day34 JavaWeb阶段——Bootstrap框架(bootstrap-3.3.7-dist框架包,Bootstrap离线文档,网页响应式布局,导航条,分页条,轮播图设计)
今日内容
Bootstrap
今日源码:
链接:https://pan.baidu.com/s/10ne2xEz3BTK7dSNgzR1KDQ
提取码:q9y3
bootstrap-3.3.7-dist框架包,Bootstrap离线开发说明文档:
链接:https://pan.baidu.com/s/10dH76pGotw8pfE_deUwzoQ
提取码:4kyp
Bootstrap:
-
概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
- 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
- 好处:
- 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
- 响应式布局。
- 同一套页面可以兼容不同分辨率的设备。
-
快速入门
- 最基础框架代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap HelloWorldtitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<h1>你好,世界!h1>
body>
html>
响应式布局
- 同一套页面可以兼容不同分辨率的设备。
- 全屏网页效果
-
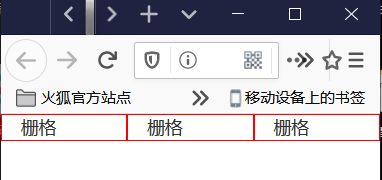
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
-
步骤:
- 定义容器。相当于之前的table、
- 容器分类:
- container:两边留白
- container-fluid:每一种设备都是100%宽度
- 容器分类:
- 定义行。相当于之前的tr 样式:row
- 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
- 设备代号:
- xs:超小屏幕 手机 (<768px):col-xs-12
- sm:小屏幕 平板 (≥768px)
- md:中等屏幕 桌面显示器 (≥992px)
- lg:大屏幕 大桌面显示器 (≥1200px)
- 设备代号:
- 注意:
- 一行中如果格子数目超过12,则超出部分自动换行。
- 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
- 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
- 定义容器。相当于之前的table、
示例代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<style>
.inner{
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-4 inner">栅格div>
<div class="col-xs-4 inner">栅格div>
<div class="col-xs-4 inner">栅格div>
div>
div>
body>
html>
CSS样式和JS插件
1. 全局CSS样式:
1. 按钮:class=“btn btn-default”
<a class="btn btn-default" href="#" >Linka>
<button class="btn btn-default" type="submit">Buttonbutton>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<br>
<button type="button" class="btn btn-default">(默认样式)Defaultbutton>
<button type="button" class="btn btn-primary">(首选项)Primarybutton>
<button type="button" class="btn btn-success">(成功)Successbutton>
<button type="button" class="btn btn-info">(一般信息)Infobutton>
<button type="button" class="btn btn-warning">(警告)Warningbutton>
<button type="button" class="btn btn-danger">(危险)Dangerbutton>
<button type="button" class="btn btn-link">(链接)Linkbutton>
2. 图片:
- class=“img-responsive”:图片在任意尺寸都占100%
- 图片形状
代码
<img src="img/banner_1.jpg" class="img-responsive img-rounded" >
<img src="img/banner_1.jpg" class="img-responsive img-circle" >
<img src="img/banner_1.jpg" class="img-responsive img-thumbnail" >
3. 表格
<table class="table table-bordered table-hover">
<tr>
<td>编号td>
<td>姓名td>
<td>年龄td>
tr>
<tr>
<td>001td>
<td>张三td>
<td>123td>
tr>
<tr>
<td>002td>
<td>张三td>
<td>123td>
tr>
<tr>
<td>003td>
<td>张三td>
<td>123td>
tr>
table>
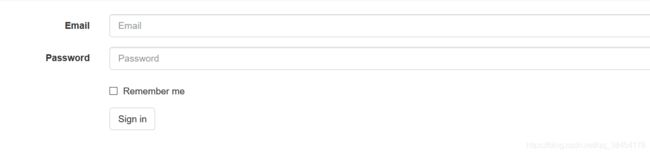
4. 表单
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Emaillabel>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
div>
div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Passwordlabel>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
label>
div>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign inbutton>
div>
div>
form>
2. 组件:
1. 导航条
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
2. 分页条
<nav>
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li class="active"><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
3. 插件:
1. 轮播图
效果:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
...
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
案例——旅游网站
效果图:
代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<style>
.paddtop{
padding-top: 10px;
}
.serche-btn{
float: left;
border: 1px solid #ffc900;
width: 90px;
height: 35px;
background-color: #ffc900 ;
text-align: center;
line-height: 35px;
margin-top: 15px;
}
.serche-input{
float: left;
border: 2px solid #ffc900;
width: 400px;
height: 35px;
padding-left: 5px;
margin-top: 15px;
}
.jx{
border-bottom: 2px solid #ffc900;
padding: 5px;
}
#company{
height: 40px;
background-color: #ffc999;
text-align: center;
line-height: 40px;
font-size: 8px;
}
style>
head>
<body>
<header class="container-fluid">
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
div>
<div class="row paddtop">
<div class="col-md-3">
<img src="img/logo.PNG" class="img-responsive">
div>
<div class="col-md-5">
<input class="serche-input" placeholder="请输入路线名称">
<a class="serche-btn" href="#">搜索a>
div>
<div class="col-md-4">
<img src="img/hotel_tel.png">
div>
div>
<div class="row">
<nav class="navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
ul>
div>
div>
nav>
div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
...
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
header>
<div class="container">
<div class="row jx">
<img src="img/icon_5.jpg">
<span>精选span>
div>
<div class="row paddtop">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
div>
<div class="row jx">
<img src="img/icon_6.jpg">
<span>国内游span>
div>
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg">
div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)p>
<font color="red">¥ 899font>
div>
div>
div>
div>
div>
div>
<div class="container-fluid">
<div calss="row c">
<img src="img/footer_service.png" class="img-responsive">
div>
<div calss="row" id="company">
版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
div>
div>
body>
html>
([点开我的主页系统的学习java])