginTransaction()
.add(R.id.container, mProfilFragment, ProfilFragment.class.getSimpleName())
.commit();
}
}
/**
* 初始化页面控件
*/
private void initView() {
int[][] states = new int[][]{
new int[]{-android.R.attr.state_checked},
new int[]{android.R.attr.state_checked}
};
int[] colors = new int[]{getResources().getColor(R.color.common_unselect_color),
getResources().getColor(R.color.common_select_color)
};
navigation = (BottomNavigationView) findViewById(R.id.navigation);
BottomNavigationViewHelper.disableShiftMode(navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
ColorStateList csl = new ColorStateList(states, colors);
navigation.setItemTextColor(csl);
navigation.setItemIconTintList(csl);
}
}很简单,我也就不废话了!
下面是个人中心的界面:
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/cdl_content"
android:background="#ffffff"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="#ffffff"
>
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ctl_title"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:layout_gravity="center_vertical"
app:contentScrim="@android:color/white">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.jwzt.shian.widget.XCRoundImageView
android:id="@+id/iv_user_icon"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:background="@mipmap/ic_user_icon"
/>
RelativeLayout>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/tl_title"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:fitsSystemWindows="true"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="16dp">
<TextView
android:id="@+id/tv_setting_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_centerInParent="true"
android:textColor="#000000"
android:textSize="20sp"
android:layout_centerVertical="true"
android:text="个人中心"/>
<ImageView
android:id="@+id/iv_setting"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@mipmap/ic_setting"
android:background="?android:attr/selectableItemBackground"
/>
RelativeLayout>
android.support.v7.widget.Toolbar>
android.support.design.widget.CollapsingToolbarLayout>
android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<View
android:layout_width="match_parent"
android:layout_height="20px"
android:background="#f6f6f6"
>View>
<RelativeLayout
android:id="@+id/rl_my_course"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:id="@+id/iv_icon_course"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_my_course"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="我的课程"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#dddddd"
>View>
<RelativeLayout
android:id="@+id/rl_learning_history"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_learning_history"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="学习记录"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#dddddd"
>View>
<RelativeLayout
android:id="@+id/rl_my_card"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_my_card"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="我的证书"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#dddddd"
>View>
<RelativeLayout
android:id="@+id/rl_my_collection"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_collection"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="我的收藏"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#dddddd"
>View>
<RelativeLayout
android:id="@+id/rl_outline"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_outline_down"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="离线缓存"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="20px"
android:background="#f6f6f6"
>View>
<RelativeLayout
android:id="@+id/rl_my_order"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_shop_order"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="我的订单"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#dddddd"
>View>
<RelativeLayout
android:id="@+id/rl_shopping_car"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_shopping_car"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="我的购物车"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="#f6f6f6"
>View>
<RelativeLayout
android:id="@+id/rl_personal_info"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_personal_info"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="个人信息"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5px"
android:background="#dddddd"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
>View>
<RelativeLayout
android:id="@+id/rl_reset_pass"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:clickable="true"
>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@mipmap/ic_resetting_pass"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="重置密码"
android:textSize="19sp"
android:textColor="@color/common_unselect_color"
android:layout_marginLeft="70dp"
/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#f6f6f6"
>View>
<Button
android:id="@+id/btn_logout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="16dp"
android:background="@drawable/selector_common_rect"
android:text="退出登录"
android:textSize="20sp"
android:clickable="true"
android:textColor="@android:color/white"
android:textStyle="bold"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="100dp"
/>
LinearLayout>
android.support.v4.widget.NestedScrollView>
android.support.design.widget.CoordinatorLayout>
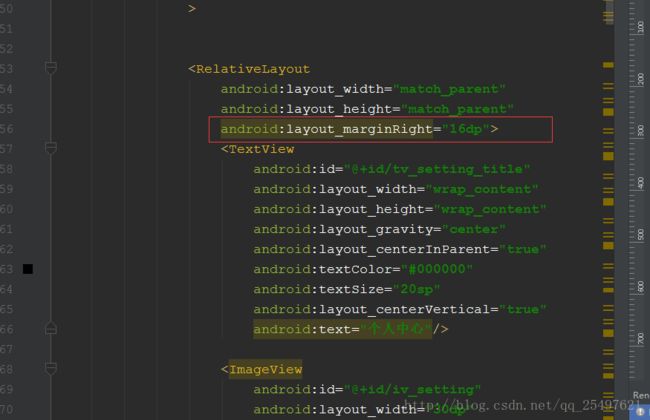
看的仔细的同学会发现这里:
因为
android.support.v7.widget.Toolbar默认距离左边距16dp,我这里为了保持居中的效果(哈哈,懒得要死)!
如果要给响应的View添加点击的水波纹效果只需要添加这两行代码即可:
android:background="?android:attr/selectableItemBackground"
android:clickable="true"ok,基本的就这些,这是对上周一些东西的总结!如果有不对的地方欢迎指正,共同学习!
Retrofit和RxJava的网络层封装还没搞定!源代码就先不发了!封装测试稳定后再传!
每天进步一点点,时间会让你成为巨人!加油!