为什么80%的码农都做不了架构师?>>> ![]()
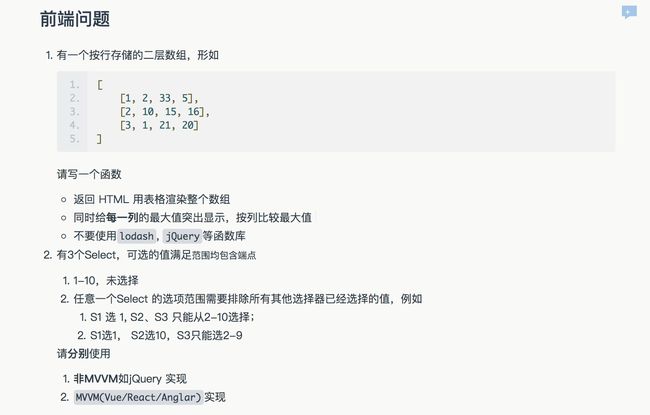
上面是题目,下面是我和小伙伴写的代码 第一题:1⃣️
2⃣️
var arr = [
[1, 2, 33, 5],
[2, 10, 15, 16],
[3, 1, 21, 20]
]
function tableArr(arr){
var arr = arr
var table = document.getElementById('table')
var html = ''
for(var item in arr){
html += ''
for(var i = 0 ;arr[item].length>i;i++){
var one = 0;
var two = 0;
for(var j = 0;arr.length>j;j++){
two = arr[j][i]
if(two>one){
one = two
}else{
two = one
}
}
if(arr[item][i] == two){
html +=''+arr[item][i]+' '
}else{
html +=''+arr[item][i]+' '
}
}
html += ' '
}
table.innerHTML = html
}
tableArr(arr);
第二题:jq 1⃣️